关于jq插件——表单验证插件
更多相关消息参见:https://www.cnblogs.com/shenzikun1314/p/6794607.html
1、validation插件
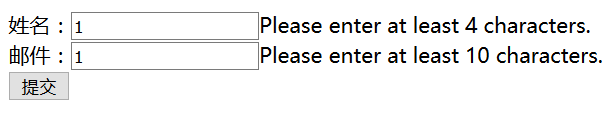
1 <!DOCTYPE html> 2 <!-- 3 作者:1243860037@qq.com 4 时间:2018-01-18 5 描述: 6 本例子是使用jq的表单验证插件validation 7 1、导入插件文件 8 2、验证规则写在HTML中,例如本例中的 class="required" minlength="10" 9 3、在js中写上需要验证的表单 $("form").validate(); 10 优点:简单实用 11 缺点:行为与结构没有分离,且关于验证规则有的将验证规则写在class属性中,有的写在minlength中、、、、、、不便于开发 12 将在下一个例子中进行改进。 13 --> 14 <html> 15 <head> 16 <meta charset="UTF-8"> 17 <title></title> 18 <script type="text/javascript" src="js/jquery-3.2.1.js" ></script> 19 <script type="text/javascript" src="js/jquery.validate.js" ></script> 20 <!--<script src="js/jquery.validate.message_cn.js" type="text/javascript"> </script>这是修改语言 库的,因为我的插件下载不完全所以暂时没用--> 21 <script> 22 $(function(){ 23 $("form").validate(); 24 }) 25 </script> 26 </head> 27 <body> 28 <form action="#"> 29 姓名:<input type="text" name="username" class="required" minlength="4"><br /> 30 邮件:<input type="text" name="email" class="required" minlength="10"><br /> 31 <input type="submit" value="提交"> 32 </form> 33 </body> 34 </html>
运行效果如图:

2、jquery.metadata.js插件
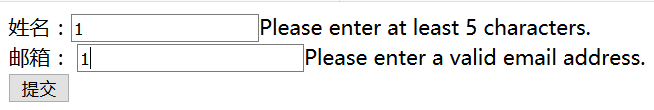
1 <!DOCTYPE html> 2 <!-- 3 作者:1243860037@qq.com 4 时间:2018-01-18 5 描述: 6 这种方法是将HTML结构和验证约束完全分离开 7 1、导入validation的js文件 8 2、导入metadata的js文件 9 3、HTML中不再写验证的约束条件,但是必须写上name的值(因为后面是按照name的值进行匹配约束条件),所有的约束写在js中, 10 $("form").validate()中添加一个“rules”按照name的值进行匹配规则 11 --> 12 <html> 13 <head> 14 <meta charset="UTF-8"> 15 <title></title> 16 <script type="text/javascript" src="js/jquery-3.2.1.js" ></script> <!--导入jq--> 17 <script type="text/javascript" src="js/jquery.validate.js" ></script> <!-- 导入validation插件--> 18 <script type="text/javascript" src="js/jquery.metadata.js" ></script> <!-- 导入metadata--> 19 <script> 20 $(function(){ 21 22 $("form").validate({ 23 rules:{ 24 username:{ 25 required:true, 26 minlength:5 27 }, 28 email:{ 29 required:true, 30 email:true 31 }, 32 } 33 }); 34 }) 35 </script> 36 </head> 37 <body> 38 <form action="#"> 39 姓名:<input type="text" name="username" ><br /> 40 邮箱: <input name="email"size="25"><br /> 41 <input type="submit"value="提交"> 42 </form> 43 </body> 44 </html>
运行效果:

本人小白,博客作为在线笔记,若有错误,还望指出,转载链接截图等皆为学习,若有侵权,请告知,
posted on 2018-01-18 10:59 xiaoxiaoyao61 阅读(251) 评论(0) 收藏 举报


 浙公网安备 33010602011771号
浙公网安备 33010602011771号