session204 imessageApp sticker part I要点
session204 imessageApp sticker partI
工程文件:
https://developer.apple.com/library/prerelease/content/samplecode/IceCreamBuilder
工程文件:
https://github.com/urmyfaith/wwdc2016_session204_iMessageDemo
这位老兄说话有点不清楚啊
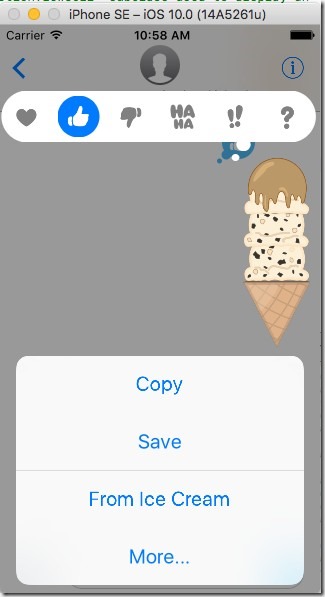
给系统短信App创建表情包。
有两个方式:
1.单独的纯图片
2.含代码。
表情可以是动图,senquneces
AppIcon
静态表情包只需要图片就可以了,无需任何代码。
可以设置图片的大小。
文件格式:PNG,APNG,JPEG,GIF
动图格式:APNG,GIF
最大文件尺寸 500KB
推荐格式;PNG,APNG
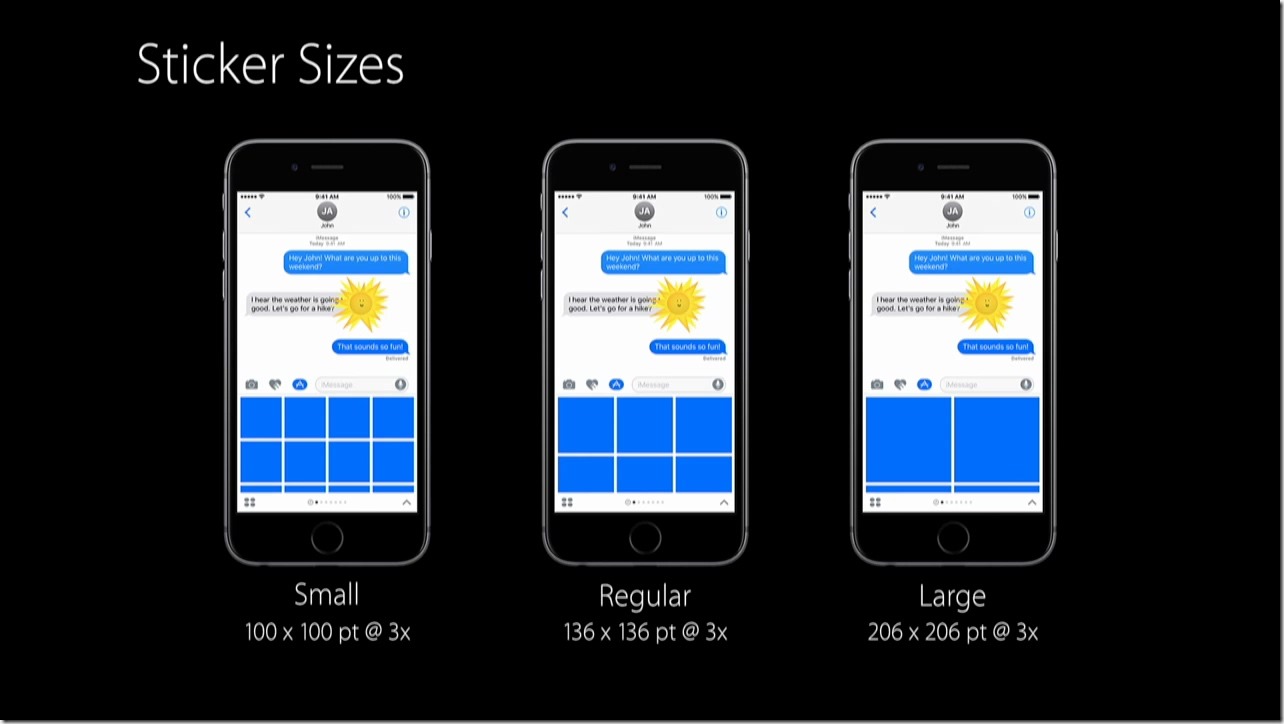
图片尺寸
small 100*100 3x
regular 136*136 3x
large 206*206 3x
如果尺寸超过了,就会被压缩。
==============
为什么第二个都是女士?
