Rails+Puma+Nginx+HTTPS(SSL) 网站服务搭建记录(二):nginx 安装及配置,及 puma+nginx 运行 rails app
本系列分三篇,记录了 Rails+Puma+Nginx+HTTPS(SSL) 网站服务搭建的全部过程
(一):Ubuntu 下 Ruby on rails 环境搭建及测试
(二):nginx 安装及配置,及 puma+nginx 运行 rails app
(三):SSL(HTTPS) 证书申请及 nginx 配置
Ubuntu 安装 nginx
完整卸载 nginx 服务器
1. 首先需要停止当前的nginx服务(如果当前正在运行nginx服务)
sudo service nginx stop
2. 删除nginx及其配置文件
sudo apt --purge remove nginx
sudo apt autoremove
3. 列出与nginx相关的软件,并删除
dpkg --get-selections|grep nginx
sudo apt-get --purge remove nginx
sudo apt-get --purge remove nginx-common
sudo apt-get --purge remove nginx-core
4. 再次验证
dpkg --get-selections|grep nginx
which nginx # 不再显示nginx
whereis nginx
重新安装nginx服务
1. 添加nginx.org官方源
由于ubuntu自带的nginx版本较老,需要通过添加官方nginx.org源来安装更新的版本。
sudo apt-key adv --keyserver keyserver.ubuntu.com --recv-keys ABF5BD827BD9BF62
2. 将下面一行内容添加到ubuntu apt源配置文件/etc/apt/sources.list中
deb http://nginx.org/packages/ubuntu/ precise nginx
3. 安装nginx包
sudo apt update
sudo apt install nginx
4. 验证安装
一旦成功安装上之后,输入以下命令可看到当前nginx版本信息
ubuntu@ip-xxx-xx-xx-xxx:~$ nginx -v
nginx version: nginx/1.14.0 (Ubuntu)
Ubuntu 下安装成功后,其文件结构大致为:
- 配置文件:
/etc/nginx/,并且每个虚拟主机已经放在了/etc/nginx/sites-available下 - 程序文件:
/usr/sbin/nginx/ - 日志文件:
/var/log/nginx/ - 启动脚本:
/etc/init.d - 默认的虚拟主机的目录为
/var/www/nginx-default(或/var/www),具体位置可参考/etc/nginx/sites-available里的配置。
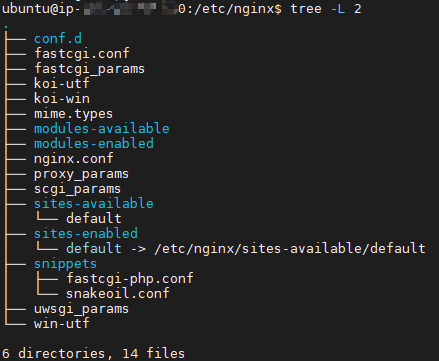
其中配置文件目录结构如下:

5. 启动nginx服务(也可之后需要时再启动)
sudo service nginx start
此外,nginx的常用命令还有
重启:sudo service nginx restart
停止:sudo service nginx stop
nginx 配置
我们首先需要在 nginx 配置 upstream,直接告诉 nginx 将请求代理解析到哪里。之后需要添加一个虚拟主机并使用 proxy_pass 告诉 nginx 将请求传递给 upstream 中定义的进程池。
具体来说,首先需要通过删除下面的符号链接 sites-enabled/default 来禁用掉默认的站点设置
sudo rm /etc/nginx/sites-enabled/default
之后,创建一个新的虚拟主机配置文件在 sites-available下,如 /etc/nginx/sites-available/my_app.conf
sudo vim /etc/nginx/sites-available/my_app.conf
在其中写入以下内容
upstream my_app {
server unix:///var/run/my_app.sock;
}
server {
listen 80;
server_name my_app.com; # 修改为自己的域名
root /var/www/my_app/public; # 可修改为自己的 rails app 的 public 文件位置
location / {
proxy_pass http://my_app; # 需要与上面定义的 upstream 名称匹配
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location ~* ^/assets/ {
# Per RFC2616 - 1 year maximum expiry
expires 1y;
add_header Cache-Control public;
# Some browsers still send conditional-GET requests if there's a
# Last-Modified header or an ETag header even if they haven't
# reached the expiry date sent in the Expires header.
add_header Last-Modified "";
add_header ETag "";
break;
}
}
之后我们需要创建一个符号链接从 sites-enabled 指向该配置文件启用它
sudo ln -sf /etc/nginx/sites-available/my_app.conf /etc/nginx/sites-enabled/my_app.conf
重启 nginx 服务:
sudo service nginx restart
启动 rails app
在使用 nginx 之前,我们可以通过以下命令以生产方式启动 rails 服务
# 编译
rake assets:precompile
# 启动rails服务
rvmsudo rails s -e production -b 0.0.0.0 -p 80
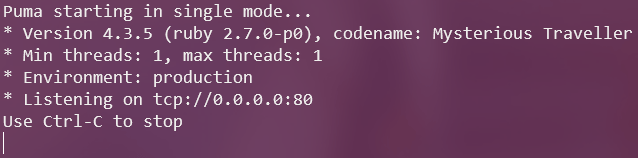
此时输出如下代表网站正常运行

注意:这是之前没有使用 nginx 时开启 rails 应用,如果此时 nginx 正在运行中会占用 80 端口,rails 应用将无法使用 80 端口,此时可通过修改上面的 -p 参数修改为其它端口(如3000),来查看我们的网站。
而当我们使用 nginx 进行代理时,我们不需要指定端口(由 nginx 管理),而是启动 rails app 并告诉 puma 将其绑定到一个 unix socket 上,这个 socket 就是之前 nginx 中 upstream 中指定的 socket:
rvmsudo bundle exec puma -e production -b unix:///var/run/my_app.sock
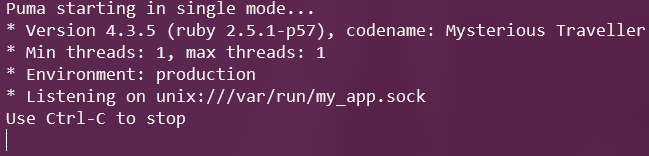
不出意外,应该得到以下输出,

并可在浏览器中进入自己的页面看到经过 nginx 代理的网页应用(如未正常运行,需检查 nginx 服务是否开启,配置文件是否正确)。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号