<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.fa{
display: flex;
flex-flow: row nowrap;
width: 300px;
height: 100vh;
border: 1px solid #000;
}
.fa .son1{
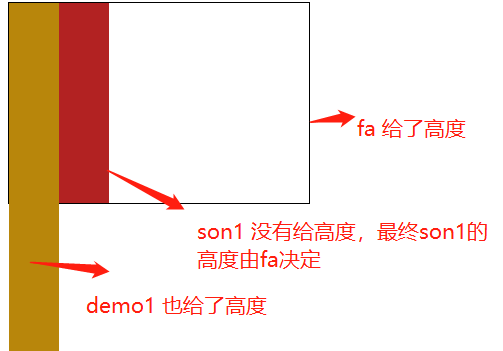
/* 注意这里 son1是没有给高度的,但是son1后代demo1给了高度,son1的fa给了高度,
那么,son1的高度完全由fa决定。
*/
width: 100px;
background: firebrick;
}
.fa .son1 .demo1{
height: 2000px;
width: 50px;
background: darkgoldenrod;
}
</style>
</head>
<body>
<div class="fa">
<div class="son1">
<div class="demo1"></div>
</div>
</div>
</body>
</html>
![]()
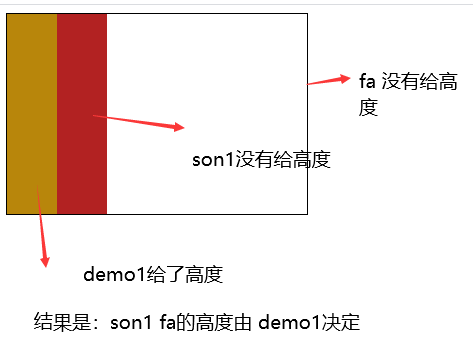
情况2:fa son1都没有给高度 demo1给了高度,最终fa son1的高度由demo1决定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.fa{
display: flex;
flex-flow: row nowrap;
width: 300px;
/* height: 200px; */
border: 1px solid #000;
}
.fa .son1{
width: 100px;
background: firebrick;
}
.fa .son1 .demo1{
height: 200px;
width: 50px;
background: darkgoldenrod;
}
</style>
</head>
<body>
<div class="fa">
<div class="son1">
<div class="demo1"></div>
</div>
</div>
</body>
</html>
![]()





 浙公网安备 33010602011771号
浙公网安备 33010602011771号