[flask 优化] 由flask-bootstrap,flask-moment引起的访问速度慢的原因及解决办法
一周时间快速阅读了400页的《javascript基础教程》,理解了主要概念。解决了一个很久之前的疑问。
我的网站是使用flask框架搭建的,介绍flask web的一本著名的书(之前提到过)作者搭建个人博客时,向读者推荐了flask-bootstrap,flask_moment这两个库,前者能快速的解决前端样式问题,后者提供了时间戳功能。
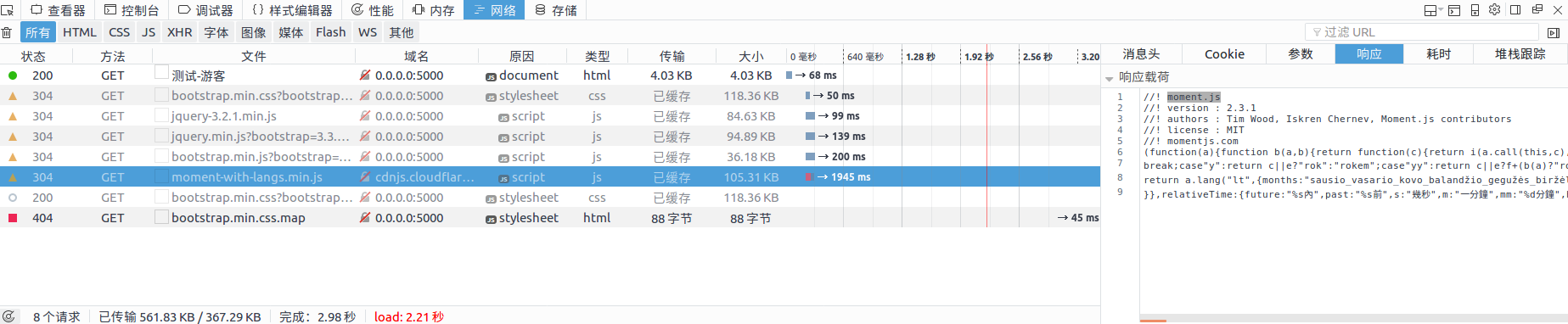
但在某种情况下,比如网络延迟或者运营商的问题,访问网站速度非常慢,状态栏提示“从cdnjs.cloudflare.com传输文件”,这说明某一部分调用了外部链接,打开firefox的开发者工具在网络标签可以看到:正在从网络上获取moment.js或者bootstrap.js,地址是cdnjs.cloudflare.com,应该换掉这些慢的资源,让网站加载更快。
如图第六条是调用flask-moment从国外cdn加载的js文件:

有两种办法解决这个问题:
1、把那些加载很慢的js文件下载后放到网站的服务器上,从服务器加载js文件
2、从速度较快的其他国内cdn加载js文件
选择第二种办法,在项目环境下site-packages文件中,找到bootstrap文件下的init文本,修改下面的地址为:
bootstrap = lwrap( WebCDN('//cdn.bootcss.com/bootstrap/%s/' % BOOTSTRAP_VERSION), local) jquery = lwrap( WebCDN('//cdn.bootcss.com/jquery/%s/' % JQUERY_VERSION), local) html5shiv = lwrap( WebCDN('//cdn.bootcss.com/html5shiv/%s/' % HTML5SHIV_VERSION)) respondjs = lwrap( WebCDN('//cdn.bootcss.com/respond.js/%s/' % RESPONDJS_VERSION))
找到moment.py文件,用以下地址替换其中cdn地址:(去掉版本号变量和%s,因为不同服务商的文件存储路径和版本号格式可能不一样)
https://cdn.bootcss.com/moment.js/2.18.1/locale/af.js
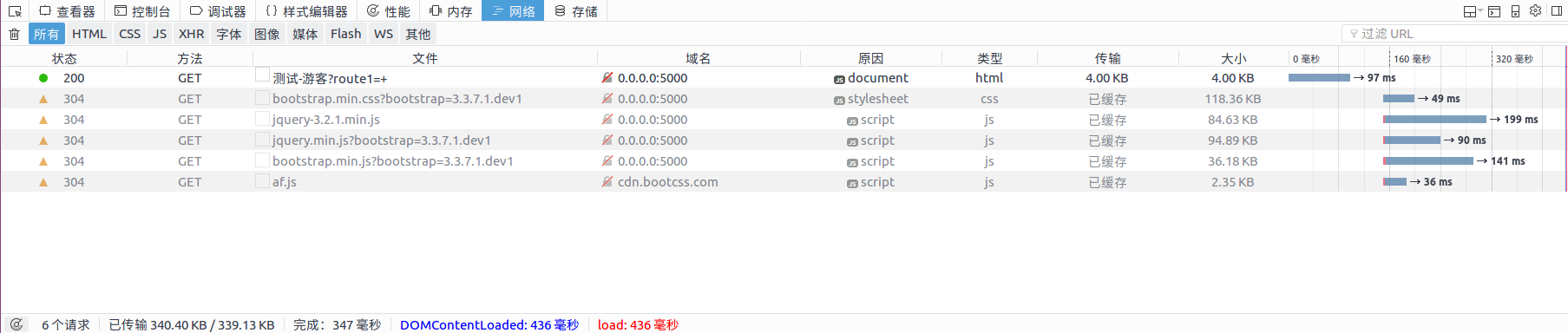
然后重启服务器,试一下访问速度:(看最后一条:从cdn.bootcss.com获取js文件,只有2.35kb,只需36毫秒。从国外cdn首次加载要一两秒至十几秒不等)

这样就避免了有些时候浏览器一直卡在获取国外cdn数据的情况。
参考资料:
https://zhuanlan.zhihu.com/p/23412590



 浙公网安备 33010602011771号
浙公网安备 33010602011771号