关于:nth-children 的几点总结
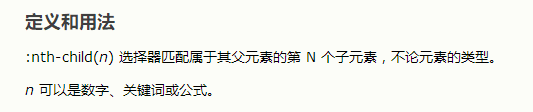
1、这是w3school上的解释:

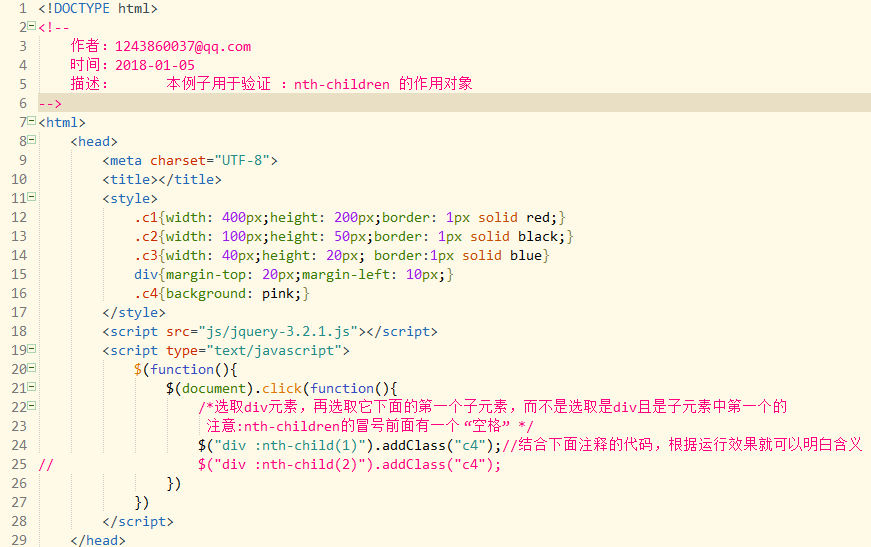
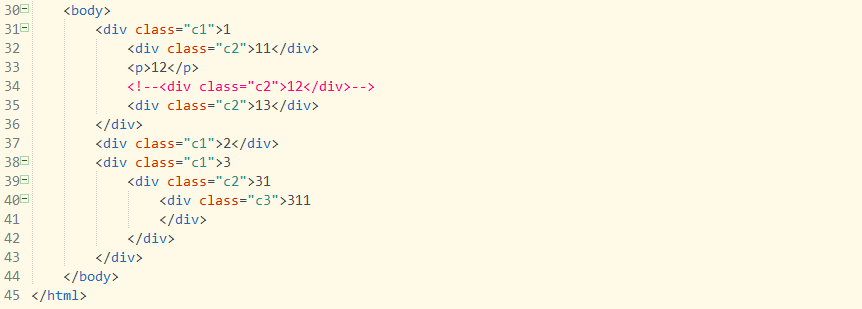
2、自己的jq编程例子中


在24 行中是$("div :nth-child(1)").addClass("c4");,
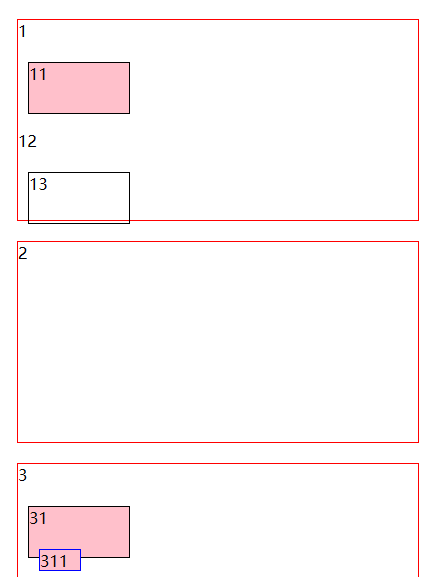
运行效果:

所以在此处可以理解为$("div :nth-child(1)").addClass("c4");是:
选取div,然后给它下面的“所有的”第一个子元素添加背景色
引号中所有的,的意思是,只要是第一个子元素都选中,而不是选取div的第一个子元素,这里的div是确定我们选择的范围,是在div里面
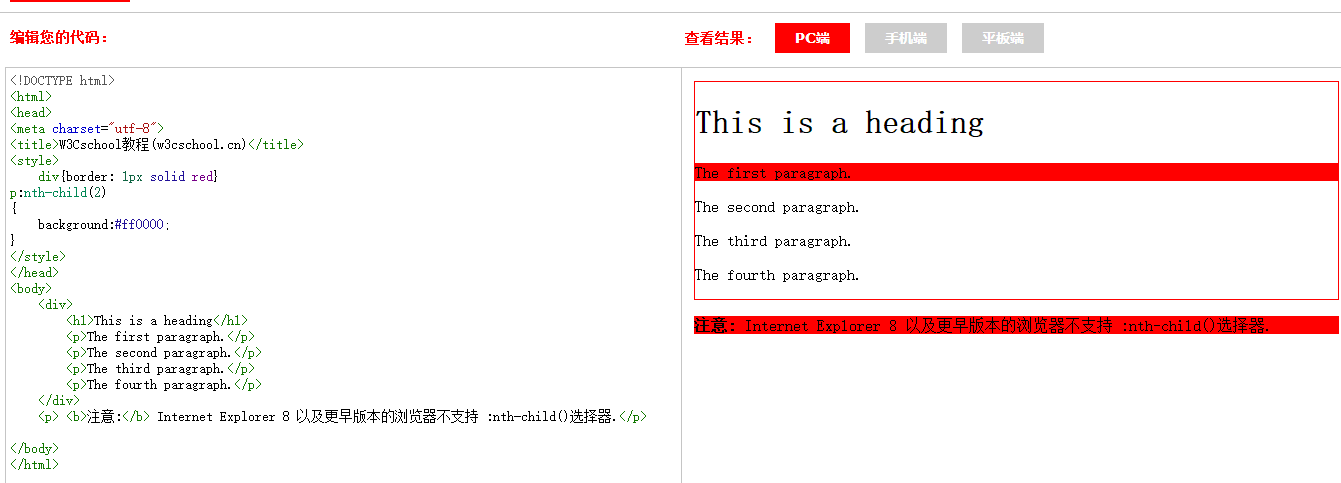
3、第二个编程实例是

这里的p:nth-child(2) 理解为
选取是其父元素的第二个子元素的p标签

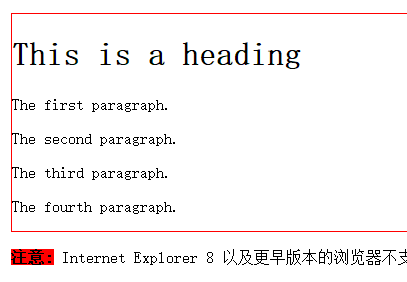
当吧代码改成上图,即在p与冒号间添加一个空格,运行效果为:

理解为:选取P,再选取其第一个子元素。
总结,
在css3中:注意有无空格,差别很大,有空格时,当做两个有先后顺序的条件,
在jq中,不管有无空格都与css3的有空格一样(即:当做有先后关系的两个条件)
本人小白,博客作为在线笔记,若有错误,还望指出,转载链接截图等皆为学习,若有侵权,请告知,
posted on 2018-01-05 19:47 xiaoxiaoyao61 阅读(297) 评论(0) 收藏 举报


 浙公网安备 33010602011771号
浙公网安备 33010602011771号