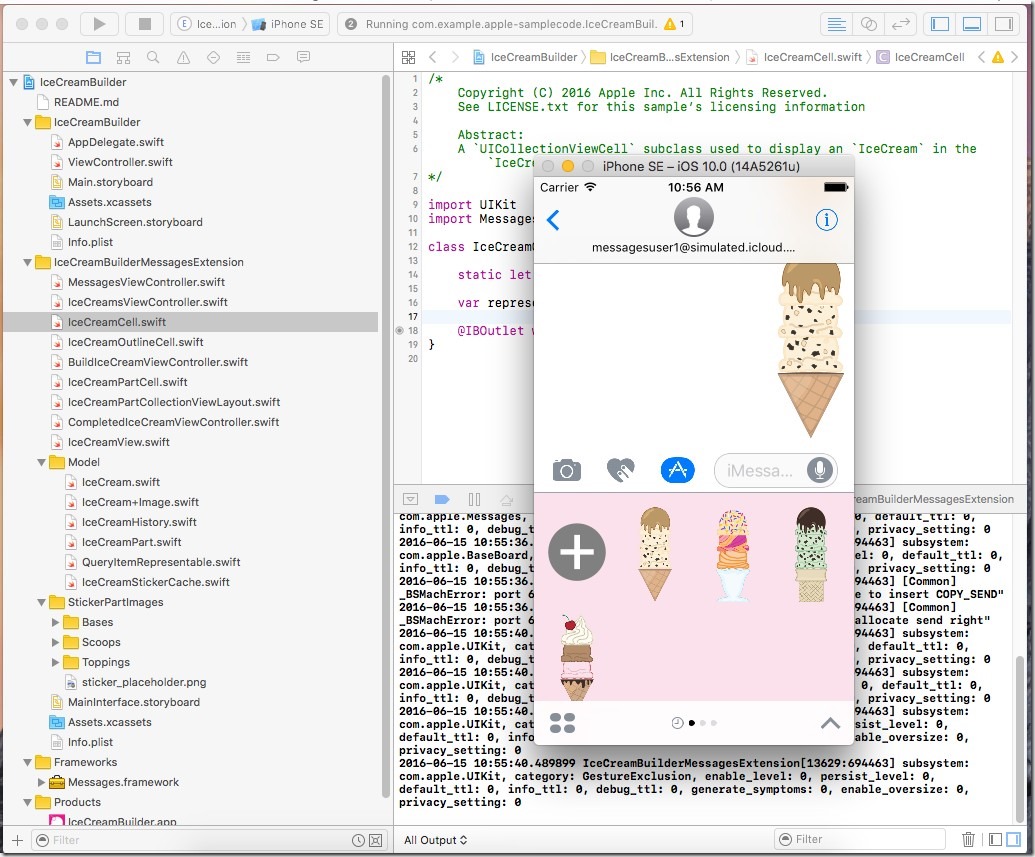
自定义UI,更换背景图片。
动态创建,
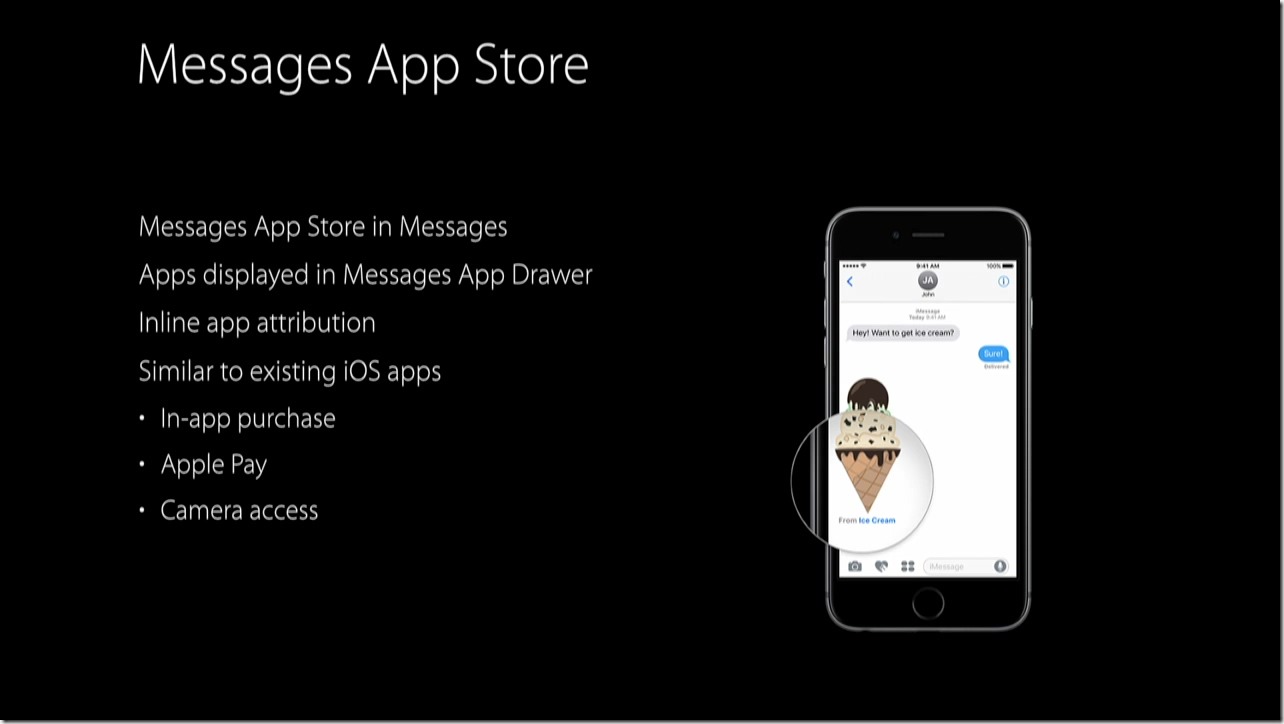
可以访问相机
可以购买!!!!!
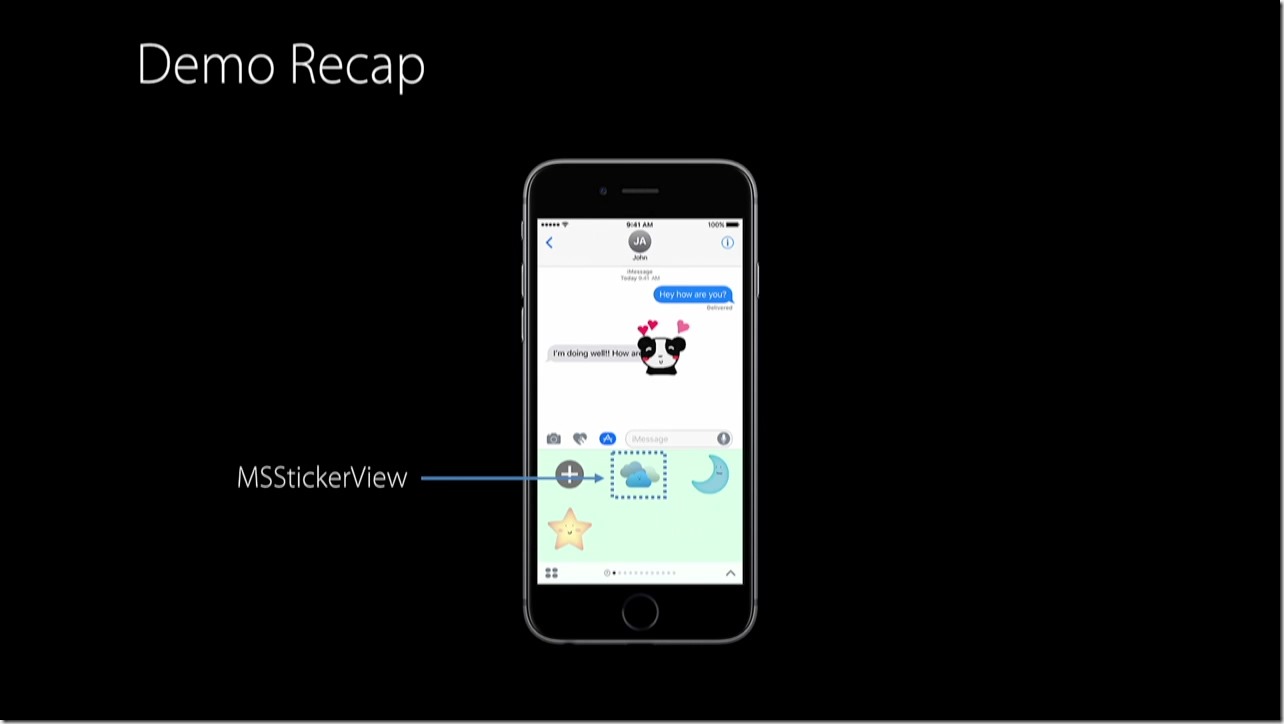
