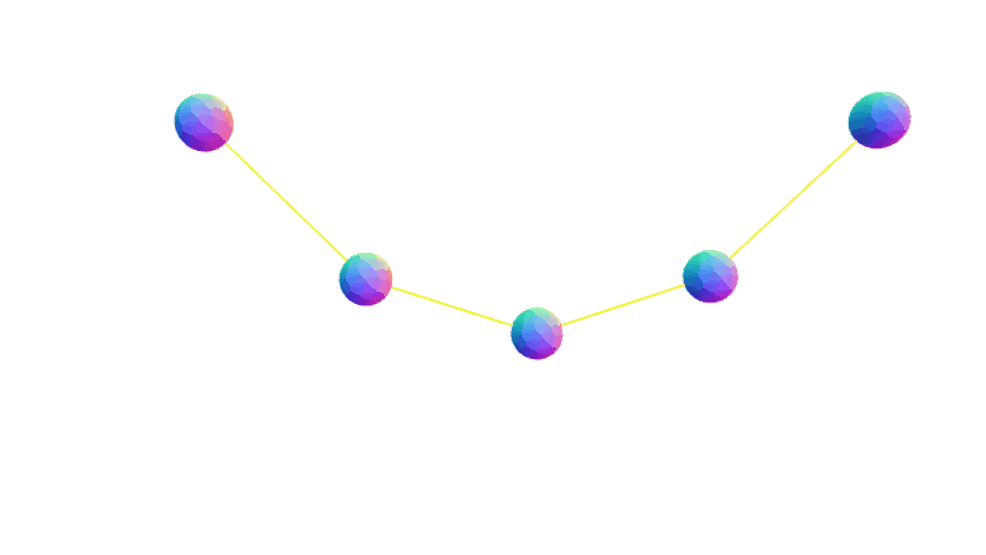
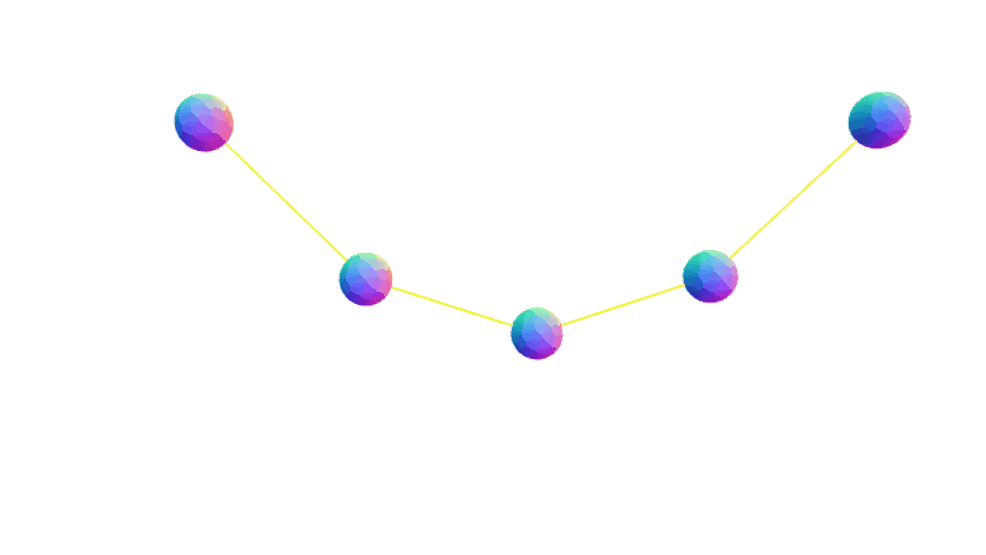
摘要:  弹簧系统三维可视化 games 101 最后一次作业,弹簧系统三维可视化 主要使用显式 Verlet 方法,并加入阻尼,下面展示可视化图 实现历程 实现弹簧系统可视化需要经历模拟和渲染,模拟和渲染实际上是两个不同步骤。 模拟:输入物体质量和位置以及收到的力,输出该物体下一时刻的位置 渲染:根据物理质 阅读全文
弹簧系统三维可视化 games 101 最后一次作业,弹簧系统三维可视化 主要使用显式 Verlet 方法,并加入阻尼,下面展示可视化图 实现历程 实现弹簧系统可视化需要经历模拟和渲染,模拟和渲染实际上是两个不同步骤。 模拟:输入物体质量和位置以及收到的力,输出该物体下一时刻的位置 渲染:根据物理质 阅读全文
 弹簧系统三维可视化 games 101 最后一次作业,弹簧系统三维可视化 主要使用显式 Verlet 方法,并加入阻尼,下面展示可视化图 实现历程 实现弹簧系统可视化需要经历模拟和渲染,模拟和渲染实际上是两个不同步骤。 模拟:输入物体质量和位置以及收到的力,输出该物体下一时刻的位置 渲染:根据物理质 阅读全文
弹簧系统三维可视化 games 101 最后一次作业,弹簧系统三维可视化 主要使用显式 Verlet 方法,并加入阻尼,下面展示可视化图 实现历程 实现弹簧系统可视化需要经历模拟和渲染,模拟和渲染实际上是两个不同步骤。 模拟:输入物体质量和位置以及收到的力,输出该物体下一时刻的位置 渲染:根据物理质 阅读全文
posted @ 2022-03-30 17:41
随遇丿而安
阅读(449)
评论(0)
推荐(0)


 贝塞尔曲线(面)二三维可视化(Three+d3) 在学完 games101 几何后开始实践,可视化贝塞尔曲线 我想实现三维的贝塞尔曲线,用 threejs,但是 threejs 控制太麻烦了,因此,我使用了 d3js 实现二维贝塞尔曲线的控制,threejs 实现三维贝塞尔曲线的可视化 展示一下二三
贝塞尔曲线(面)二三维可视化(Three+d3) 在学完 games101 几何后开始实践,可视化贝塞尔曲线 我想实现三维的贝塞尔曲线,用 threejs,但是 threejs 控制太麻烦了,因此,我使用了 d3js 实现二维贝塞尔曲线的控制,threejs 实现三维贝塞尔曲线的可视化 展示一下二三  Blinn-Phong反射模型实践(web实现) games101 第四次作业 最终完成带贴图的 Blinn-Phong 模型,产生光照效果 完成了 不带贴图的 Blinn-Phone 反射模型 带贴图的模型,但是纹理映射应用在顶点着色器上 带贴图的模型,纹理映射在片元着色器上 Blinn-Phon
