html5新增表单控件和表单属性
表单验证
Invalid事件 : 验证反馈
input.addEventListener('invalid',fn,false)
阻止默认验证:ev.preventDefault()
formnovalidate属性 : 关闭验证
<form action= "http://www.baidu.com">
<input type= "text" id= "text" placeholder= "请输入4~16个字符" name= “user" pattern= "\d{1,5}" required />
<input type= "submit" value= "提交"/>
<input type= " submit" value= "保存至草稿箱" formaction= http://www.baidu.com formnovalidate/>
</form>

新的输入型控件:
<form>
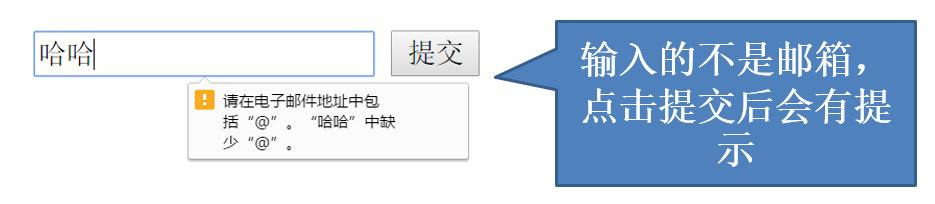
<input type="email" /> ·邮箱
<input type="submit" value="提交"/>
</form>

-----------------------------------------------------------------------------
<form>
<input type="tel" /> ·电话号码
<input type="submit" value="提交"/>
</form>
------------------------------------------------------------------------------
<form>
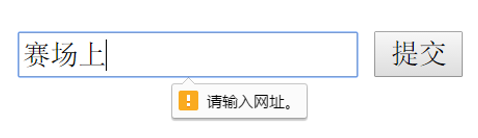
<input type="url" /> ·网址
<input type="submit" value="提交"/>
</form>

------------------------------------------------------------------------------
<form>
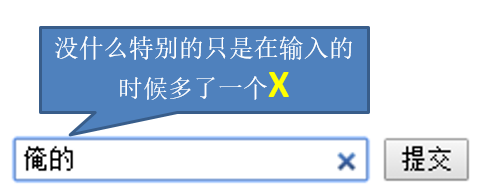
<input type="search" /> ·搜索引擎
<input type="submit" value="提交"/>
</form>

-------------------------------------------------------------------------------
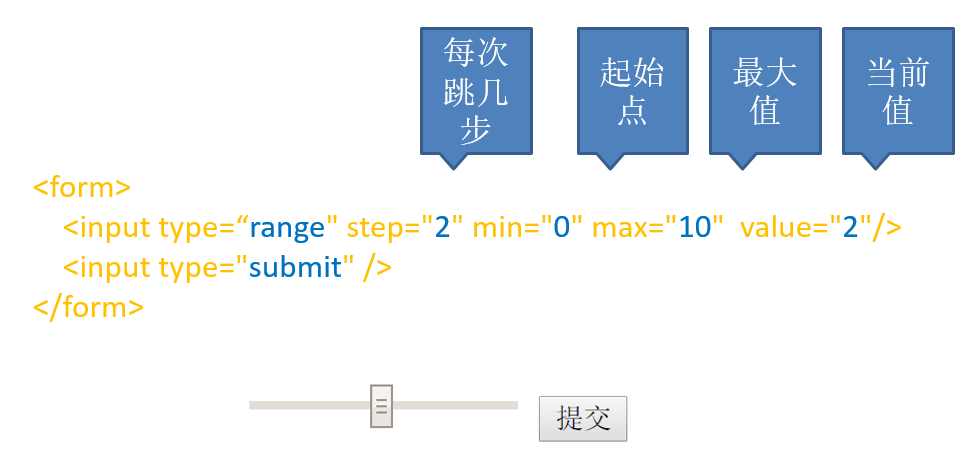
<form>
<input type="range" step="2" min="0" max="10" value="2"/> ·特定范围内的数值选择器
<input type="submit" value="提交"/>
</form>

-------------------------------------------------------------------------
<form>
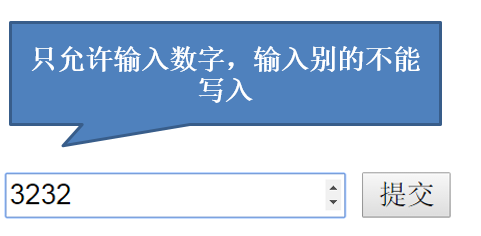
<input type="number" /> ·只能包含数字的输入框
<input type="submit" value="提交"/>
</form>

