webpack学习笔记(三)
访问网址: https://github.com/webpack/analyse
"scripts": { "dev-build": "webpack --profile --json > stats.json --config ./build/webpack.dev.js", }
执行上述语句,指的是 将打包的进程放入 stats.json 文件中
如果不能访问给出的网址:
使用FQ软件 shadowsock ------ https://jingyan.baidu.com/article/8065f87f412d93233024987f.html
或者用IE 浏览器打开:http://webpack.github.com/analyse
其它的可视化分析工具,详见官方网站 https://github.com/webpack-contrib/webpack-bundle-analyzer
"analyz": "cross-env npm_config_report=true npm run build"
使用方法:
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
if(process.env.npm_config_report){
prodConfig.plugins.push(new BundleAnalyzerPlugin());
}
1 js压缩!
webpack4中如果使用 production 模式,默认是开启js压缩功能的。
默认optimization.minimize是true,所以js可以自动帮你压缩
但是自定义minimizer后,webpack默认配置会取消掉。
文档还很皮的告诉你,如果你用了css压缩,记得自己用uglifyjs压缩js呀。。。
optimization:{ minimizer:[ new TerserPlugin(),//删除后发现文件变大,确实进行了压缩 ] }
PS附上尚未压缩和压缩js后的文件代码对比图,文件是vendor.js
图一是尚未压缩的代码:

图二是压缩后的代码:

2. 使用preloading 和 prefetching
官方建议配置代码分割是 async 而不是 all
optimization: { splitChunks: { chunks: 'all' //默认的是async 只对异步代码进行分割 } }
因为对于同步代码进行代码分割,第一次加载后有缓存,只有再第二次访问还会有效果;但这个初衷是第一次访问的时候就要是最快的。
看下面的例子:
点击一屏幕,生成一个元素,在index.js 文件中:
document.addEventListener('click',()=>{
const element = document.createElement('div');
element.innerHTML = 'Dell Lee';
document.body.appendChild(element);
})
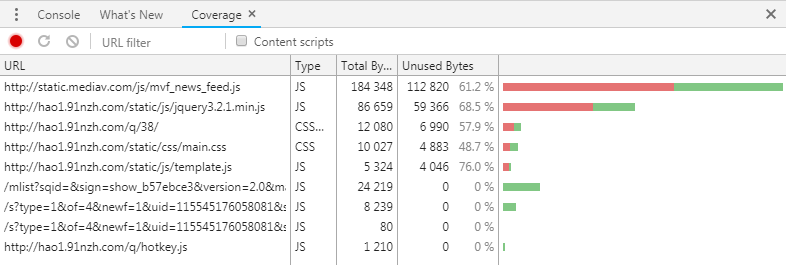
在控制台中 ctrl + shift +p 输入 cover 打开的show coverage 面板:

可以看到当前操作 代码的利用率情况,点击某一个文件 红色的表示没有被利用 绿色的表示使用了的,这样上述代码中,由于点击屏幕加载的 生成元素的代码 就是没有被利用的。
只有点击屏幕生成元素的代码 才变成 绿色 表示被利用了

