vue中在页面渲染完之后获取元素(否则动态渲染的元素获取不到)
两种方法:
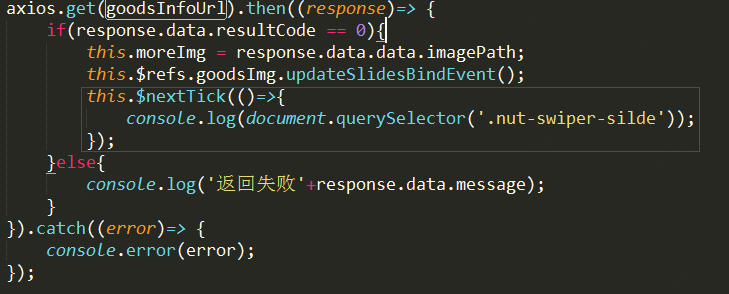
方法一:

使用$nextTick,在异步获得数据之后再获取元素;
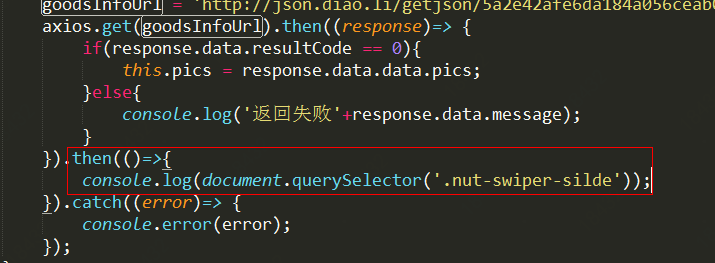
方法二:

在then之后再获取该元素;
问题2:vue中监听改变数组的方法:
let idx =0; this.listInfo =item.filter((item,index)=>{ if(index==idx){ return item.showAll = true; }else{ return item.showAll = false; } }) this.listInfo =item.filter((item,index)=>{ if(index==idx){ item.showAll = true; }else{ item.showAll = false; } return item; })




 浙公网安备 33010602011771号
浙公网安备 33010602011771号