react Portal实现传送门
react Portal实现传送门(可以把组件挂载到任意节点上)

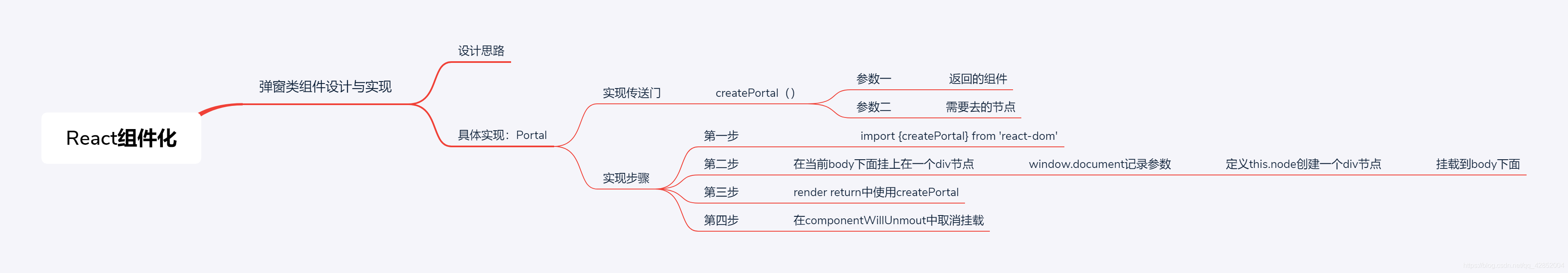
react Portal
Portals 提供了一个最好的在父组件包含的DOM结构层级外的DOM节点渲染组件的方法
ReactDOM.createPortal(child,container);
第一个参数child是可渲染的react子项,container是需要挂载到dom元素
使用方法
第一步: 引入createPortal 在react-dom中
import {createPortal} from 'react-dom'
第二步:在constructor定义参数container 就是this.node
利用window.document 记录doc参数 = > 定义this.node 创建div节点=>利用constructor当前的body下挂载在一个div节点上
constructor(props){
super(props)
// 记录参数 利用window.document
const doc = window.document
// 定义this.node 创建一个div节点
this.node = doc.createElement("div")
// 当前的body下挂载一个div节点
doc.body.appendChild(this.node)
}
第三步: 利用createPortal( )方法传递两个参数
render() {
// 实现createPortal
return createPortal(
<div className='dialog'>
<h3>
Modal
</h3>
</div>, this.node
)
}
第四步:在componetWillUnmout取消绑定,不然会造成重复渲染
// 在willUnmount中实现订阅和取消订阅
componentWillUnmount () {
// 删除this.node
window.document.body.removeChild(this.node)
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号