vue项目的安装与启动
第一步:安装Node 检测Node是否安装成功 node -v
第二步:安装vue-cli 命令:npm install vue-cli -g
第三步:搭建项目命令 vue init webpack '你的项目名称' 一路回车 遇到eslint选择no
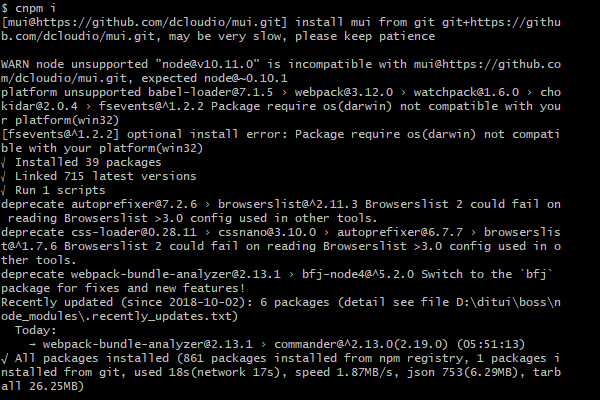
第四步:安装依赖包 进去你所创建的项目 输入命令npm install
 这样就是安装完成了
这样就是安装完成了
第五步:启动项目 npm run dev
第六步:编写项目 该怎么写怎么写 此处省略1000W字..........
第七步:项目做完以后打包 npm run build



 浙公网安备 33010602011771号
浙公网安备 33010602011771号