记录一次ios下fixed区域中滚动内容滑动到底部/顶部后不可滑动的问题修复【转载】
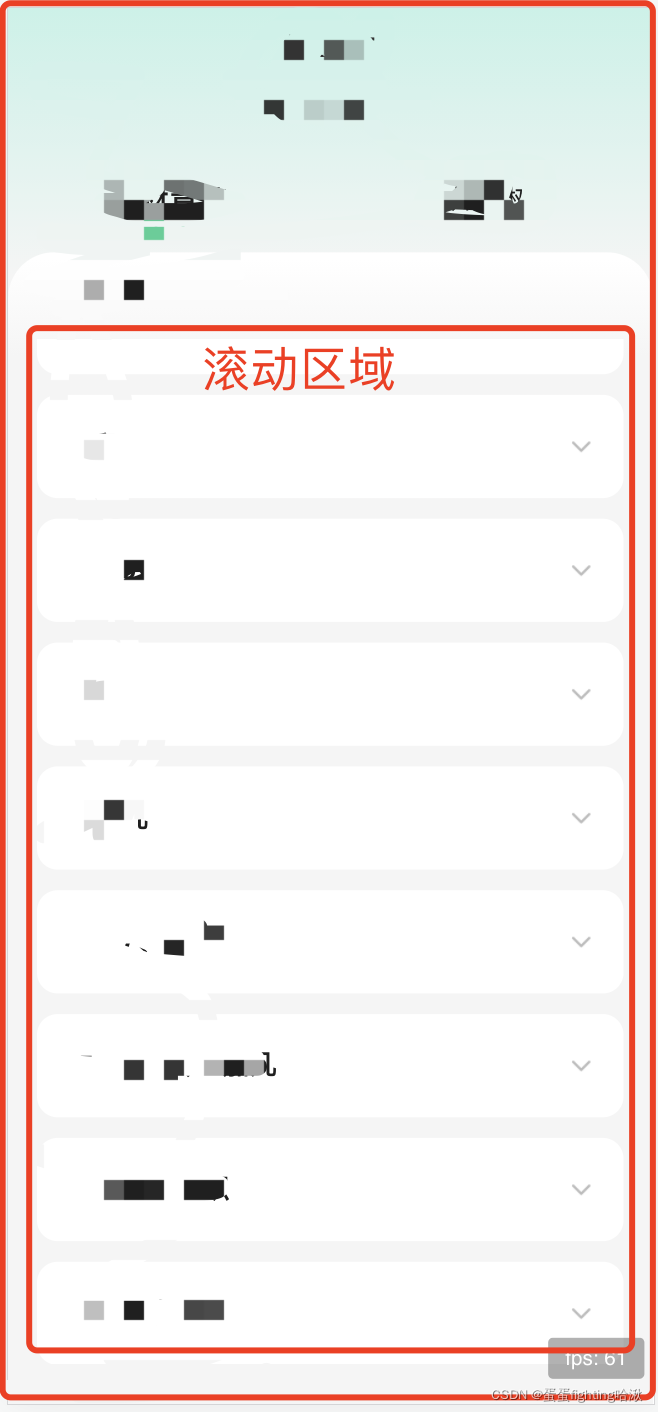
如题,ios多机型,h5的页面制作的一个展示列表,外部采用fixed布局固定显示了表头筛选项的一些东西,然后中间是内容可滚动区,如下图,然后ios的机型会出现的问题就是,滚动到顶部或者底部再用力划一下的话(等到内部滚动区域滚动条消失),滚动就会被卡住,滚不动了,看了很多文章和解决方案,都没有解决我的问题,后来发现每次卡住都是内部滚动条消失之后出现的,由于IOS本身具有的橡皮筋特效~同时参考了这篇推文深入研究-webkit-overflow-scrolling:touch及ios滚动 - 夏大师 - 博客园中关于ios scroll-view渲染的一些分析,猜测是内部的内容scroll-view在滚动时候,顶部或者底部到了之后,渗透到了下层的scroll-view(一般整页面fixed布局就会直接到body层)然后卡住不动的阶段应该是在body层反复摩擦。。。
按照这个猜想,我首先给整个body加了overflow:hidden,禁用了全部的滚动效果,可以实现,但是这样太简单粗暴了,而且会影响整个系统中的所有页面,因此继续优化,我的方案是,监听滚动,橡皮筋特效触发时候,滚动值相对于可滚动区域是负值或者大于滚动区域高度的值,针对这个现象,监听发现滚动值相对于滚动区域dom区间<=0 (需要有=0的判断,否则顶部不生效)或者 大于容器高度时,对body设置overflow:hidden,至此,问题解决,给自己点个赞~

demo源码方案如下,提供给有需要的小伙伴参考
vue中的写法哈~
// 页面添加滚动监听
document.getElementById('你的容器id').addEventListener('scroll', this.handleScroll);
// 监听事件
handleScroll() {
const scrollTop = document.getElementById('你的容器id').scrollTop;
if (scrollTop <= 0 || scrollTop > document.getElementById('你的容器id').offsetHeight) {
document.body.style.overflow = 'hidden';
} else {
document.body.style.overflow = 'auto';
}
},
————————————————
版权声明:本文为CSDN博主「蛋蛋fighting哈湫」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/u012439689/article/details/122256755
方法二:
/** 解决 ios浏览器页面滚动到底部或顶部后 导致页面局部滑动失效的问题*/ function iosTrouchFn () { var ios = navigator.userAgent.indexOf('iPhone'); // 判断是否为ios if (ios !== -1) { // ios下运行 var el = document.querySelector('body'); // el -- 需要滑动的元素 el.addEventListener('touchmove', function (e) { if (el.offsetHeight < el.scrollHeight) e.isSCROLL = true; }); document.body.addEventListener('touchmove', function (e) { if (!e.isSCROLL) e.preventDefault(); // 阻止默认事件(上下滑动) }); } }




 浙公网安备 33010602011771号
浙公网安备 33010602011771号