MStickerBrowserViewController中有两个属性:
1. stickerBrowserView,展示表情的view
2. sticerSize,表情尺寸
MStickerBrowserViewDataSource数据源:
1. 有多少张表情
2. 在每个index位置的表情: MSSticker对象。
这个对象:
1)只有一个创建方式:从一个fileURL
2)这个对象有个两个属性:A是图片的URL,B是图片的描述
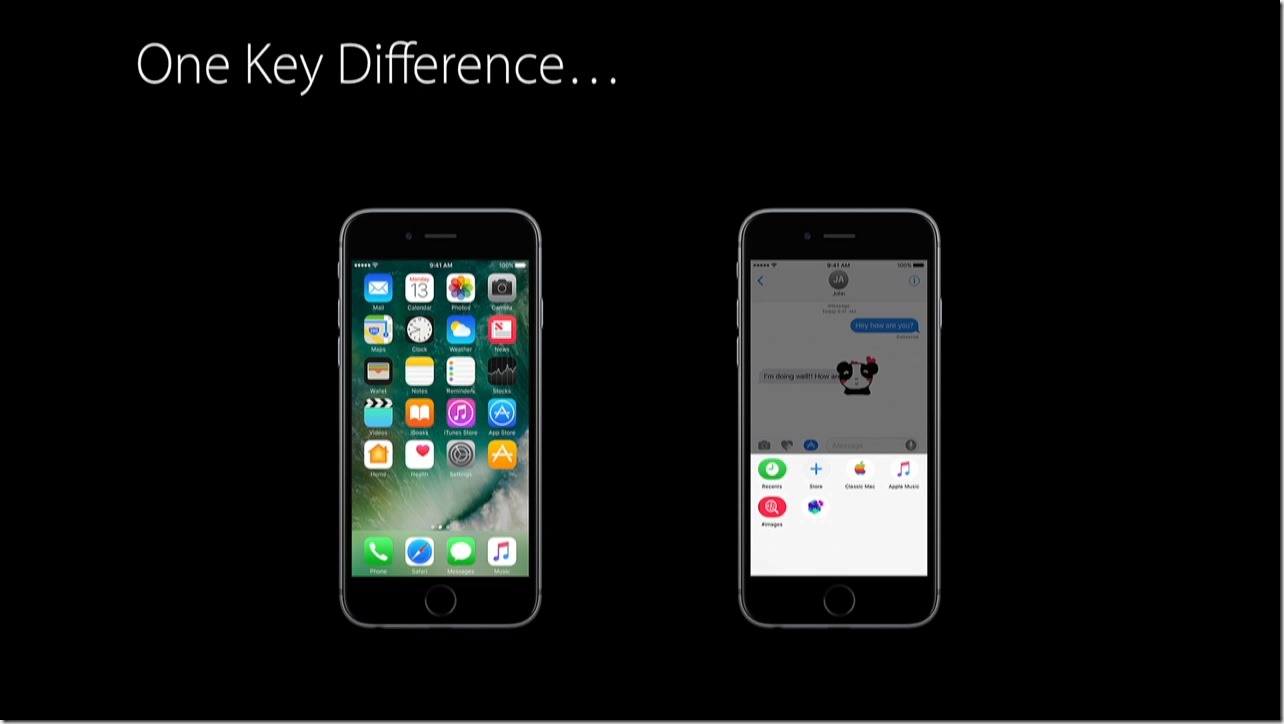
