初识vue
API:https://cn.vuejs.org/v2/api/
Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
1.声明式渲染
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>声明式渲染</title>
<script src="../static/vue.js"></script>
</head>
<body>
<div id="app">
{{message}}
</div>
<script>
var app=new Vue({
el:'#app',
data:{
message:'Hello Vue!'
}
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>声明式渲染</title>
<script src="../static/vue.js"></script>
</head>
<body>
<div id="app-2">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
<script>
var app2 = new Vue({
el: '#app-2',
data: {
message: '页面加载于 ' + new Date().toLocaleString()
}
})
</script>
</body>
</html>
2.条件与循环
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>条件与循环</title>
<script src="../static/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app-3">
<p v-if="seen">可以看见我吗</p>
</div>
<script type="text/javascript">
var app3 = new Vue({
el: "#app-3",
data: {
seen: true
}
})
</script>
</body>
</html>
在控制台输入 app3.seen = false,你会发现之前显示的消息消失了。
v-for 指令可以绑定数组的数据来渲染一个项目列表:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>条件与循环</title>
<script src="../static/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app-4">
<ol>
<li v-for="todo in todos">
{{todo.text}}
</li>
</ol>
</div>
<script type="text/javascript">
var app4 = new Vue({
el: "#app-4",
data: {
todos: [
{text: 'javascript'},
{text: 'vue'},
{text: "html"}
]
}
})
</script>
</body>
</html>
在控制台里,输入 app4.todos.push({ text: 'golang' }),会在列表最后添加了一个新项目。
3.处理用户输入
为了让用户和你的应用进行交互,我们可以用 v-on 指令添加一个事件监听器,通过它调用在 Vue 实例中定义的方法:
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>处理用户输入</title>
<script src="../static/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app-5">
<p>
{{message}}
</p>
<button v-on:click="reverseMessage">反转消息</button>
</div>
<script type="text/javascript">
var app5 = new Vue({
el: "#app-5",
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})
</script>
</body>
</html>
Vue 提供了 v-model 指令,它能轻松实现表单输入和应用状态之间的双向绑定。
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>处理用户输入</title>
<script src="../static/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app-6">
<p>
{{message}}
</p>
<input v-model="message">
</div>
<script type="text/javascript">
var app6 = new Vue({
el: "#app-6",
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
</html>
4.组件化应用构建
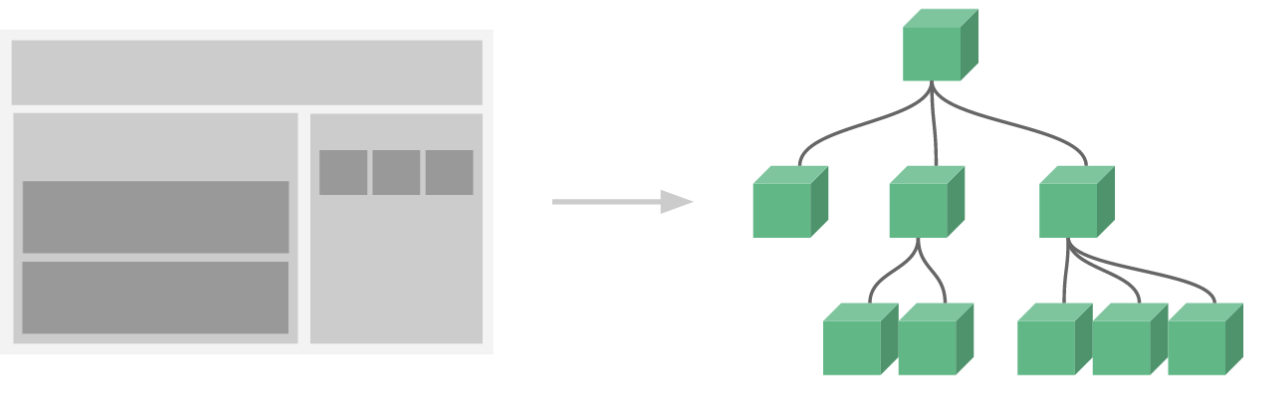
组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许使用小型、独立和通常可复用的组件构建大型应用。仔细想想,几乎任意类型的应用界面都可以抽象为一个组件树:

<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>组件化应用构建</title>
<script src="../static/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app-7">
<ol>
<todo-item
v-for="item in gList"
v-bind:todo="item"
v-bind:key="item.id"
></todo-item>
</ol>
</div>
<script type="text/javascript">
Vue.component('todo-item', {
props: ['todo'],
template: '<li>{{todo.text}}</li>'
}
)
var app7 = new Vue({
el: '#app-7',
data: {
gList: [
{id: 0, text: '橘子'},
{id: 1, text: "苹果"},
{id: 2, text: "其他"}
]
}
})
</script>
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号