移动端web app开发学习笔记
移动web和pc端web以及web app
移动web开发跟web前端开发差别很小,使用的技术都是html+css+js。手机网页可以理解成pc网页的缩小版加一些触摸特性。在浏览器中进行的网页开发,最终代码具有跨系统平台的特性。
web app开发特指的是用html5技术开发,之所以叫web app是因为它与客户端应用程序很相似,可以和系统深度融合,调用一些只有客户端才能调用的功能(利用html5开发出的网页可以访问电话、相机等功能).
进行移动端web开发要在头部添加这样一段代码
<meta name="viewport" content="width=device-width,initial-scale=1,
user-scalable=no"/>
viewport 表示网页视口
width=device-width 网页宽度等于设备宽度
initial-scale =1 网页初始的缩放比例 为1(不缩放))
user-scalable 用户是否可以手动缩放
原文链接:http://caibaojian.com/flexbox-guide.html
弹性布局(flexible box)模块(目前是w3c候选的推荐)旨在提供一个更加有效的方式来布置,对齐和分布在容器之间的各项内容,即使它们的大小是未知或者动态变化的。·
弹性布局的主要思想是让容器有能力来改变项目的宽度和高度,以填满可用空间(主要是为了容纳所有类型的显示设备和屏幕尺寸)的能力。
最重要的是弹性盒子布局与方向无关,相对于常规的布局(块是垂直和内联水平为基础),很显然,这些工作以及网页设计缺乏灵活性,无法支持大型和复杂的应用程序(特别当它涉及到改变方向,缩放、拉伸和收缩等)。
注意: Flexbox布局是最合适的一个应用程序的组件,以及小规模的布局,而网格布局是用于较大规模的布局。
来源:前端开发博客
最常用的Flexbox设置
<style>
.box{
/*设置弹性布局*/
display:flex;
/*主轴方向的对齐方式*/
justify-content: space-around;
/*交叉轴方向的对齐方式*/
align-items:center;
heigth:300px;
border:1px solid purple;
}
.box div{
width:20px;
heigth:20px;
background-color:pink;
}
</style>
下面介绍一下Flexbox常用的六个属性
flex-direction属性通过定义flex容器的主轴方向来决定felx子项在flex容器中的位置。
- row:默认值。灵活的项目将水平显示,正如一个行一样。
- row-reverse:与 row 相同,但是以相反的顺序。
- column:灵活的项目将垂直显示,正如一个列一样。
- column-reverse:与 column 相同,但是以相反的顺序。
flex-wrap属性控制flex容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向。
- nowrap:默认值。规定灵活的项目不拆行或不拆列。
- wrap:规定灵活的项目在必要的时候拆行或拆列.
- wrap-reverse:规定灵活的项目在必要的时候拆行或拆列,但是以相反的顺序。
flex-flow复合属性。设置或检索弹性盒模型对象的子元素排列方式
- flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性。
- flex-flow 属性用于设置或检索弹性盒模型对象的子元素排列方式。
- flex-direction 属性规定灵活项目的方向。
- flex-wrap 属性规定灵活项目是否拆行或拆列。
- 注意:如果元素不是弹性盒对象的元素,则 flex-flow 属性不起作用。
justify-content属性定义了项目在主轴上的对齐方式
它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
align-items属性定义项目在交叉轴上如何对齐
它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度
align-content在弹性容器内的各项没有占用交叉轴上所有可用的空间时对齐容器内的各项(垂直)。
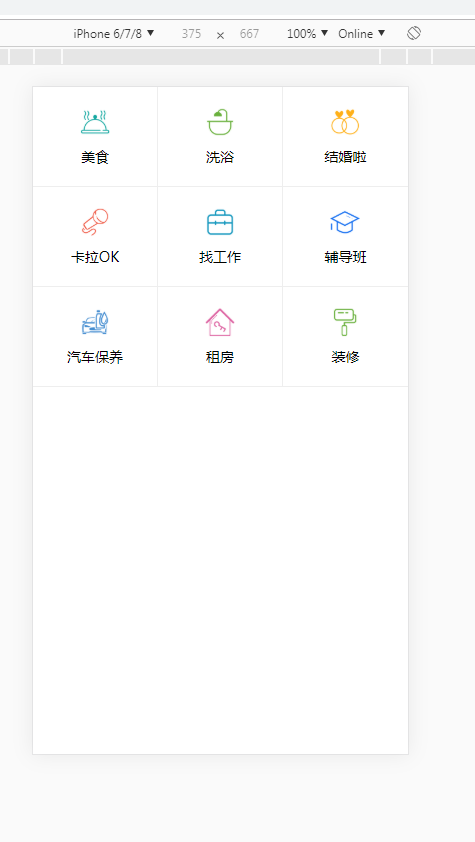
下面来个实例
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <!--设置视口--> 6 <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"/> 7 <title>九宫格效果实现</title> 8 <style> 9 body{ 10 margin: 0;/*设置边距,可以有1~4个值*/ 11 } 12 /*box 设置为弹性盒模型*/ 13 .box{ 14 display: flex; 15 flex-wrap: wrap;/*设置换行*/ 16 } 17 /*每个item 也设置为弹性盒模型*/ 18 .box .item{ 19 font-size: 14px;/*font-size属性设置字体大小*/ 20 padding: 20px 0;/*padding属性设置内边距,此处为简写,上下填充20px,左右0*/ 21 display: flex; 22 flex-direction: column;/*flex-direction属性规定灵活项目的方向,此处为垂直显示*/ 23 align-items: center;/*align-items 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。*/ 24 width: 33.3333%; 25 box-sizing: border-box;/*设置盒子大小(边框以内为盒子的内容区大小)*/ 26 border-right: 1px solid #eeeeee;/*设置边框线*/ 27 border-bottom: 1px solid #eeeeee; 28 } 29 /*用nth-child(N)选择器去除3,6,9位置盒子的右边框*/ 30 .box .item:nth-child(3n) { 31 border-right: none; 32 } 33 .box .item img{ 34 margin-bottom: 10px; 35 width: 30px; 36 } 37 </style> 38 </head> 39 <body> 40 41 <div class="box"> 42 <div class="item"> 43 <img src="icons/grid-01.png" alt=""/> 44 <span>美食</span> 45 </div> 46 <div class="item"> 47 <img src="icons/grid-02.png" alt=""/> 48 <span>洗浴</span> 49 </div> 50 <div class="item"> 51 <img src="icons/grid-03.png" alt=""/> 52 <span>结婚啦</span> 53 </div> 54 <div class="item"> 55 <img src="icons/grid-04.png" alt=""/> 56 <span>卡拉OK</span> 57 </div> 58 <div class="item"> 59 <img src="icons/grid-05.png" alt=""/> 60 <span>找工作</span> 61 </div> 62 <div class="item"> 63 <img src="icons/grid-06.png" alt=""/> 64 <span>辅导班</span> 65 </div> 66 <div class="item"> 67 <img src="icons/grid-07.png" alt=""/> 68 <span>汽车保养</span> 69 </div> 70 <div class="item"> 71 <img src="icons/grid-08.png" alt=""/> 72 <span>租房</span> 73 </div> 74 <div class="item"> 75 <img src="icons/grid-09.png" alt=""/> 76 <span>装修</span> 77 </div> 78 </div> 79 80 </body> 81 </html>
效果图




 浙公网安备 33010602011771号
浙公网安备 33010602011771号