火狐调试工具-DevTools
狐调试工具 - DevTools
咱们做写js 代码的时候,遇到的一个最大的问题就是调试问题,很多开发者在写 js 代码的时候,经常都非常痛苦。但是我们如果掌握好相应的调试工具,那么就可以比较游刃有余的解决 js 的调试问题。 工欲善其事,必先利其器。
调试工具比较好的有火狐的firebug, 另外 chrome 的自带调试工具也非常不错 ( 英文版 ) 。
掌握好这些调试工具, 可以更好的学习 js, 也可以大大提高咱们完成 js 的排错能力。因此,我建议所有要使用 js 的人员都最好能好好的掌握一下这些工具。
本来火狐的firebug 一直以来都是我认为最好的调试工具,但是现在 Firebug 官方已经宣布了停止 Firebug 的维护,咱们新版本的火狐已经无法再使用它。
以下是在官网找到的Firebug 最新版本 ( 最多只支持火狐 47) :

虽然非常可惜,但是好在火狐还有自带的调试工具,而Firebug 团队也推荐大家可以使用火狐的 DevTools 工具。
下面就是我总结的这款工具的一些基本的使用方式。
安装并打开调试工具
下载火狐浏览器( 我下载的 firefox54) 安装即可
地址: http://www.firefox.com.cn/
咱们打开火狐浏览器,直接按 F12 即可打开这个调试工具。
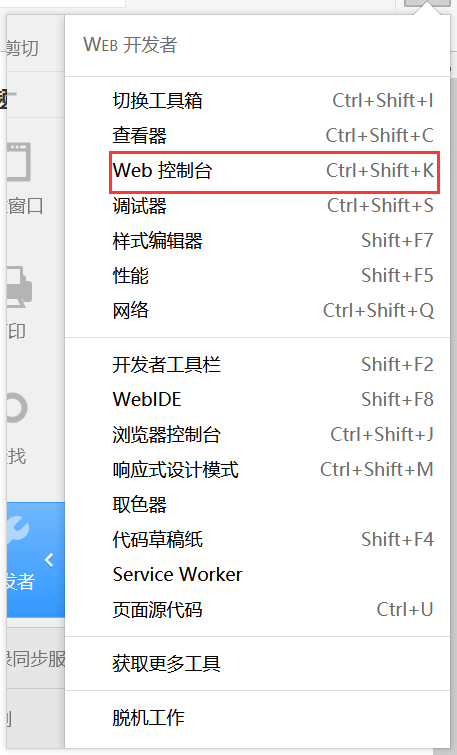
PS: 有些用户火狐安装插件,可能导致 F12 没有效果,可以在设置中打开 ( 如下图 ):
找到开发者选项:

点击Web 控制台打开

这时候可以看到调试工具已经打开:

