Ckeditor的使用
先在test测试目录下使用,复制刚才的Ckeditor和Ckfinder目录到test目录下!

Ckeditor有三种使用方式:
第一种:替换textarea标签的class属性
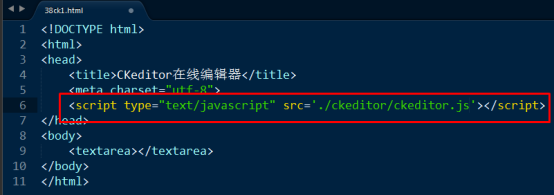
1, 引入Ckeditor入口文件

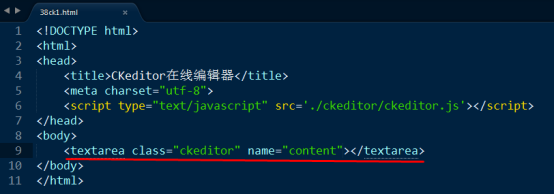
2, 定义textarea标签,并且规定其class的值必须为ckeditor!另外,name属性也必须存在,但是值可以随意!

访问的效果如下:

这种方式是最简单的,但是固定了class属性的值,不方便在线编辑器的配置!
第二种:替换textarea的id属性
1, 引入ckeditor入口文件ckeditor.js
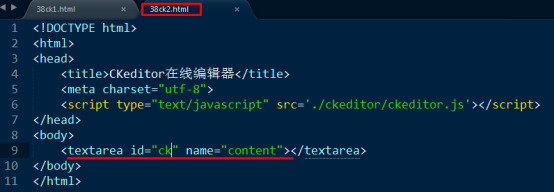
2, 定义textarea标签并定义name属性和id属性

其中,id的值没有限制!
3, 使用CKEDITOR.replace()方法进行编辑器的替换操作

注意:其中replace的参数必须是textarea中id属性的值!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号