//注册重置按钮点击事件
$('#bizGroupMemberTaskQuery_admin_query').find('#btn-reset').on('click',function(){
//重置组名查询条件
// $('#bizGroupMemberTaskQuery_admin_query').find("#groupName").val("");
$('#bizGroupMemberTaskQuery_admin_query').find("#groupName option").each(function () {
$(this).removeAttr("selected");
});
$('#bizGroupMemberTaskQuery_admin_query').find("#groupName option").each(function () {
var $option = $(this);
var value = $option.val();
if (value == "") {
$(this).attr("selected", "selected");
}
});
//重置组任务类型查询条件
// $('#bizGroupMemberTaskQuery_admin_query').find("#groupTaskType").val("");
$('#bizGroupMemberTaskQuery_admin_query').find("#groupTaskType option").each(function () {
$(this).removeAttr("selected");
});
$('#bizGroupMemberTaskQuery_admin_query').find("#groupTaskType option").each(function () {
var $option = $(this);
var value = $option.val();
if (value == "") {
$(this).attr("selected", "selected");
}
});
//重置开始日期查询条件
$('#bizGroupMemberTaskQuery_admin_query').find("#startDate").val("");
//重置结束日期查询条件
$('#bizGroupMemberTaskQuery_admin_query').find("#endDate").val("");
//重置姓名查询条件
$('#bizGroupMemberTaskQuery_admin_query').find("#userName").val("");
/* bizGroupMemberTaskQuery.initSelect();
bizGroupMemberTaskQuery.dt.draw(); */
});
initSelect: function(){
//初始化组名下列框
ajax_jsonp("/app/bl/bizGroupMemberQuery/getGroupName/",null,function(response) {
if(!checkResponseData(response) || !isNotNull(response.data[0]))
return;
var region = response.data[0];
var queryDiv = $("#bizGroupMemberTaskQuery_admin_query").find("#groupName");
queryDiv.empty();
queryDiv.append("<option value=''>请选择</option>");
$.each(region,function(index,obj){
queryDiv.append("<option value='"+obj.groupName+"'>"+obj.groupName+"</option>");
});
},null,"GET");
//初始化组任务类型下列框
ajax_jsonp("/app/bl/bizGroupMemberQuery/getGroupTaskType/",null,function(response) {
if(!checkResponseData(response) || !isNotNull(response.data[0]))
return;
var region = response.data[0];
var queryDiv = $("#bizGroupMemberTaskQuery_admin_query").find("#groupTaskType");
queryDiv.empty();
queryDiv.append("<option value=''>请选择</option>");
$.each(region,function(index,obj){
queryDiv.append("<option value='"+obj.taskName+"'>"+obj.taskName+"</option>");
});
},null,"GET");
}
<div class="ne-div-query horizon-list"
id="bizGroupMemberTaskQuery_admin_query">
<div class="am-input-group am-input-group-lg">
<span class="am-input-group-label">组名</span>
<!--<input type="text"-->
<!--name="groupName" class="am-form-field" placeholder="请输入组名"-->
<!--id="groupName" maxlength="255"/>-->
<!--</input>-->
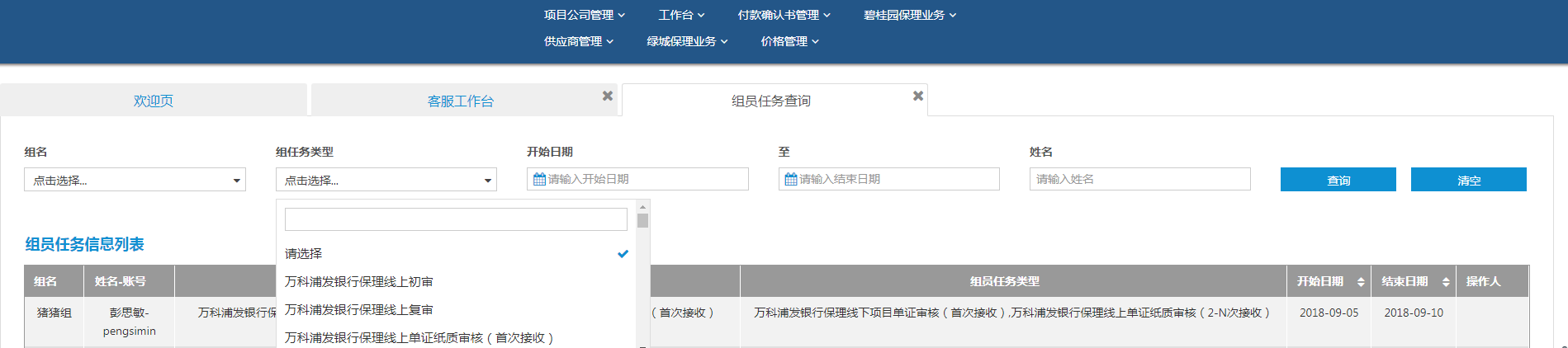
<select data-am-selected="{searchBox: 1}" id="groupName" name="groupName">
<option value="">点击选择....</option>
</select>
</div>
<div class="am-input-group am-input-group-lg">
<span class="am-input-group-label">组任务类型</span>
<!--<input type="text"-->
<!--name="groupTaskType" class="am-form-field" placeholder="请输入组任务类型"-->
<!--id="groupTaskType" maxlength="255"/>-->
<!--</input>-->
<select data-am-selected="{searchBox: 1}" id="groupTaskType" name="groupTaskType">
<option value="">点击选择....</option>
</select>
</div>
<div class="am-input-group am-input-group-lg" >
<span class="am-input-group-label">开始日期</span>
<div class="am-form-group am-form-icon am-inline-block">
<i class="am-icon-calendar"></i> <input type="text"
name="startDate" class="am-form-field data-am-datepicker" placeholder="请输入开始日期" id="startDate"/>
</div>
</div>
<div class="am-input-group am-input-group-lg endDate">
<span class="am-input-group-label">至</span>
<div class="am-form-group am-form-icon am-inline-block">
<i class="am-icon-calendar"></i> <input type="text"
name="endDate" class="am-form-field data-am-datepicker" placeholder="请输入结束日期" id="endDate"/>
</div>
</div>
<div class="am-input-group am-input-group-lg">
<span class="am-input-group-label">姓名</span>
<input type="text"
name="userName" class="am-form-field" placeholder="请输入姓名"
id="userName" maxlength="255"/>
</div>
<button type="button" class="am-btn am-btn-primary" id="btn-query">查询</button>
<button type="button" class="am-btn am-btn-primary" id="btn-reset">清空</button>
</div>
![]()





 浙公网安备 33010602011771号
浙公网安备 33010602011771号