ant design vue table组件给单元格定义事件,及动态修改单元格的样式(背景色)
需求:
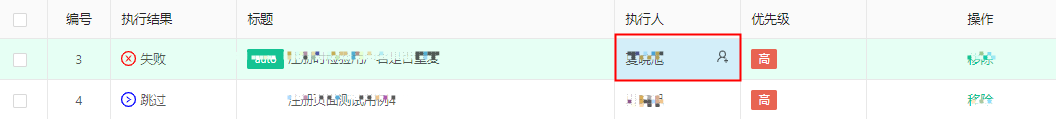
a-table表格需要在鼠标移入单元格时动态修改单元格背景色,以及点击单元格触发对应事件,如下所示:
鼠标移入执行人这一列某个单元格时,需要动态修改这个单元格的背景色,让用户知道当前操作的是哪个单元格,点击后触发事件,设置对应数据的字段信息

解决方法:
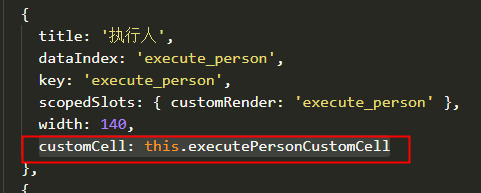
可以在columns中这个字段定义中,指定customCell属性,如:

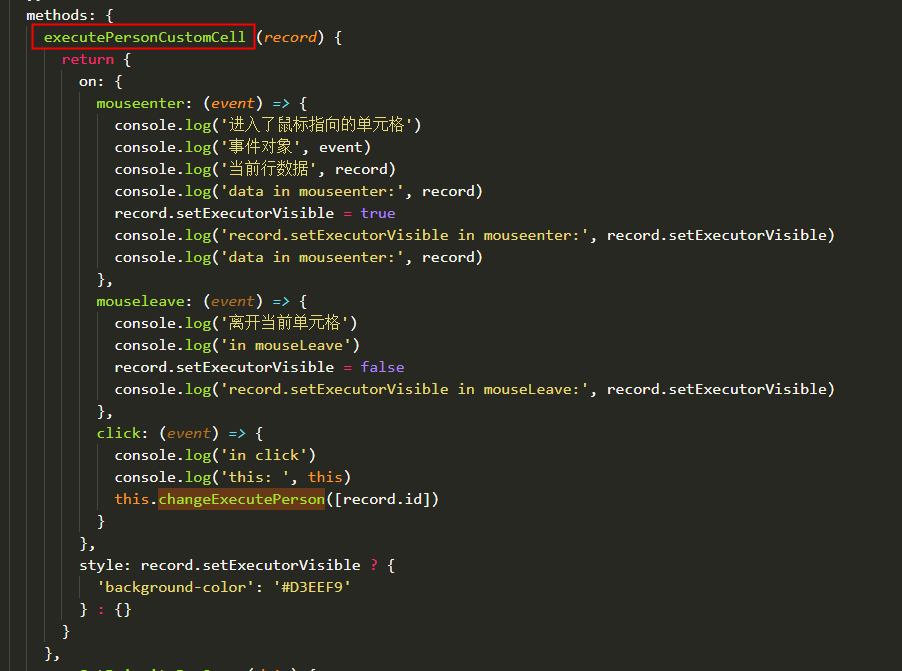
对应事件方法的定义(参照网上大佬的总结):
在click属性中定义点击触发的事件,在style中定义选中时的背景色,在鼠标移入时,修改当前数据的属性,通过该属性触发样式的修改:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号