-------------------------------------------------------------------------
<form>
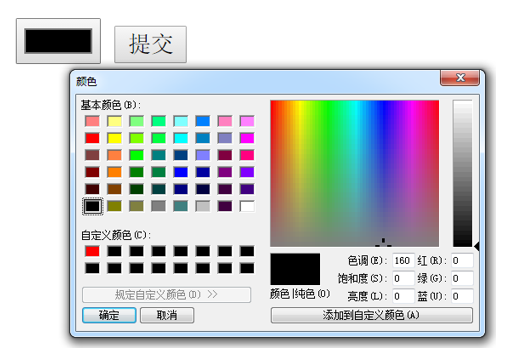
<input type="color" /> ·颜色选择器
<input type="submit" value="提交"/>
</form>

-----------------------------------------------------------------------
<form>
<input type="date" /> ·显示日期
<input type="submit" value="提交"/>
</form>
![]()
------------------------------------------------------------------------
<form>
<input type="time" /> ·显示时间,不含时区
<input type="submit" value="提交"/>
</form>
![]()
------------------------------------------------------------------------
<form>
<input type="datetime-local" /> ·显示完整日期 不含时区
<input type="submit" value="提交"/>
</form>
![]()
------------------------------------------------------------------------
<form>
<input type="date" /> ·显示周
<input type="submit" value="提交"/>
</form>
![]()
------------------------------------------------------------------------
<form>
<input type="month" /> ·显示月
<input type="submit" value="提交"/>
</form>
![]()
------------------------------------------------------------------------
<form>
<input placeholder="请输入4~16个字符" /> ·输入框提示信息
<input type="submit" value="提交"/>
</form>
![]()
------------------------------------------------------------------------
<form>
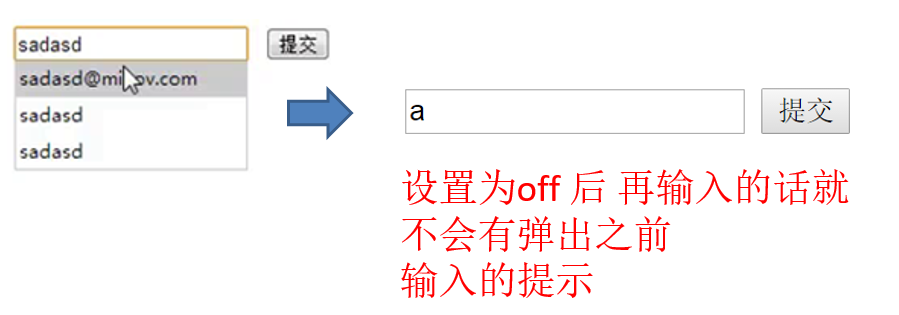
<input name="a" autocomplete="off"/> ·不保存用户输入值
<input type="submit" value="提交"/>
</form>

------------------------------------------------------------------------
<form>
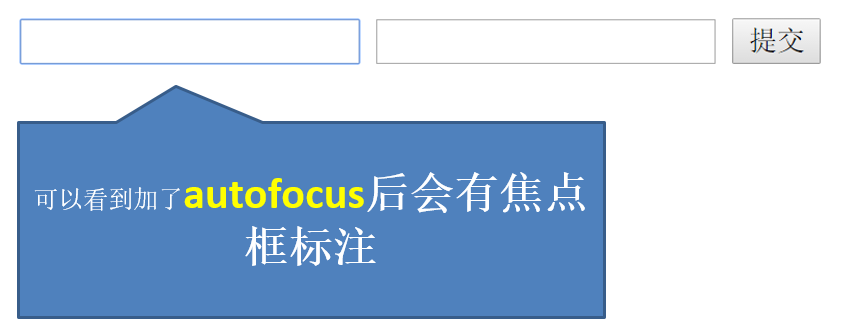
<input autofocus="autofocus" /> ·自动聚焦
<input type="submit" value="提交"/>
</form>

------------------------------------------------------------------------
<form>
<input required="required" /> ·必须填
<input type="submit" value="提交"/>
</form>

------------------------------------------------------------------------
<form>
<input pattern="\d{1,5}" /> ·正则验证,1-5位数字 ----了解
<input type="submit" value="提交"/>
</form>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号