表单单选多选项清除默认样式小技巧
工作中做项目都会遇到表单 单选、多选项的样式问题,对于一个刚入行的菜鸟来说,可能不知道如何修改很low的选项默认样式,下表给初学者提供了改变默认样式的小技巧
首先要清除默认样式,非常简单的css:
input{-webkit-user-select:text;-ms-user-select:text;user-select:text;-webkit-appearance:none;font-size:1em;line-height:1.5em;list-style:none;} input{outline:none;border:none;background:none;}
简单两行代码input-radio/chackbox的默认样式都会清除掉,接下来用css来控制选中和非选中状态的样式
#wrapper input[type="radio"]:checked{ background:url("img/icon_gx.png") no-repeat center; border:none; }
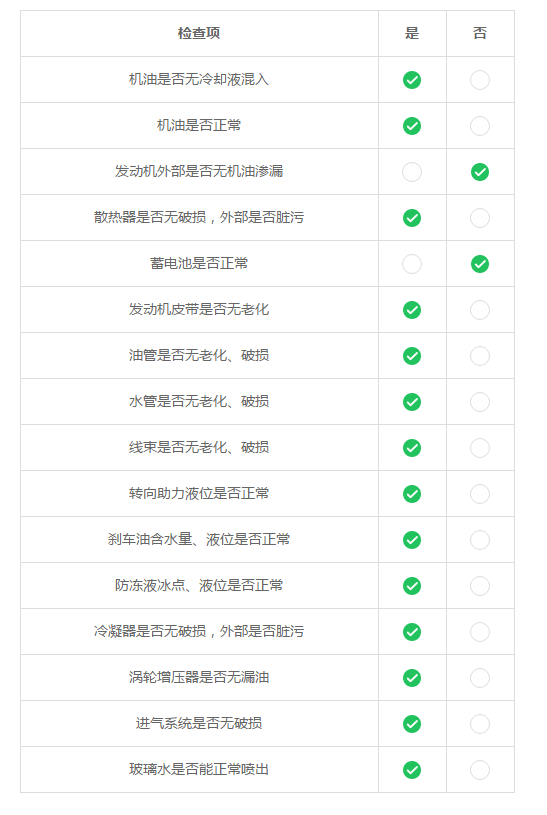
这里input的大小和宽高设置省略,相信即使菜鸟,这些都不是问题,下边请看修改后的样式
是否比默认样式好看不少呢,本demo提供给初学者!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号