该总结参考博文地址:http://www.cnblogs.com/xwgli/p/3296809.html
1、首先了解Bundle的作用:Bundles用于打包CSS和javascript脚本文件,优化对它们的组织管理。
2、如何使用呢
添加BundleConfig.cs的文件:

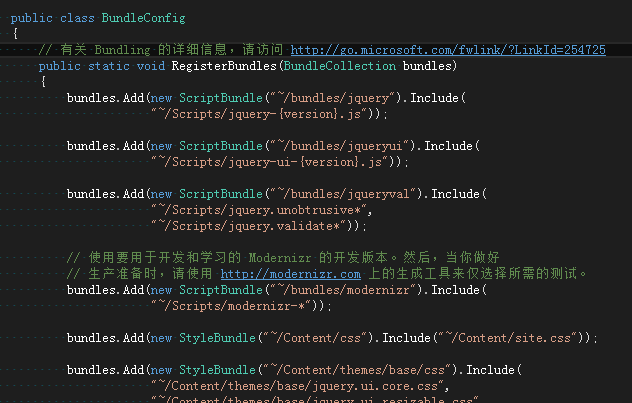
在cs里面添加绑定代码:有CssBundle和ScriptBundle分别绑定css和js文件

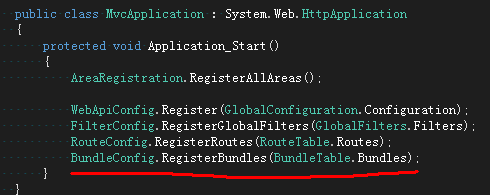
在App_Start文件里设置为启动文件,

同时,在WebConfig里面也要配置命名空间<add namespace="System.Web.Optimization"/>

最后就是使用了:

使用Render打包文件请求的优点:
(1)、上面的"~/Content1" 是虚拟路径,可以随便起名,用于标记打包哪个文件夹下面的.css 文件,后面的Include方法接受的是一个string[] 根据传入的路径去对css文件进行打包。
(2)、使用Bundle来引用css有个好处 就是可以把多个css文件在一起请求,浏览器只发一次请求 不过必须在Global.asax里面 加一段代码 BundleTable.EnableOptimizations = true 来启用优化。
(3)、在启用优化后,当页面下次再次发送请求的时候 BundleConfig里面没有更改的话 浏览器会从缓存中去取



 浙公网安备 33010602011771号
浙公网安备 33010602011771号