vue中控件点击阻止事件穿透
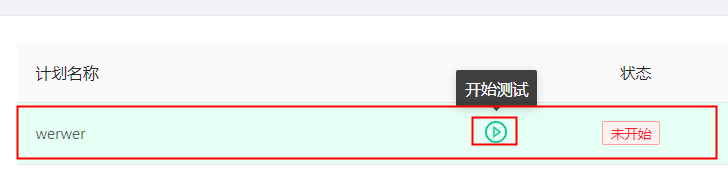
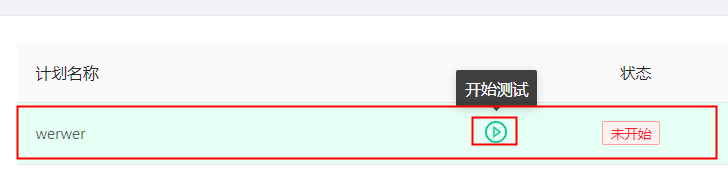
问题:如下图,页面上点击运行按钮,该区域会触发两个时间,一个是底层表格行区域点击的事件,一个是按钮本身的事件,因为按钮和表格区域是重叠的,导致点击按钮时,会触发上下两层控件对应的事件,也就是时间的穿透。

解决办法:
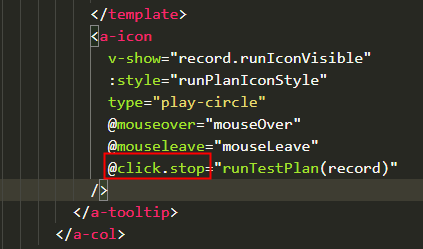
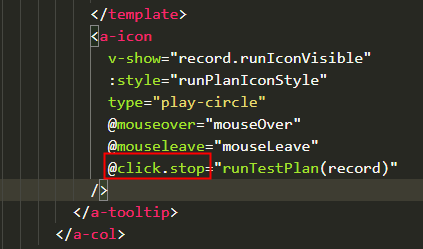
绑定click事件时,加个stop,即可阻止事件的穿透,底层的事件不会被触发,即@click.stop="xxx(arg)"

问题:如下图,页面上点击运行按钮,该区域会触发两个时间,一个是底层表格行区域点击的事件,一个是按钮本身的事件,因为按钮和表格区域是重叠的,导致点击按钮时,会触发上下两层控件对应的事件,也就是时间的穿透。

解决办法:
绑定click事件时,加个stop,即可阻止事件的穿透,底层的事件不会被触发,即@click.stop="xxx(arg)"