所以建议这样去写:
document.addEventListener('click', () =>{
import('./click.js').then(({default: func}) => {
func();
})
});
对应的click.js 写法:
function handleClick() { const element = document.createElement('div'); element.innerHTML = 'Dell Lee'; document.body.appendChild(element); } export default handleClick;
这个js文件会被单独打包成一个js文件,点击屏幕的时候 才会加载进来 比如要引入 日历组件;
预加载:
document.addEventListener('click', () =>{
import(/* webpackPrefetch: true */ './click.js').then(({default: func}) => {
func();
})
});
这样就会在网络空闲的时候,加载click.js文件。再如异步加载的第三方库
async yibuTest(){ let _ = await import(/* webpackPrefetch: true *//*webpackChunkName:"lodash" */'lodash'); let newStr = _.join([1,2],'%'); console.log(newStr); }
3 打包出来的配置 使用 chunkFilename
module.exports = { entry: { main: './src/index.js' }, optimization:{ splitChunks:{ chunks:'all' } }, output:{ filename:'[name].js', chunkFilename:'[name].chunk.js', path:path.resolve(__dirname,'../dist') } }
分析: 入口文件的key值是 main,所以走output中的 filename中main.js;由于配置的 splitChunks 的chunks是all,所以会默认打包 间接引入的文件 import文件,默认在vernders组下,这里配置的chunkFilename即间接打包生成的文件名字,所以生成的文件是:
-dist -index.html -main.js -vendors~lodash.chunk.js
4. 打包css文件,生成css文件
如果不做配置,import引入的css文件会默认打包到js文件中,所以要使用官方推荐的css打包插件: mini-css-extract-plugin
但是该插件暂时不支持 HRM 热更新,所以只在线上版本上使用。也就是在 webpack.prod.json 文件中进行配置:
首先安装该插件 npm install --save-dev mini-css-extract-plugin //安装插件
然后在配置文件中使用:
{ module: { rules:[{ test: /\.scss$/, use: [ MiniCssExtractPlugin.loader, //在上线配置文件中对css和scss文件,用插件替换原来的 style.loader { loader: 'css-loader', options: { importLoaders: 2 } }, 'sass-loader', 'postcss-loader' ] }, { test: /\.css$/, use: [ MiniCssExtractPlugin.loader, 'css-loader', 'postcss-loader' ] }] }, plugins: [ new MiniCssExtractPlugin({ //插件在这里使用 filename: '[name].css', chunkFilename: '[name].chunk.css' //css文件import进来的文件在这里配置文件名 }) ] }
此外,由于之前在配置 tree-shaking 也就是 使用到代码 才进行打包:
optimization:{ usedExports:true //即对所有的模块都进行tree-shaking }
还在package.json中进行配置:
{ "sideEffects":false }
表示对所有的文件进行tree-shaking,所以对inport的css文件发现没有使用,则删除了。
所以要进行配置:
{ "sideEffects": [ "*.css" ] }
对生成的css文件,进行压缩,使用插件 optimize-css-assets-webpack-plugin
npm install --save-dev optimize-css-assets-webpack-plugin
const OptimizeCSSAssetsPlugin = require("optimize-css-assets-webpack-plugin");
{
optimization: { //对抽离出来的css文件进行合并和压缩
minimizer: [new OptimizeCSSAssetsPlugin({})]
}
}
更多配置详见官网:(比如多个css入口打包成多个文件或者一个文件)
https://webpack.js.org/plugins/mini-css-extract-plugin/
附:
使用ExtractTextWebpackPlugin单独抽取css注入
5 打包生成的文件中带上hash值
{ output: { filename:'[name].[contenthash].js', chunkFilename:'[name].[contenthash].js' } }
webpack中hash、chunkhash、contenthash区别
https://www.cnblogs.com/raind/p/9750586.html
简单来说:
1.hash 如果都使用hash的话,因为这是工程级别的,即每次修改任何一个文件,所有文件名的hash至都将改变。所以一旦修改了任何一个文件,整个项目的文件缓存都将失效
2.chunkhash 根据不同的入口文件(Entry)进行依赖文件解析、构建对应的chunk,生成对应的哈希值。在生产环境里把一些公共库和程序入口文件区分开,单独打包构建,接着我们采用chunkhash的方式生成哈希值,那么只要我们不改动公共库的代码,就可以保证其哈希值不会受影响。因为我们是将样式作为模块import到JavaScript文件中的,所以它们的chunkhash是一致的;
3.contenthash 是针对文件内容级别的,只有你自己模块的内容变了,那么hash值才改变.
注意事项:
新版本的webpack可以,但是旧版本的webpack,即使这样配置后,如果修改一处代码,生成的js名字还会发生变化,需要做下面的配置:
{ optimization: { runtimeChunk:{ name:'runtime' } } }
这样一些关联 vendor.js和main.js之间关联的代码就会生成在 runtime.js 中,这样修改业务代码,就不会再影响vendor代码了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号