微信小程序登录
微信小程序登录

新建:wx_login.js

//开始登录:获取到code function login(callback) { wx.showLoading() wx.login({ success: function (res) { if (res.code) { getuserinfo(res.code, callback) } }, fail: function (err) { showToast('code获取失败') } }) } //获取用户信息 function getuserinfo(code, callback) { // 调用wx.getUserInfo获取用户的信息 wx.getUserInfo({ // 获取成功 success: function (res) { // 把用户的信息存到storage wx.setStorageSync("userInfo", res.userInfo) // 调用开发者后台提供的登录接口 postlogin(code, res.iv, res.encryptedData, callback) }, fail: function () { wx.hideLoading() showLoginModal() // showToast('获取用户信息失败') } }) } //调用开发者后台接口获取token function postlogin(code, iv, encryptedData, callback) { wx.request({ url: 'http://49.235.188.239:3000/api/wx_login', data: { code: code, iv: iv, encryptedData: encryptedData }, method: "post", success: function (res) { if (res.data.stu === 200) { wx.hideLoading() // 把后台返回的token保存到Storage里面 wx.setStorageSync("token", res.data.token) callback() } else { showToast() } } }) } // 提示框 function showToast(content) { wx.showToast({ title: content, icon: "none" }) } // 一键登录弹框 function showLoginModal() { wx.showModal({ title: '提示', content: '你还未登录,登录后可获得完整体验 ', confirmText: '一键登录', success(res) { // 点击一键登录,去授权页面 if (res.confirm) { wx.navigateTo({ url: '/pages/login/login', }) } } }) } // 判断是否登录 function isLogin(callback) { // 获取storage里面的token,用来判断用户是否登录 let token = wx.getStorageSync("token") if (token) { // 如果有全局存储的登录态,暂时认为他是登录状态 callback && callback() } else { // 如果没有登录态,弹窗提示一键登录 showLoginModal() } } module.exports = { login, getuserinfo, postlogin, showToast, showLoginModal, isLogin, }
pages文件目录下新建以下文件:

(1)login.wxml
<view class="login_btn"> <button type="primary" open-type="getUserInfo" bindgetuserinfo="userinfo">微信登录</button> </view>
(2)login.wxss
/* pages/login/login.wxss */ .login_btn{ position: fixed; top: 0; bottom: 0; left: 0; right: 0; display: flex; align-items: center; justify-content: center; }
(3)login.js
// pages/login/login.js import wx_login from "../../utils/wx_login.js"; Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, userinfo: function (res) { // console.log(res.detail.userInfo.nickName) // console.log(res.detail.userInfo.avatarUrl) console.log(res) if (res.detail.userInfo) { wx_login.login(() => { wx.navigateBack() }) } }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })
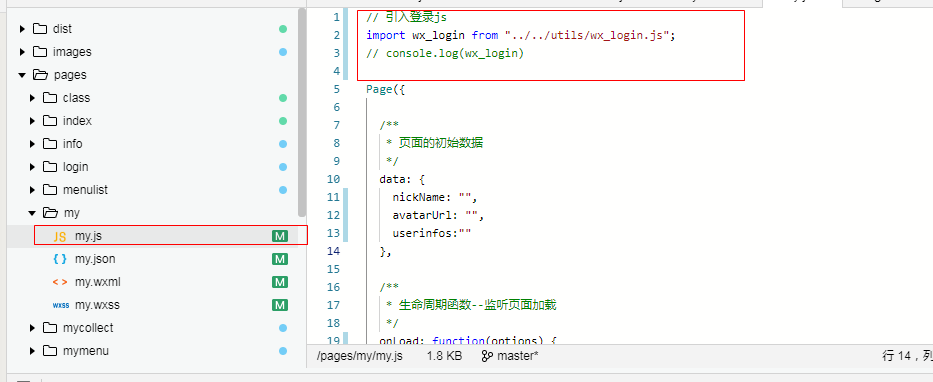
在我的页面js中引入wx_login.js

import wx_login from "../../utils/wx_login.js";
my.js
/** * 生命周期函数--监听页面显示 */ onShow: function() { // 检测是否登录 wx_login.isLogin(() => { }) let that = this; // 获取本地存储数据 let userinfo = wx.getStorageSync("userInfo"); // console.log(userinfo) that.setData({ avatarUrl: userinfo.avatarUrl, nickName: userinfo.nickName, }) },




 浙公网安备 33010602011771号
浙公网安备 33010602011771号