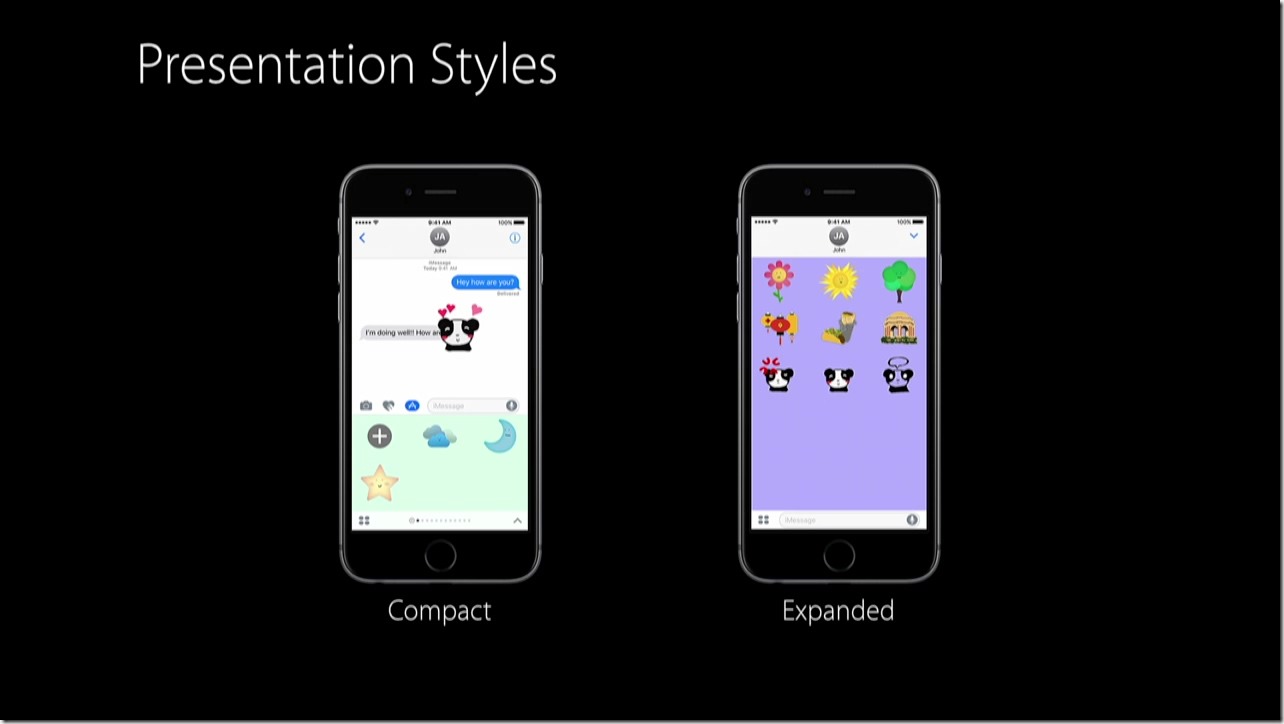
Compact收起
Expanded展开模式
两个模式之间的切换。
























 浙公网安备 33010602011771号
浙公网安备 33010602011771号