元素单侧阴影效果
语法: box-shadow: h-shadow v-shadow blur spread color inset;
(box-shadow: 水平阴影 垂直阴影 模糊距离 阴影大小 阴影颜色 内部阴影;)
水平阴影、垂直阴影值必填,其余值可选;
1)box-shadow的第二个参数1px,表示垂直阴影,其值越大,向下偏移越大;
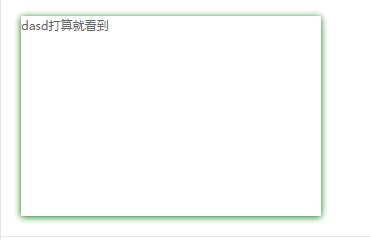
.box{ width:300px; height: 200px; box-shadow: 0px 1px 10px 0px green;//第二个参数1px,表示垂直阴影,其值越大,向下偏移越大; margin:20px; }
效果图如下所示:

当将垂直距离的参数设置变大时:
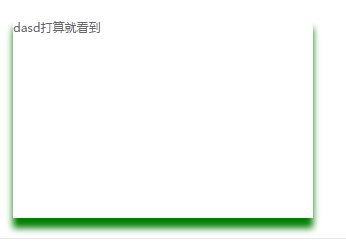
.box{ width:300px; height: 200px; box-shadow: 0px 10px 10px 0px green;//第二个参数10px,表示垂直阴影,其值越大,向下偏移越大; margin:20px; }
效果图:

可以看出上册已经看不到绿颜色的边框了。
2)第三个参数,表示阴影的半径,其值越大,阴影越模糊:
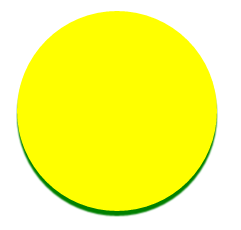
.box{ width:200px; height: 200px; border-radius: 50%; margin:20px; background-color: yellow; box-shadow: 0px 5px 1px 0px green; }
效果:
将第三个参数改为100:
box-shadow: 0px 5px 100px 0px green;

可以看出变得更加模糊。
3)第四个参数表示阴影的半径:
.box{ width:200px; height: 200px; border-radius: 50%; margin:20px; background-color: yellow; box-shadow: 0px 0px 0px 20px green; }

半径为20px;
综上所述:如果要实现左侧和上册的阴影效果,则第一个和第二个参数要设置为负值。
如果要实现元素周围等距离的阴影,则需要设置第一个和第二个参数均为0;



 浙公网安备 33010602011771号
浙公网安备 33010602011771号