Vue笔记:使用node开发vue入门实例
安装NPM
首先在命令终端输入 npm -v 检测是否安装 npm。如果没有,按照下面教程进行安装。
下载地址: nodejs中文网
到官网下载自己系统对应的版本,这里我们下载Windows系统的64位zip文件,下载完成后解压,可以看到里面有一个node.exe的可执行文件。
把Node添加到系统环境变量里面,打开cmd命令行,输入npm -v,如果出现如下图的显示,说明已经安装正确。

如果你安装的是旧版本的 npm,可以通过 npm 命令进行升级。
sudo npm install npm -g #linux
npm install npm -g # windows
可以看到升级之后,再次执行 npm -v 查看版本已经升级到 6.4.0 了。

更多NodeJS教程可以参考以下资料
菜鸟学堂:https://www.runoob.com/nodejs/nodejs-tutorial.html
安装 webpack
安装好 npm 之后,就可以通过 npm 命令来下载各种工具了。
安装打包工具 webpack,-g 表示全局安装。
npm install webpack -g
更多NodeJS教程可以参考以下资料
菜鸟学堂:http://www.runoob.com/w3cnote/webpack-tutorial.html
安装 vue-cli
安装 vue 脚手架项目初始化工具 vue-cli,-g 表示全局安装。
npm install vue-cli -g
淘宝镜像
因为 npm 使用的是国外中央仓库,有时候下载速度比较“喜人”,就像 Maven 有国内镜像一样,npm 在国内也有镜像可用。这里建议使用淘宝镜像。
安装淘宝镜像,安装成功后 用 cnpm 替代 npm 命令即可,如: cnpm install webpack -g 。
npm install -g cnpm --registry=https://registry.npm.taobao.org
创建项目
通过 vue-cli 生成一个项目,如下面是生成一个名为 myproject 的项目。
vue init webpack myproject
输入以上命令之后,安照提示,输入相应的内容即可。
$ vue init webpack kitty -- 这个是那个安装vue脚手架的命令 This will install Vue 2.x version of the template. --这里说明将要创建一个vue 2.x版本的项目 For Vue 1.x use: vue init webpack#1.0 kitty ? Project name (kitty) --项目名称 ? Project name kitty ? Project description (kitty project) --项目描述 ? Project description kitty project ? Author Louis -- 项目创建者 ? Author Louis ? Vue build (Use arrow keys) ? Vue build standalone ? Install vue-router? (Y/n) -- 是否安装Vue路由,也就是以后是spa(但页面应用需要的模块) ? Install vue-router? Yes ? Use ESLint to lint your code? (Y/n) n --是否启用eslint检测规则,这里个人建议选no ? Use ESLint to lint your code? No ? Setup unit tests with Karma + Mocha? (Y/n) ? Setup unit tests with Karma + Mocha? Yes ? Setup e2e tests with Nightwatch? (Y/n) ? Setup e2e tests with Nightwatch? Yes vue-cli · Generated "kitty". To get started: -- 这里说明如何启动这个服务 cd kitty npm install npm run dev
项目结构
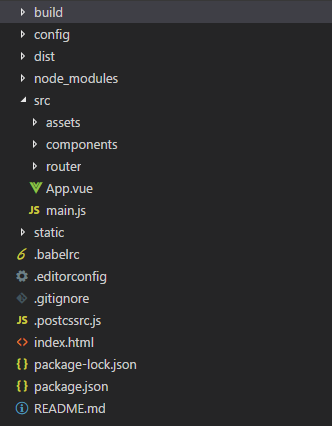
生成的项目目录结构如下图所示。

目录说明(截图来自菜鸟学堂):

安装依赖
进入项目目录,这里是 kitty 目录。
执行安装命令,会下载安装依赖的模块,下载的依赖会安装到 node_modules 目录。
npm install # 淘宝镜像用 cnpm
启动运行
依赖下载安装完成之后,就可以启动运行了。输入以下命令启动。
npm run dev
如果出现下面的提示,表示启动成功,浏览器访问显示地址,会出现一个vue的欢迎页面。
I Your application is running here: http://localhost:8088
编译打包
开发完成后,通过以下命令就可把整个项目打包,生成到 dist 目录下,直接拷贝到服务器即可。
npm run build
作者:朝雨忆轻尘
出处:https://www.cnblogs.com/xifengxiaoma/
版权所有,欢迎转载,转载请注明原文作者及出处。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号