Android UI系列-----RelativeLayout的相关属性
本篇随笔将主要记录一些RelatieLayout的相关属性,并将猜拳游戏通过RelativeLayout实现出来
RelativeLayout的几组属性
第一组属性:android:layout_below, android:layout_above, android:layout_toLeftOf, android:layout_toRightOf
这四个属性是用在RelativeLayout上的,例如android:layout_below就是将目标控件的上边缘与引用控件的下边缘对齐,android:layout_toRightOf就是将目标控件的左边缘与引用控件的右边缘对齐。
第二组属性:android:layout_alignTop, android:layout_alignBottom, android:layout_alignLeft, android:layout_alignRight, android:layout_alignBaseLine
顾名思义,android:layout_alignTop就表示目标控件和引用控件的上边缘对齐,android:layout_alignLeft则表示目标控件与引用控件的左边缘对齐,android:layout_alignBaseLine是基于基准线对其,基准线就是我们写英文字母那4行线的第三条
第三组属性:layout_alignParentRight, layout_alignParentLeft, layout_alignParentTop, layout_alignParentBottom
这组属性的值是 true 或者 false,因为每个控件的直接父控件只有一个,所以用true/false来表示是否与父控件的边缘对齐
第四组属性:layout_centerInParent, layout_centerVertical, layout_centerHorizontal
这组属性取值也是true 或者 false,layout_centerInParent表示与父控件在水平方向和垂直方向都对齐,处于正中央,layout_centerVertical表示与父控件在垂直方向上对其,layout_centerHorizontal表示与父控件在水平方向上对齐
第五组属性:layout_alignStart, layout_alignStop, layout_alignParentStart, layout_alignParentStop
layout_alignStart, layout_alignStop是引用其他控件,表示与控件的开始位置、结束位置对齐,layout_alignParentStart, layout_alignParentStop取值为true、false,表示与父控件的开始,结束位置对齐
我们来看几个例子,来综合使用一下上面的几组属性:
①

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <TextView android:id="@+id/firstView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#ABCDEF" android:text="第一个TextView" /> <TextView android:id="@+id/secondView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/firstView" android:background="#FEDCBA" android:text="第二个TextView"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/secondView" android:layout_alignRight="@id/secondView" android:background="#DC000E" android:text="TextView" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@+id/secondView" android:layout_alignTop="@id/secondView" android:background="#00AB0E" android:text="TextView" /> </RelativeLayout>
②

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <RelativeLayout android:layout_width="match_parent" android:layout_height="300dp" android:background="#00FF00"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#ABCDEF" android:textSize="30sp" android:text="Hello" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#EF9087" android:layout_toRightOf="@id/textView" android:layout_alignBaseline="@id/textView" android:text="android"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#AA0088" android:layout_alignParentRight="true" android:layout_alignParentBottom="true" android:text="java"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:background="#993300" android:text="world"/> </RelativeLayout> </RelativeLayout>
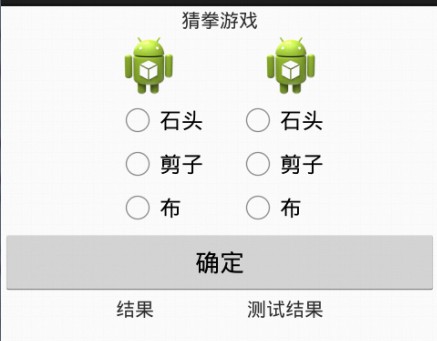
③猜拳游戏的RelativeLayout实现

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/textId1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:text="猜拳游戏" /> <ImageView android:id="@+id/imageId1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ic_launcher" android:scaleType="centerCrop" android:layout_below="@id/textId1" android:layout_toLeftOf="@id/textId1"/> <ImageView android:id="@+id/imageId2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/textId1" android:layout_toRightOf="@+id/textId1" android:scaleType="centerCrop" android:src="@drawable/ic_launcher" /> <RadioGroup android:id="@+id/groupId1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" android:layout_below="@id/imageId1" android:layout_alignLeft="@id/imageId1"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="石头"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="剪子"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="布"/> </RadioGroup> <RadioGroup android:id="@+id/groupId2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" android:layout_below="@id/imageId2" android:layout_alignRight="@id/imageId2"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="石头"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="剪子"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="布"/> </RadioGroup> <Button android:id="@+id/button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_below="@id/groupId1" android:text="确定"/> <TextView android:id="@+id/textId2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/button" android:layout_alignLeft="@id/groupId1" android:text="结果"/> <TextView android:id="@+id/textId3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignTop="@id/textId2" android:layout_alignRight="@id/groupId2" android:text="测试结果"/> </RelativeLayout>
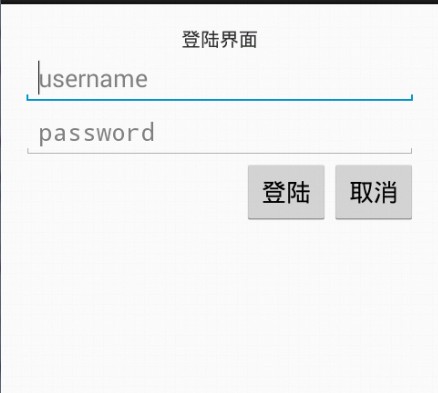
④简单的登陆界面

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="15dp"> <TextView android:id="@+id/loginId" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:text="登陆界面" /> <EditText android:id="@+id/usernameId" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/loginId" android:hint="username"/> <EditText android:id="@+id/passwordId" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@id/usernameId" android:layout_alignRight="@id/usernameId" android:layout_below="@id/usernameId" android:hint="password" android:inputType="textPassword"/> <Button android:id="@+id/cancelId" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignRight="@id/passwordId" android:layout_below="@id/passwordId" android:text="取消" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toLeftOf="@id/cancelId" android:layout_below="@id/passwordId" android:text="登陆"/> </RelativeLayout>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号