CSS裸奔日
2009-04-09 19:06 Windie Chai 阅读(5842) 评论(16) 收藏 举报
今天是CSS裸奔日,在这一天,全世界许多网站会同时褪下华丽的CSS衣裳,露出各自本来的原始的面目。
在我看来,CSS裸奔日是对Web标准的真正理解的一种体现。
按照Web标准的说法,网页应该由三个部分组成:
- 结构(HTML)
- 表现(CSS)
- 行为(JavaScript)
我曾翻译过一篇文章《Web中的三层》,其中的三层也就是这三个部分。
那么怎么样才算是“符合Web标准”,依我看来,至少要具备下列三个条件:
- 使用标准的语法
- 清晰的分离上述三个部分,不相互混杂
- 无论去掉表现层还是行为层,都不会影响结构的正常浏览
前两条其实很容易做到,但我并不认为做到了前两条就意味着符合了Web标准。
第三条才是真正重要的规则。如果在去掉了表现层之后,会对网页的正常浏览造成障碍,那么一切就都毫无意义了。这种情况通常会发生在那些喜欢使用CSS绝对定位或喜欢使用JavaScript来控制显示内容的网页中。
于是我也凑热闹参加了一下,当然我并不是想要炫耀一下我是多么的“标准”,正好相反,事实上它并不标准,所以很适合作为反例。
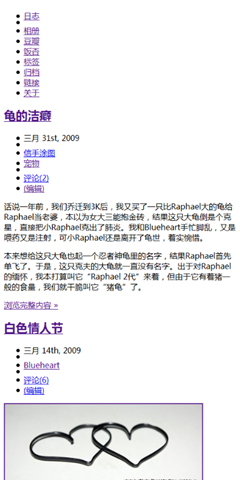
如果你恰巧在今天造访了我的非技术blog,请不要惊慌,也不要害羞,它只是在裸奔而已:
下面是穿好衣服的状态:
如果只看裸奔时的页面,你也许会以为我的非技术blog叫做“龟的洁癖”,这很尴尬,其实那只是一篇日志的标题。通过和穿好衣服的页面进行对比,就会发现裸奔时Logo不见了,这的确是我在设计该主题时的一处考虑不周。
这也是本文想要表达的思想,虽然我的非技术blog在去掉CSS之后几乎不影响正常浏览,日志的标题、信息、内容都以正确的顺序展示,但是它的Logo却不见了,因为它是完全定义在CSS中的,而且没有采用比较通用的用文字替代的方式,至少这会对浏览者造成一定的困扰。
这就是为什么我说,只是使用标准语法并分离了结构、表现与行为是不够的。
这就是为什么我说,CSS裸奔日是对Web标准的真正理解的一种体现。


 今天是CSS裸奔日,在这一天,全世界许多网站会同时褪下华丽的CSS衣裳,露出各自本来的原始的面目。
在我看来,CSS裸奔日是对Web标准的真正理解的一种体现。
那么什么是Web标准,什么才叫“符合Web标准”?难道仅仅是使用标准的语法编写网页就足够了吗?
今天是CSS裸奔日,在这一天,全世界许多网站会同时褪下华丽的CSS衣裳,露出各自本来的原始的面目。
在我看来,CSS裸奔日是对Web标准的真正理解的一种体现。
那么什么是Web标准,什么才叫“符合Web标准”?难道仅仅是使用标准的语法编写网页就足够了吗?



 浙公网安备 33010602011771号
浙公网安备 33010602011771号