调试工具的页面总体介绍
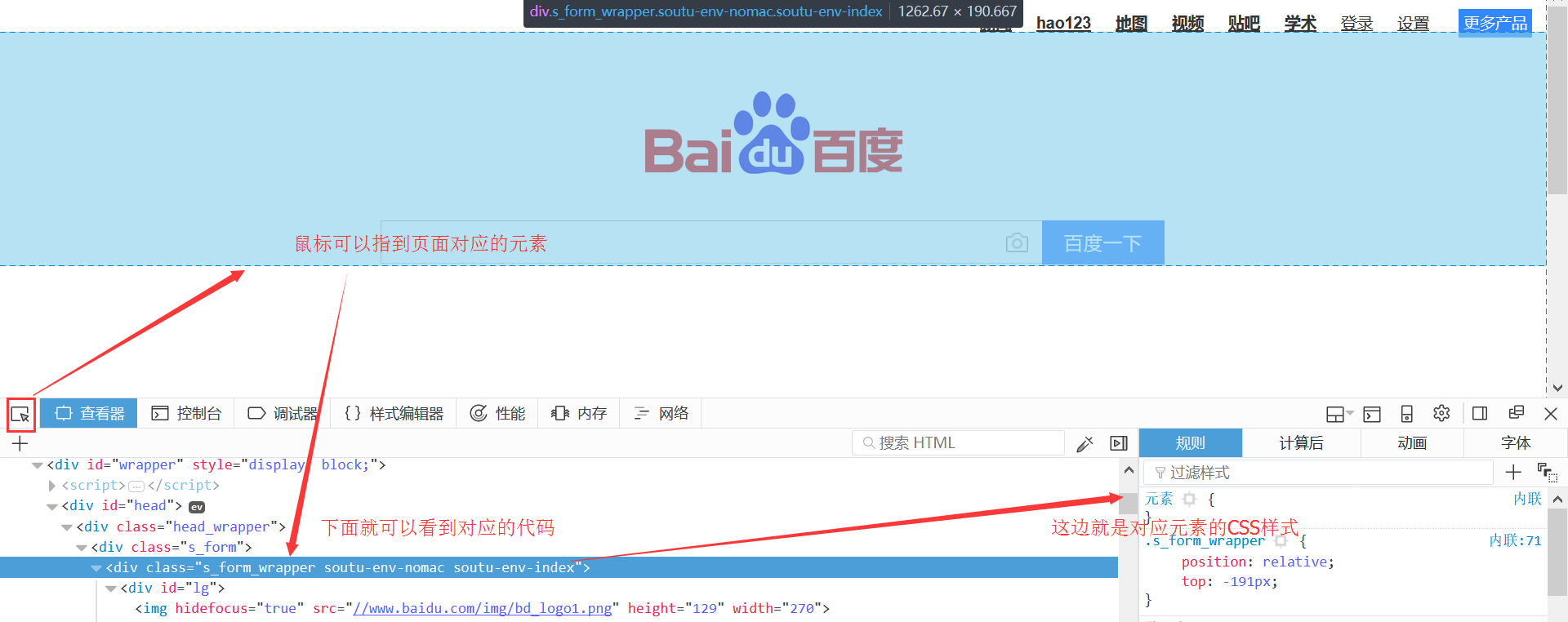
1 查看器:可以在下方看到页面的 HTML 代码,而选中某个 HTML 元素也可以看到它对应的 CSS 样式 ( 结合审查元素工具使用非常好 )
2 控制台:咱们用得最多的一个面板,可以自定义决定咱们要看哪些高度数据 (console 打印的数据都在这里展示 )
3 调试器:可以为 js 添加 debug 功能
4 样式编辑器 : 查看当前页面的所有样式
5 性能 : 分析 js 的每一个操作的性能
6 内存 : 当前页面的一些堆栈内存
7 网络:查看当前每一次请求
对咱们比较重要的工具有: 审查工具,控制台,网络
现在,咱们就单独介绍一下这三个工具的使用:
工具一:审查工具
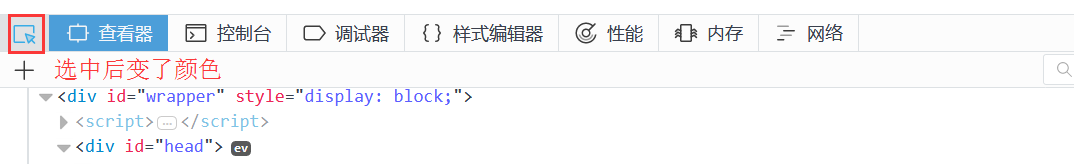
点击这个审查工具,我们就可以 查看页面上的所有元素( 使用方式如下图 ):



大家特别注意了,刚我们看得到每个元素与它对应的代码样式后,作用有两个:
第1是查看元素与样式 :如果自己的html 页面或者样式有问题 ( 比如不小心多加了一个 <,有的标签忘了闭合等等很多粗心的问题 ) ,在这里可以更加直观的看到 ( 找错就不在话下 )。
第2是修改元素与样式 :在下面标签与样式都是可以修改的,亲可以自己去试一下。对咱们HTML 与 CSS 的开发也有直观的帮助 ( 不过注意,这里的修改只是一时 , 页面刷新后修改就作废了 ) 。
工具二:控制台
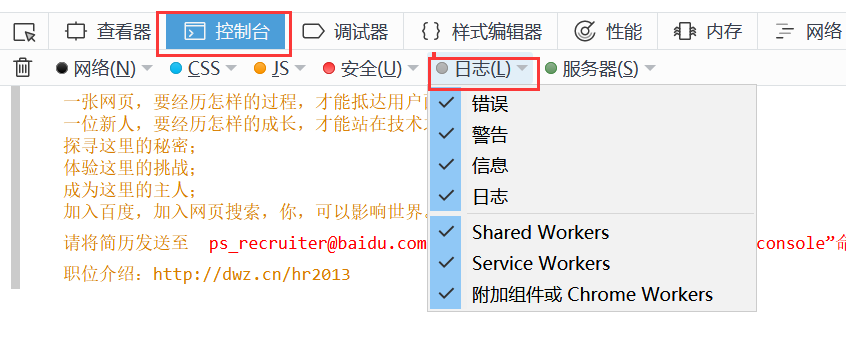
控制台对咱们来说真的还是很重要,我们可以选择自己要看的是控制台哪一部分内容,其中最重要的是查看对于js 代码中 console 的打印:
注意: 网络 ,CSS 这些数据大家可以根据自己的需求打开 ( 点一下文字出现阴影则被选中 ), 日志都是打开的( 日志没打开,无法查看 console) 。

