02按需导入vant;rem适配;阿里图标
按需引入vant
https://vant-contrib.gitee.io/vant/#/zh-CN/quickstart
plugins/vant.js文件 然后在main.js引入
import './plugins/vant'

import Vue from "vue"; import { Button, Loading, Overlay, Toast, Grid, GridItem,Swipe, SwipeItem ,Lazyload } from 'vant'; // 按需引入 Vue.use(Lazyload); Vue.use(Swipe); Vue.use(SwipeItem); Vue.use(Grid); Vue.use(GridItem); Vue.use(Button) Vue.use(Loading) Vue.use(Overlay) Vue.use(Toast)
rem适配
yarn add amfe-flexible
yarn add postcss-pxtorem -D
main.js
import 'amfe-flexible/index.js'

根目录下新建 postcss.config.js
设计稿/10=remUnit
const autoprefixer = require('autoprefixer');
const pxtorem = require('postcss-pxtorem');
module.exports = ({ file }) => {
let remUnit
if (file && file.dirname && file.dirname.indexOf('vant') > -1) remUnit = 37.5
else remUnit = 75
return {
plugins:
[autoprefixer(),
pxtorem({ rootValue: remUnit, propList: ['*'], selectorBlackList: ['van-circle__layer'] })
]
}
}

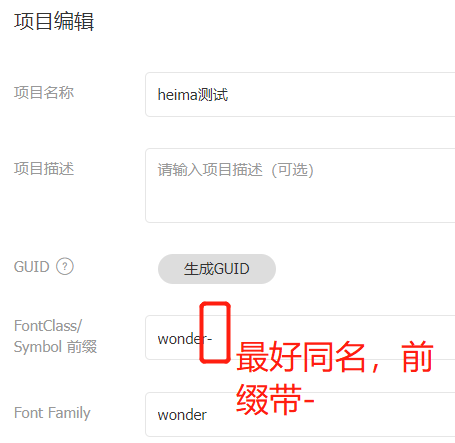
阿里图标作为字体图标




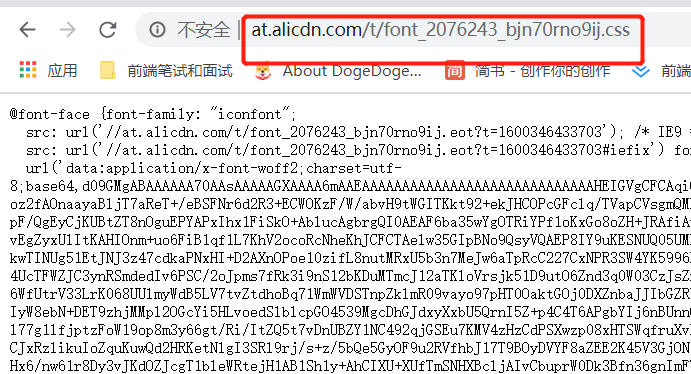
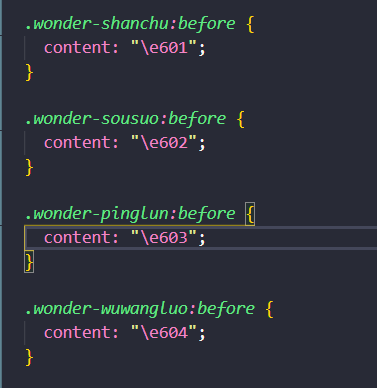
把网址粘贴到浏览器。复制得到的所有内容。保存到src/styles/icon.less文件里面。

<!-- font-family: "wonder 空格 类名 -->
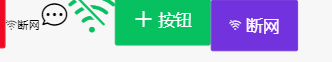
<i class="wonder wonder-wuwangluo">断网</i>
<!-- vant 原始图标 -->
<van-icon name="chat-o" />
<!-- van配合阿里图标 生成自定义图标 -->
<van-icon class-prefix="wonder" name="wuwangluo" size="1rem" color="#07c160" />
<!-- vant 原始按钮带图标 -->
<van-button icon="plus" type="primary">按钮</van-button>
<!-- vant 配合阿里图标按钮带自定义图标 icon-prefix icon -->
<van-button icon-prefix="wonder" icon="wuwangluo" color="#7232dd">断网</van-button>
<!-- vant babbar阿里图标按钮带自定义图标 icon-prefix icon -->
<van-tabbar-item
v-for="(item, index) in defaultTabbarConfig"
:key="index"
:name="item.name"
icon-prefix="wonder"
:icon="item.icon"
>{{item.text}}</van-tabbar-item>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号