切换页签,再切换回来,v-tooltip会一直显示问题

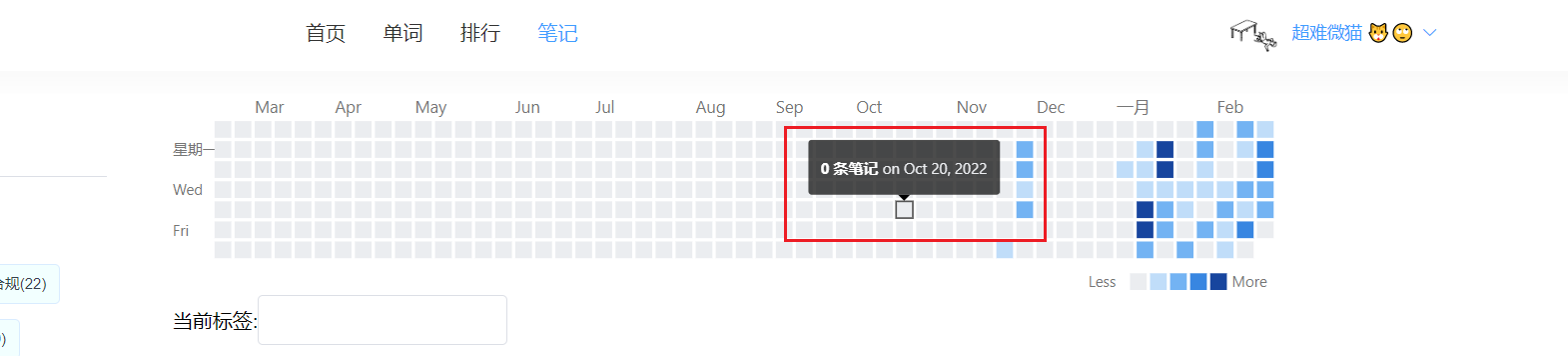
仿照github的日历热度图,自己网上找了一个开源控件添加了进去。鼠标悬浮到小方块上,会显示当日记录笔记数,悬浮情况下,切换页签或者切换alt+tab到其它软件,再回来是没有问题的。问题是如果鼠标点击了小方格,切换出去再切换回来,提示框会自动出现并且一直存在(直到进行了其它操作才会消失)。
摸索了几个小时,意识到可能跟控件焦点有关。小方格原来代码是这样写的:
rect.vch__day__square( v-for="(day, dayIndex) in week", v-if="day.date < now" :key="dayIndex", :transform="getDayPosition(dayIndex)" :width="SQUARE_SIZE - SQUARE_BORDER_SIZE", :height="SQUARE_SIZE - SQUARE_BORDER_SIZE", :style="{ fill: rangeColor[day.colorIndex] }", v-tooltip="tooltipOptions(day)", @click="$emit('day-click', day)" )
于是我改写了
@click="$emit('day-click', day)"
这行代码为
@click="handleClick(dayIndex)"
然后在函数里,调用移除焦点方法
handleClick(day) {
// 移除焦点
document.activeElement.blur();
// 发送事件
this.$emit('day-click', day);
}
再次尝试,发现可以了,嘿嘿。记录下来,希望对他人有帮助。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号