滚动表格代码
HTML:
<div class="main"> <ul class="tab"> <li> <span style="width: 36%;margin-right: 1%;">润泽小区噪声点</span> <span style="width: 20%;margin-right: 1%;">10-29 17:00</span> <span style="width: 10%;margin-right: 4%;">54.1</span> <span style="width: 10%;margin-right: 6%;">55</span> <span style="width: 10%;margin-right: 0%;">0.23</span> </li> <li> <span style="width: 36%;margin-right: 1%;">润泽小区噪声点</span> <span style="width: 20%;margin-right: 1%;">10-29 17:00</span> <span style="width: 10%;margin-right: 4%;">54.1</span> <span style="width: 10%;margin-right: 6%;">55</span> <span style="width: 10%;margin-right: 0%;">0.23</span> </li> <li> <span style="width: 36%;margin-right: 1%;">润泽小区噪声点</span> <span style="width: 20%;margin-right: 1%;">10-29 17:00</span> <span style="width: 10%;margin-right: 4%;">54.1</span> <span style="width: 10%;margin-right: 6%;">55</span> <span style="width: 10%;margin-right: 0%;">0.23</span> </li> <li> <span style="width: 36%;margin-right: 1%;">润泽小区噪声点</span> <span style="width: 20%;margin-right: 1%;">10-29 17:00</span> <span style="width: 10%;margin-right: 4%;">54.1</span> <span style="width: 10%;margin-right: 6%;">55</span> <span style="width: 10%;margin-right: 0%;">0.23</span> </li> <li> <span style="width: 36%;margin-right: 1%;">润泽小区噪声点</span> <span style="width: 20%;margin-right: 1%;">10-29 17:00</span> <span style="width: 10%;margin-right: 4%;">54.1</span> <span style="width: 10%;margin-right: 6%;">55</span> <span style="width: 10%;margin-right: 0%;">0.23</span> </li> <li> <span style="width: 36%;margin-right: 1%;">润泽小区噪声点</span> <span style="width: 20%;margin-right: 1%;">10-29 17:00</span> <span style="width: 10%;margin-right: 4%;">54.1</span> <span style="width: 10%;margin-right: 6%;">55</span> <span style="width: 10%;margin-right: 0%;">0.23</span> </li> <li> <span style="width: 36%;margin-right: 1%;">润泽小区噪声点</span> <span style="width: 20%;margin-right: 1%;">10-29 17:00</span> <span style="width: 10%;margin-right: 4%;">54.1</span> <span style="width: 10%;margin-right: 6%;">55</span> <span style="width: 10%;margin-right: 0%;">0.23</span> </li> <li> <span style="width: 36%;margin-right: 1%;">润泽小区噪声点</span> <span style="width: 20%;margin-right: 1%;">10-29 17:00</span> <span style="width: 10%;margin-right: 4%;">54.1</span> <span style="width: 10%;margin-right: 6%;">55</span> <span style="width: 10%;margin-right: 0%;">0.23</span> </li> </ul> </div>
less(css):
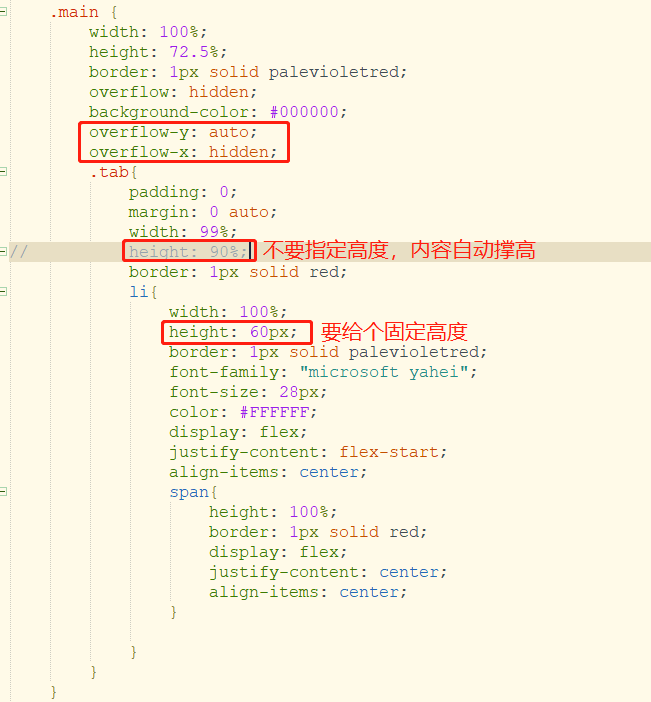
.main { width: 100%; height: 72.5%; border: 1px solid palevioletred; overflow: hidden; background-color: #000000; overflow-y: auto; overflow-x: hidden; .tab{ padding: 0; margin: 0 auto; width: 99%; // height: 90%; border: 1px solid red; li{ width: 100%; height: 60px; border: 1px solid palevioletred; font-family: "microsoft yahei"; font-size: 28px; color: #FFFFFF; display: flex; justify-content: flex-start; align-items: center; span{ height: 100%; border: 1px solid red; display: flex; justify-content: center; align-items: center; } } } }
js:
<script type="text/javascript">
function Marquee(opt) {
clearInterval(MyMarhq);
let tagName = $('.'+opt.name);
let tblTop = 0;
let speedhq = opt.speed;
let outerHeight = tagName.outerHeight();
let children_Height = tagName.children('ul').height()
tagName.scrollTop(0)
if (children_Height > outerHeight) {
tagName.find('ul').html(tagName.find('ul').html() + tagName.find('ul').html())
function Marqueehq(){
if(parseInt(tagName.scrollTop())>= children_Height){
tblTop = 0;
} else {
tblTop += 1;
}
tagName.scrollTop(tblTop)
}
MyMarhq = setInterval(Marqueehq,speedhq);
tagName.hover(function (){
clearInterval(MyMarhq);
},function (){
clearInterval(MyMarhq);
MyMarhq = setInterval(Marqueehq,speedhq);
})
}
}
var MyMarhq;
var myOpt = {
name: "main",
speed: 30,
}
new Marquee(myOpt);
</script>
注意css设置:

其他版本的JS代码:
function Marquee(opt) { let MyMarhq; clearInterval(MyMarhq); let tagName = $('.' + opt.name); let tblTop = 0; let speedhq = opt.speed || 20; let outerHeight = tagName.outerHeight(); let children_Height = tagName.children().height() tagName.scrollTop(0) if (children_Height > outerHeight) { tagName.children().html(tagName.children().html() + tagName.children().html()) function Marqueehq() { if (parseInt(tagName.scrollTop()) >= children_Height) { tblTop = 0; } else { tblTop += 1; } tagName.scrollTop(tblTop) } MyMarhq = setInterval(Marqueehq, speedhq); tagName.hover(function () { clearInterval(MyMarhq); }, function () { clearInterval(MyMarhq); MyMarhq = setInterval(Marqueehq, speedhq); }) } }


 浙公网安备 33010602011771号
浙公网安备 33010602011771号