console 打应出来的对象 (JSON 对象或者 DOM 对象 ) 也可以使用工具查看到它的详细信息。鼠标找到相应的对象即可 , 这也是一个非常实用的功能。
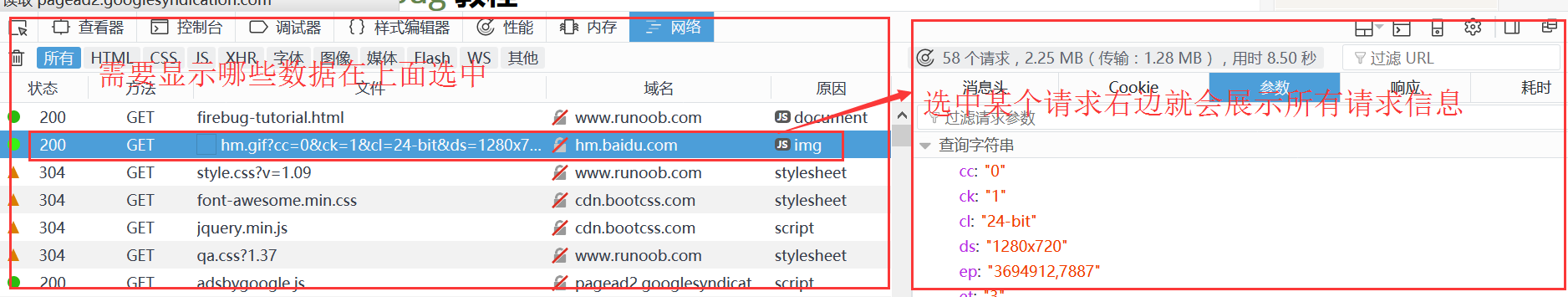
工具三:网络
网络分左右两部分
左边主要显示当前页面加载的所有资源( 如 HTML,CSS,JS, 图片 ,...) 。当然,要显示哪些资源,需要你自己要确认。
右边部分是对左边的某一个请求的分析( 需要选中左边的某一个请求 ) 。

首先在左边状态,我们可以看到,选到垃圾桶可以清空信息。要显示哪些信息自己点击选中就可以,提供了一个所有展示方便我们查看所有请求。
每一个请求都可以看到它的状态,请求方式,路径等。
右边部分对我们开发的调试就非常重要了,如果在开发的时候知道到这里来找数据,很多时候能帮助咱们快速定位到相应的错误。
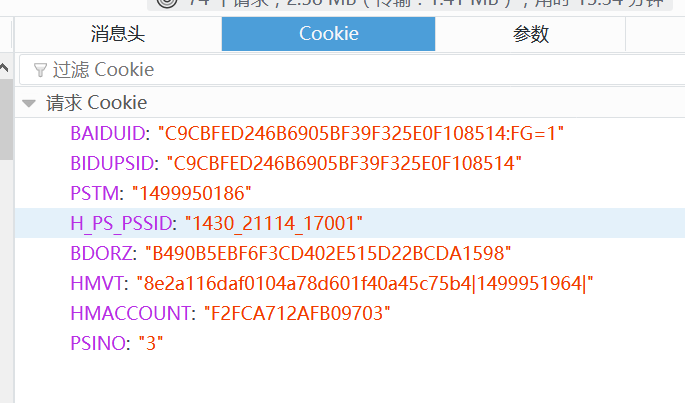
可以看到请求详细信息( 包含请求头与响应头 )

当前域名对应的Cookie 信息:

请求参数(非常重要,开发中经常都需要进入查看)

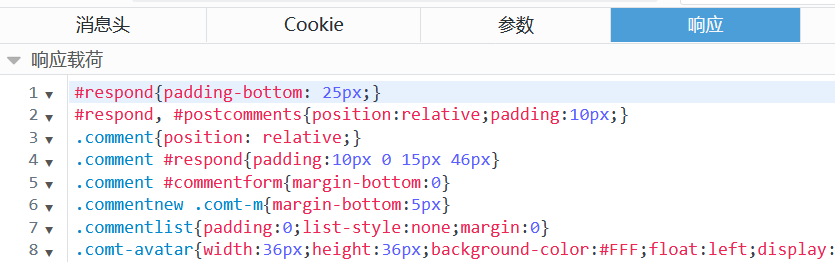
响应数据( 非常重要 , 特别是对于 Ajax 请求我们要看到响应数据 )

简单给大家介绍了这个调试工具,也明白了这个工具不同的面板的一个使用方式。希望对大家JS 的开发有一定的帮助。
感谢源码时代JAVA学科讲师提供此文章!
http://www.sohu.com/a/158064598_216476
-----------------------------------------------------------------------
方法一:浏览器自带debug插件
1.按下图中的标记进行操作
2.找到"获取附件组件",在右边的搜索框中搜索要查找的内容
3.找到你所需要的组件,点击最右端的"安装"即可(因为我已经按装所以这里就没有显示)
4.安装完成后,有的debug还不能用,看看是否启用功能,把每一个想要用的小项都启用即可(如下图)
方法二:当前浏览器版本没有debug插件
我们可以使用自定义的debug插件,下载地址是https://download.csdn.net/download/super_duola/10867144 。步骤操作如下:
1.下载完成后解压到某个位置,然后打开浏览器,之后的操作跟第一种方法的操作一样
2.如下图操作
3.找到自己插件的位置,并选择
PS:补充一下 debug的独立窗口出现的位置 设置方法
---------------------
作者:supre_DuoLa
来源:CSDN
原文:https://blog.csdn.net/super_DuoLa/article/details/84317556


 浙公网安备 33010602011771号
浙公网安备 33010602011771号