面试一周10多家公司面试问题总结 ,react相关的并没多少
(疫情对于大家来说双刃剑,也算是个机遇吧,但确实招人的公司并不算多,如果自己不太自信的建议慎重考虑)
面试官二轮或项目轮注重查找及其解决问题的能力:
能说出自己怎么快速查找和定位问题,项目中遇到的难题以及如何解决的(很重要,举例子最好)
最有成就的东西是哪块,详细讲解自己干了什么怎么干的。
另外面试中有没听清或者不清晰的问题请面试官详细解释下具体点哪个方面,切忌答非所问。
react相关问题就是生命周期、diff算法 setState流程、redux(流程 原理 以及关键步骤)、mobx对比优缺点 babel版本问题 怎么处理的
数据类型 原型链 继承 判断是不是对象 闭包
深拷贝。浅拷贝 Object.assign 二级以下是浅拷贝
hasOwnProperty 判断是否是私有属性
是否是对象 $.isPlainObject(obj) 纯粹对象
Object.prototype.toString().call(obj)==''[object Object]''
instanceof 是否是对象的实例(数组也可以)
obj.constructor === Object
移动端滚动刷新列表 数据很多 会出现卡顿现象 怎么解决(新东方也问过这个问题~)
提示:利用DocumentFragment 减少 DOM 操作次数,对已有元素不进行回流,只是改变数据dom结构根元素不变,替换dom展现的数据
hash history 有何区别
函数变量提升 bind绑定原理
css 会阻塞dom树的解析,不会阻塞dom树的渲染
JS会阻塞dom树的解析和渲染
promise 同时请求多个接口 promise 相关请求
lodash 数组插件用过吗(瓜子)
jsonp 跨域 缺点哪些
XMLHttpRequest 和 Fetch API遵循同源策略(不能跨域)
http协议 原型链继承的优缺点
点击2个 频繁点击 加队列
单页面应用的优缺点 闭包的优缺点
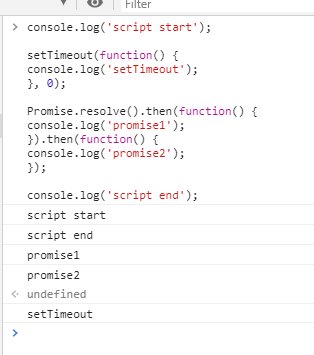
微任务 宏任务
console.log('script start');
setTimeout(function() {
console.log('setTimeout');
}, 0);
Promise.resolve().then(function() {
console.log('promise1');
}).then(function() {
console.log('promise2');
});
console.log('script end');






 浙公网安备 33010602011771号
浙公网安备 33010602011771号