6.Bootstrap框架
Bootstrap介绍
- Bootstrap是Twitter开源的基于HTML、CSS、JavaScript的前端框架。
- 它是为实现快速开发Web应用程序而设计的一套前端工具包。
- 它支持响应式布局,并且在V3版本之后坚持移动设备优先。
- 就是复制黏贴一把梭,html\css\js代码的封装组合
Bootstrap下载
Bootstrap的导入
在head的标签中学
<link href="../bootstrap-3.3.7/css/bootstrap.min.css" rel="stylesheet">
Bootstrap全局样式
排版、按钮、表格、表单、图片等我们常用的HTML元素,Bootstrap中都提供了全局样式
我们只要在基本的HTML元素上通过设置class就能够应用上Bootstrap的样式,从而使我们的页面更美观和谐
基础模板:看结构
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="../font-awesome/css/font-awesome.css"> <link href="../bootstrap/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <h1>你好,小钱!</h1> <script src="../jquery-3.2.1.min.js"></script> <script src="../bootstrap/js/bootstrap.min.js"></script> <script> </script> </body> </html>
布局容器
container 类用于固定宽度并支持响应式布局的容器。
<div class="container"> ... </div>
container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器
<div class="container-fluid"> ... </div>
栅格系统
媒体查询
/* 小屏幕(平板,大于等于 768px) */
@media (min-width: @screen-sm-min) { ... }
/* 中等屏幕(桌面显示器,大于等于 992px) */
@media (min-width: @screen-md-min) { ... }
/* 大屏幕(大桌面显示器,大于等于 1200px) */
@media (min-width: @screen-lg-min) { ... }
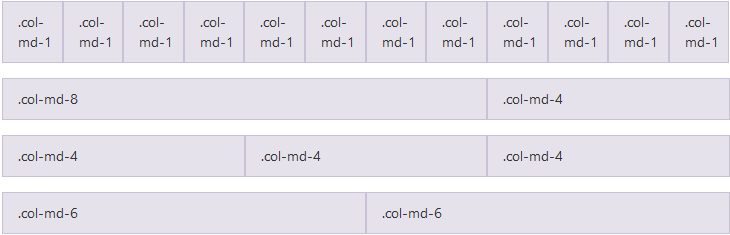
从堆叠到水平排列

<div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div>
流式布局容器
<div class="container-fluid"> <div class="row"> ... </div> </div>
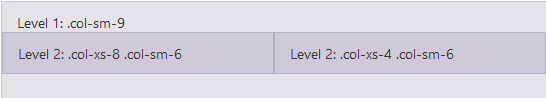
嵌套列

<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-xs-8 col-sm-6">
Level 2: .col-xs-8 .col-sm-6
</div>
<div class="col-xs-4 col-sm-6">
Level 2: .col-xs-4 .col-sm-6
</div>
</div>
</div>
</div>
标题
<h1>一级标题36px</h1> <h2>二级标题30px</h2> <h3>三级标题24px</h3> <h4>四级标题18px</h4> <h5>五级标题14px</h5> <h6>六级标题12px</h6> <!--除了使用h标签,Bootstrap内置了相应的全局样式--> <!--内联标签应用标题样式--> <span class="h1">一级标题36px</span> <span class="h2">二级标题30px</span> <span class="h3">三级标题24px</span> <span class="h4">四级标题18px</span> <span class="h5">五级标题14px</span> <span class="h6">六级标题12px</span>
副标题
<!--一级标题中嵌入小标题--> <h1>一级标题<small>小标题</small></h1>
文本对齐
<!--文本对齐--> <p class="text-left">文本左对齐</p> <p class="text-center">文本居中</p> <p class="text-right">文本右对齐</p>
文本大小写
<!--大小写--> <p class="text-lowercase">Lowercased text.</p> <p class="text-uppercase">Uppercased text.</p> <p class="text-capitalize">Capitalized text.</p>
表格
| Class | 描述 |
| .table-striped | 条纹状表格 |
| .table-bordered | 带边框的表格 |
| .table-hover | 鼠标悬停变色的表格 |
| .table-condensed | 紧缩型表格 |
| .table-responsive | 响应式表格 |
<table class="table"> ... </table>
带边框的表格
<table class="table table-bordered"> ... </table>
状态类
| Class | 描述 |
|---|---|
.active |
鼠标悬停在行或单元格上时所设置的颜色 |
.success |
标识成功或积极的动作 |
.info |
标识普通的提示信息或动作 |
.warning |
标识警告或需要用户注意 |
.danger |
标识危险或潜在的带来负面影响的动作 |
<tr class="active">...</tr> <tr class="success">...</tr> <tr class="warning">...</tr> <tr class="danger">...</tr> <tr class="info">...</tr> <!-- On cells (`td` or `th`) --> <tr> <td class="active">...</td> <td class="success">...</td> <td class="warning">...</td> <td class="danger">...</td> <td class="info">...</td> </tr>
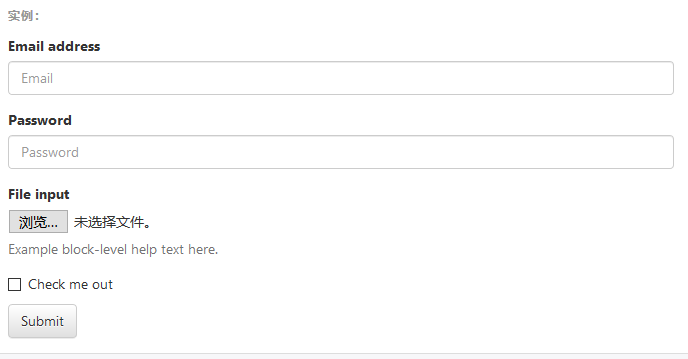
表单

