TypeScript(入门)
最近因为项目的需要开始着手调查一个叫做typescript的东西,通过翻阅一些github上的源码,一些论坛的文档,渐渐的有所了解。无论去学习研究哪种框架或者哪种语言,我们首先要知道的应该是如何去构建开发环境。
实践才能多出错多了解嘛,这就是所谓的实践出真知。废话不多言,我们先来看看typescript是如何被介绍的。

通过介绍我们了解到typescript对javascript有很好的支持,属于javascript的一个超集。属于把javascript开发集成为真正的面向对象的,强类型的框架,使前台的开发可以像后台开发一样,模块化,便利化,大大的提高了开发的效率。
首先我们看看开发typescript需要哪些东西?
- 首先我们需要安装Node.js(Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。)http://nodejs.cn/官方网站上可以下载自己的电脑对应的版本。
- 其次我们需要nodejs的版本管理工具npm,安装完成后npm install -g typescript通过这个命令就可以下载安装TypeScript Compiler了。
- 更新TypeScript Compiler
- 输入指令:npm update -g typescript
- 查看版本:tsc -v
- 安装Visual Studio Code 开发工具
- Visual Studio Code (VS Code) 是微软开发的、免费开源、功能强大的轻量级的IDE。
- 运行环境:Windows 7 (64位)
个人觉得学习typescript最快最好的方式是亲自实验,通过github网站去下载基本的原型框架,通过本地搭建的环境试着去运行别人的demo。
下面我们简单的介绍一下,在本地该如何去搭建运行的环境。
第一步,在本地新建一个文件夹,暂且命名为typescript。通过命令行进入这个文件夹,然后执行 tsc --init命令进行基本的初期化,在本地会生成一个叫做tscconfig.json的配置文件。

第二步,通过vscode工具打开当前目录。

第三步,我们开始编译构建的环境,Ctrl+Shift+B。然后如下图所示。

然后我们选择构成管理,会生成新的编译文件。暂时先不上图了。接下来我们试着去写我们第一个typescript文件。还是学习代码的老规则暂且叫做helloword.ts

class Hello { firstName : string; lastName : string; constructor(fiestName : string, lastName : string) { this.firstName = fiestName; this.lastName = lastName; } greeter() { return "欢迎来到typescript的世界,hello" + this.firstName + " " + this.lastName; } } var user = new Hello("王", "小二"); document.body.innerHTML = user.greeter();
代码编写完成后,我们需要对它进行编译的工作,还是Ctrl+Shift+B,然后你会发现原来的目录下多个一个叫做helloword.js的文件代码如下:

var Hello = (function () { function Hello(fiestName, lastName) { this.firstName = fiestName; this.lastName = lastName; } Hello.prototype.greeter = function () { return "欢迎来到typescript的世界,hello" + this.firstName + " " + this.lastName; }; return Hello; }()); var user = new Hello("王", "小二"); document.body.innerHTML = user.greeter();
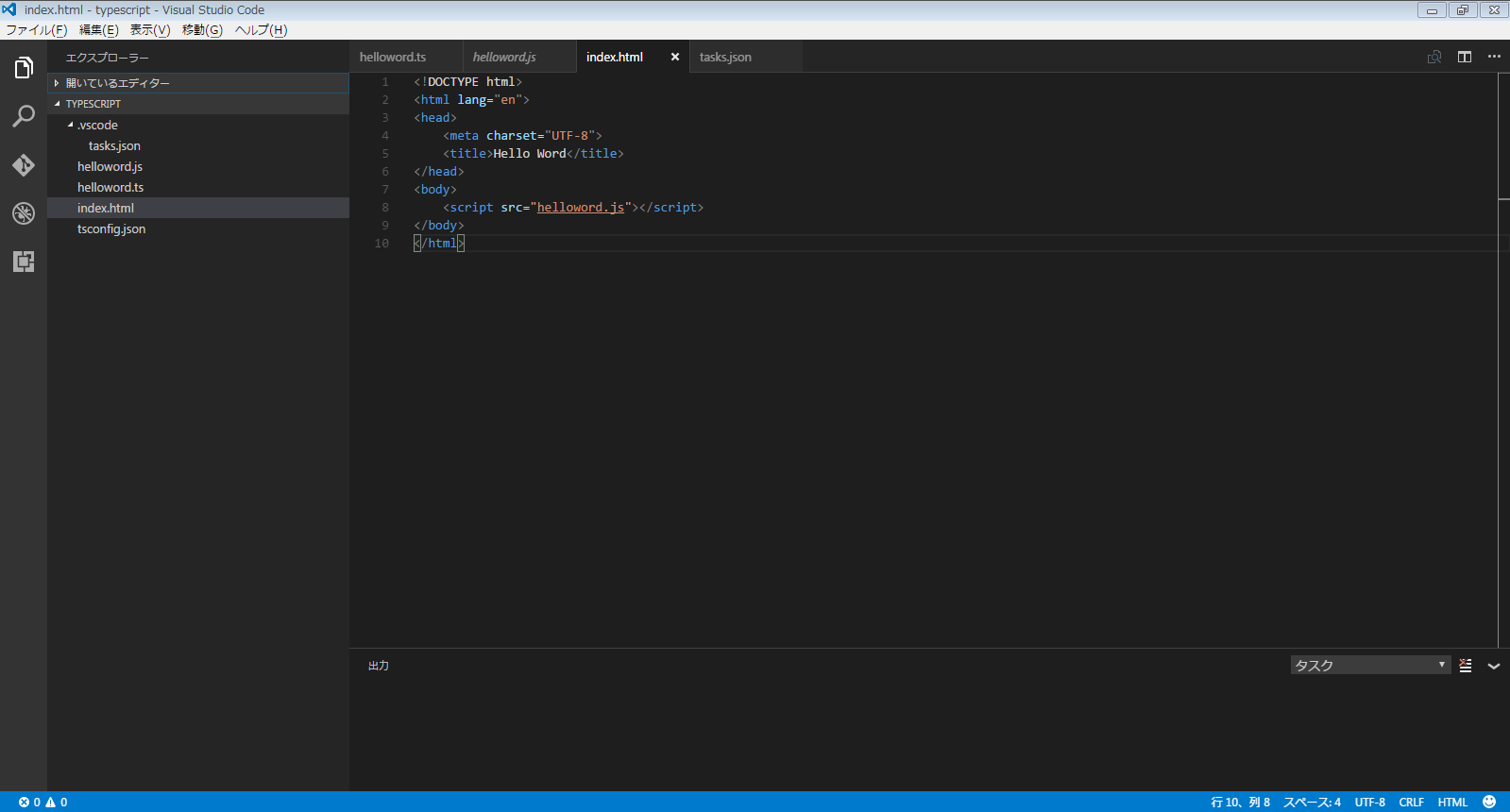
其实我们正真的引用是叫做js的这个文件,而不是ts本身。当我们编译完成后我们还需要一个页面来测试我们的代码是不是可以正常的显示,因此我们新建了一个叫做index.html的文件。代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Hello Word</title> </head> <body> <script src="helloword.js"></script> </body> </html>
到这个时候目录的基本demo也算是做成了。结构如下所示:

到此我们第一个typescript项目应就可以正常的跑起来了,下面是见证奇迹的时刻。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号