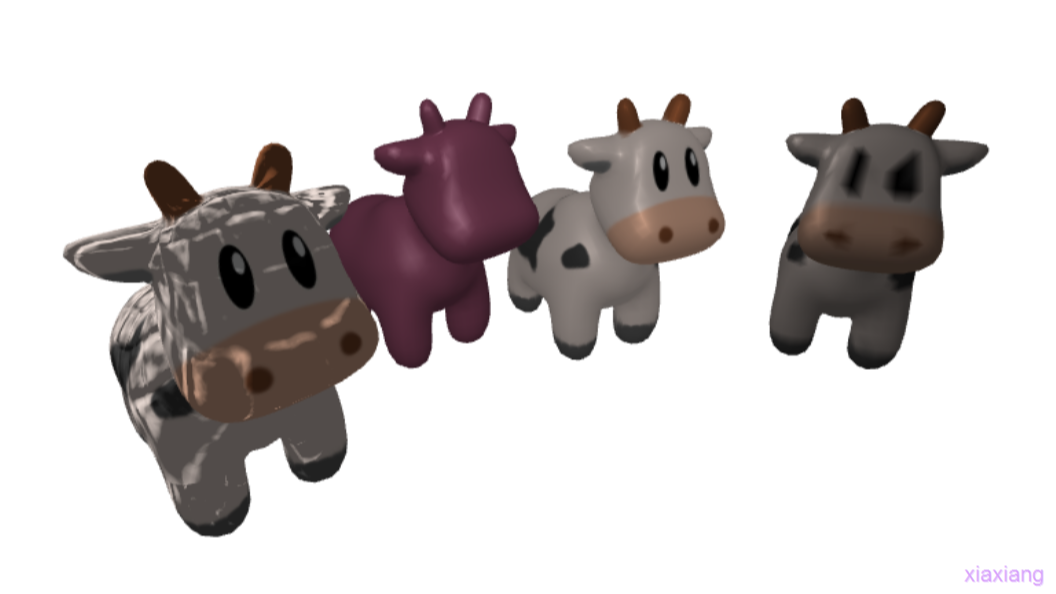
Blinn-Phong反射模型实践(web实现) games101 第四次作业 最终完成带贴图的 Blinn-Phong 模型,产生光照效果 完成了 不带贴图的 Blinn-Phone 反射模型 带贴图的模型,但是纹理映射应用在顶点着色器上 带贴图的模型,纹理映射在片元着色器上 Blinn-Phon  Canvas原生API(纯CPU)计算并渲染三维图 前端工程师学图形学:Games101 第三次作业 利用Canvas画三维中的三角形并使用超采样实现抗锯齿 最终完成功能 Canvas 原生API实现三角形栅格化算法 实现 z-buffer 判断三角形先后关系 使用 super-sampling 处
Canvas原生API(纯CPU)计算并渲染三维图 前端工程师学图形学:Games101 第三次作业 利用Canvas画三维中的三角形并使用超采样实现抗锯齿 最终完成功能 Canvas 原生API实现三角形栅格化算法 实现 z-buffer 判断三角形先后关系 使用 super-sampling 处  Latex 入门教程 学习途径:LaTex入门_哔哩哔哩_bilibili 运行环境:texlive2021、texstudio-4.1.2-win-qt6 目录Latex 入门教程1. 基本结构2. 中文处理3. 字体设置4. 篇章结构5. 特殊字符6. 插图7. 表格8. 浮动体9. 数学公式1
Latex 入门教程 学习途径:LaTex入门_哔哩哔哩_bilibili 运行环境:texlive2021、texstudio-4.1.2-win-qt6 目录Latex 入门教程1. 基本结构2. 中文处理3. 字体设置4. 篇章结构5. 特殊字符6. 插图7. 表格8. 浮动体9. 数学公式1  图形学 旋转与投影矩阵-3 game101 第二次作业; webgl 实现 目录图形学 旋转与投影矩阵-3前文简介构建透视投影矩阵绕任意向量的旋转变换矩阵设置模型矩阵添加交互事件总结 使用 THREEJS 作为基础框架,构建各类矩阵,自定义矩阵运算,最终完成 正确构建模型矩阵 正确构建透视投影矩阵
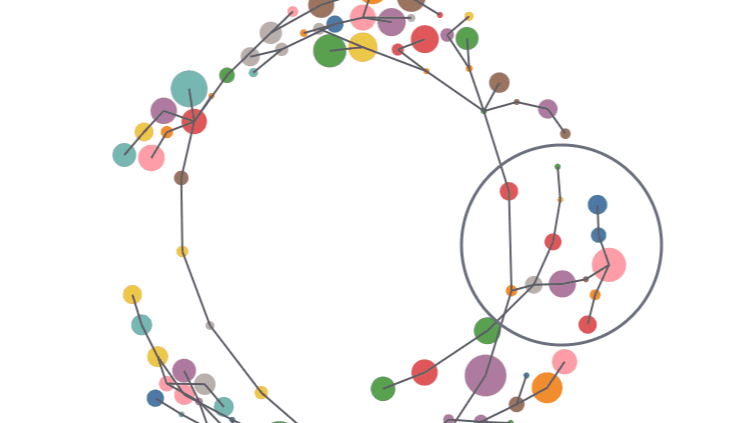
图形学 旋转与投影矩阵-3 game101 第二次作业; webgl 实现 目录图形学 旋转与投影矩阵-3前文简介构建透视投影矩阵绕任意向量的旋转变换矩阵设置模型矩阵添加交互事件总结 使用 THREEJS 作为基础框架,构建各类矩阵,自定义矩阵运算,最终完成 正确构建模型矩阵 正确构建透视投影矩阵  d3js 各种力的仿真 d3js 是一种可以自由组合图形的库 我的理解,简单图形,比如柱形图,饼状图,条形图,要求不高可以直接用 echarts,自由度需要高些的使用 d3js,需要频繁交互的使用 pixi 偶然发现 d3js 可以进行各种力的模拟,学习后进行分析,希望大家能点个赞,让我有更多动力。