<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
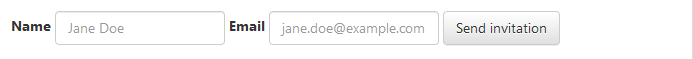
内联表单

<form class="form-inline">
<div class="form-group">
<label for="exampleInputName2">Name</label>
<input type="text" class="form-control" id="exampleInputName2" placeholder="Jane Doe">
</div>
<div class="form-group">
<label for="exampleInputEmail2">Email</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="jane.doe@example.com">
</div>
<button type="submit" class="btn btn-default">Send invitation</button>
</form>
水平排列的表单

<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>
输入框
<input type="text" class="form-control" placeholder="Text input">
文本域
<textarea class="form-control" rows="3"></textarea>
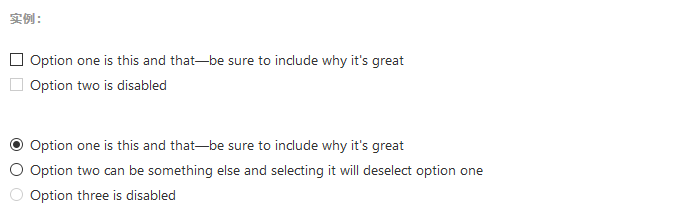
多选和单选框

<div class="checkbox">
<label>
<input type="checkbox" value="">
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="checkbox disabled">
<label>
<input type="checkbox" value="" disabled>
Option two is disabled
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="radio disabled">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
下拉列表
<select class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select>

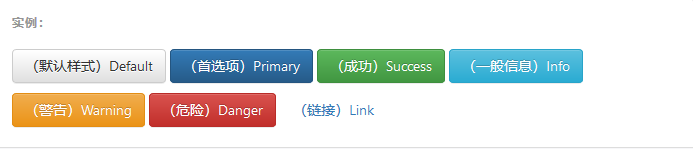
<!-- Standard button --> <button type="button" class="btn btn-default">(默认样式)Default</button> <!-- Provides extra visual weight and identifies the primary action in a set of buttons --> <button type="button" class="btn btn-primary">(首选项)Primary</button> <!-- Indicates a successful or positive action --> <button type="button" class="btn btn-success">(成功)Success</button> <!-- Contextual button for informational alert messages --> <button type="button" class="btn btn-info">(一般信息)Info</button> <!-- Indicates caution should be taken with this action --> <button type="button" class="btn btn-warning">(警告)Warning</button> <!-- Indicates a dangerous or potentially negative action --> <button type="button" class="btn btn-danger">(危险)Danger</button> <!-- Deemphasize a button by making it look like a link while maintaining button behavior --> <button type="button" class="btn btn-link">(链接)Link</button>
按钮大小
<p> <button type="button" class="btn btn-primary btn-lg">(大按钮)Large button</button> <button type="button" class="btn btn-default btn-lg">(大按钮)Large button</button> </p> <p> <button type="button" class="btn btn-primary">(默认尺寸)Default button</button> <button type="button" class="btn btn-default">(默认尺寸)Default button</button> </p> <p> <button type="button" class="btn btn-primary btn-sm">(小按钮)Small button</button> <button type="button" class="btn btn-default btn-sm">(小按钮)Small button</button> </p> <p> <button type="button" class="btn btn-primary btn-xs">(超小尺寸)Extra small button</button> <button type="button" class="btn btn-default btn-xs">(超小尺寸)Extra small button</button> </p>
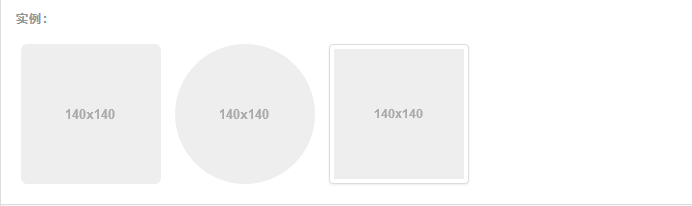
图片
<img src="..." class="img-responsive" alt="Responsive image">

<img src="..." alt="..." class="img-rounded"> <img src="..." alt="..." class="img-circle"> <img src="..." alt="..." class="img-thumbnail">
辅助类
文本颜色

<p class="text-muted">...</p> <p class="text-primary">...</p> <p class="text-success">...</p> <p class="text-info">...</p> <p class="text-warning">...</p> <p class="text-danger">...</p>
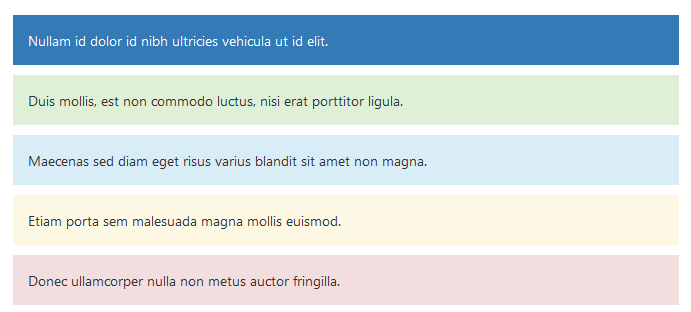
情景背景色

<p class="bg-primary">...</p> <p class="bg-success">...</p> <p class="bg-info">...</p> <p class="bg-warning">...</p> <p class="bg-danger">...</p>
关闭按钮
<button type="button" class="close" aria-label="Close"><span aria-hidden="true">×</span></button>
下拉三角
<span class="caret"></span>
快速浮动
<div class="pull-left">...</div>
<div class="pull-right">...</div>
内容块居中
<div class="center-block">...</div>
清除浮动
<!-- Usage as a class -->
<div class="clearfix">...</div>
显示与隐藏
<div class="show">...</div>
<div class="hidden">...</div>
进度条

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="../font-awesome/css/font-awesome.css">
<link href="../bootstrap/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="progress">
<div id="p1" class="progress-bar progress-bar-info progress-bar-striped active" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 0%;min-width: 2%">
0%
</div>
</div>
<button class="btn btn-success btn-sm" id="b1">开始</button>
</div>
<script src="../jquery-3.2.1.min.js"></script>
<script src="../bootstrap/js/bootstrap.min.js"></script>
<script>
var n = 0;
var t;
function foo(){
$('#p1').css('width', n+'%').text(n+'%');
n+=1;
if (n>100){
clearInterval(t);
}
}
$('#b1').click(function () {
t = setInterval(foo,100);
});
</script>
</body>
</html>
作业

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="page-header">
<h1>信息收集卡 <small>共三步</small></h1>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 30%;">
1/3
</div>
</div>
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">基本信息
<span class="glyphicon glyphicon-pushpin pull-right" aria-hidden="true"></span>
</h3>
</div>
<div class="panel-body">
<form class="form-horizontal">
<div class="form-group">
<label for="inputusername" class="col-sm-2 control-label">姓名</label>
<div class="col-sm-4">
<input type="email" class="form-control" id="inputusername" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputphone" class="col-sm-2 control-label">手机</label>
<div class="col-sm-4">
<input type="password" class="form-control" id="inputphone" placeholder="Password">
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">邮箱</label>
<div class="col-sm-4">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">密码</label>
<div class="col-sm-4">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<label for="exampleInputFile" class="col-sm-2 control-label">头像</label>
<div class="col-sm-4">
<input type="file" id="exampleInputFile">
<p class="help-block">只支持png\jpg格式</p>
</div>
</div>
<div class="form-group">
<label for="optionsRadios1" class="col-sm-2 control-label">属性</label>
<div class="col-sm-4">
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked>我是一个好人
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios2" value="option1" checked>我是一个好人
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios3" value="option1" checked>我是一个好人
</label>
</div>
</div>
</div>
</form>
</div>
</div>
<div>
<button type="button" class="btn btn-success pull-right">下一步</button>
</div>
</div>
<script src="jquery.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号