d3js 各种力的仿真 d3js 是一种可以自由组合图形的库 我的理解,简单图形,比如柱形图,饼状图,条形图,要求不高可以直接用 echarts,自由度需要高些的使用 d3js,需要频繁交互的使用 pixi 偶然发现 d3js 可以进行各种力的模拟,学习后进行分析,希望大家能点个赞,让我有更多动力。  图形学 旋转与投影矩阵—2 game101 第二次作业; webgl 实现 使用 THREEJS 作为基础框架,构建各类矩阵,自定义矩阵运算,最终完成 正确构建模型矩阵 正确构建透视投影矩阵 看到变换后的三角形 按 A 和 D 三角形能够进行旋转 按 Q 和 E 三角形能够绕任意过原点的向量进行旋转
图形学 旋转与投影矩阵—2 game101 第二次作业; webgl 实现 使用 THREEJS 作为基础框架,构建各类矩阵,自定义矩阵运算,最终完成 正确构建模型矩阵 正确构建透视投影矩阵 看到变换后的三角形 按 A 和 D 三角形能够进行旋转 按 Q 和 E 三角形能够绕任意过原点的向量进行旋转  图形学 旋转与投影矩阵—1 game101 第二次作业; webgl 实现 使用 THREEJS 作为基础框架,构建各类矩阵,自定义矩阵运算,最终完成 正确构建模型矩阵 正确构建透视投影矩阵 看到变换后的三角形 按 A 和 D 三角形能够进行旋转 按 Q 和 E 三角形能够绕任意过原点的向量进行旋转
图形学 旋转与投影矩阵—1 game101 第二次作业; webgl 实现 使用 THREEJS 作为基础框架,构建各类矩阵,自定义矩阵运算,最终完成 正确构建模型矩阵 正确构建透视投影矩阵 看到变换后的三角形 按 A 和 D 三角形能够进行旋转 按 Q 和 E 三角形能够绕任意过原点的向量进行旋转  利用齐次坐标进行坐标转换 Games 101 第0次作业可视化表示 作业要求:给定一个点 P=(2,1), 将该点绕原点先逆时针旋转 45°,再平移 (1,2), 计算出 变换后点的坐标(要求用齐次坐标进行计算) 目的 了解齐次坐标表示矩阵的意义 使用 threejs 和 tweenjs 模拟坐标转
利用齐次坐标进行坐标转换 Games 101 第0次作业可视化表示 作业要求:给定一个点 P=(2,1), 将该点绕原点先逆时针旋转 45°,再平移 (1,2), 计算出 变换后点的坐标(要求用齐次坐标进行计算) 目的 了解齐次坐标表示矩阵的意义 使用 threejs 和 tweenjs 模拟坐标转  浙公网安备 33010602011771号
浙公网安备 33010602011771号