使用 nodeJs 开发微信公众号(配置服务器)
流程如下:
1. 申请微信公众号:企业号、服务号、订阅号(前两个要钱)
2. 配置微信公众号后台

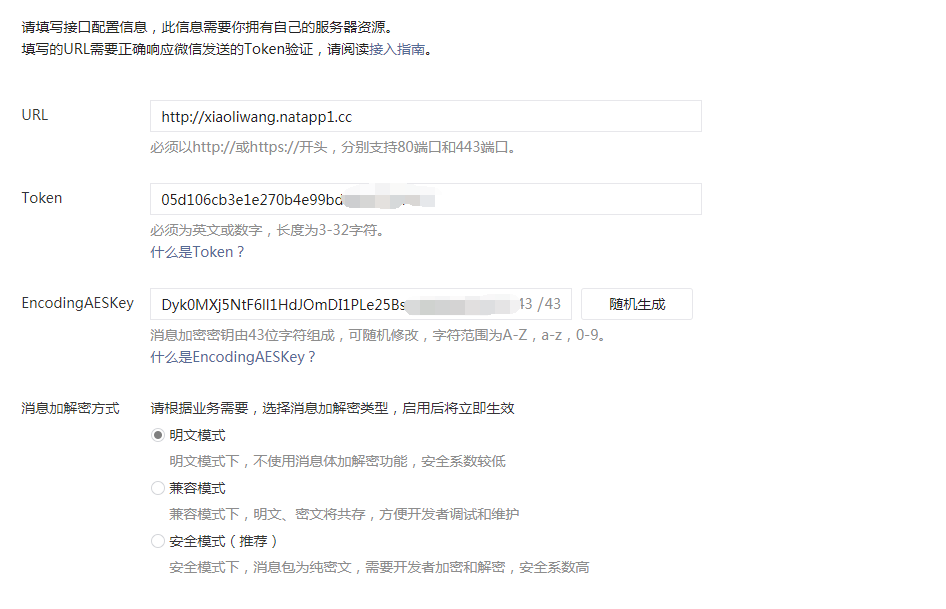
选择基本配置,获得 AppId 和 AppSecret ,点击服务器配置

URL:你服务器地址,不能是IP地址,而且域名必须指向80端口,没有固定域名的同志可以使用natapp,基于ngrok的域名映射工具
Token: 自己生成
EncodingAESKey: 点击随机生成
完成填写后点击提交,微信会向你填写的地址发送一个请求,然后你需要把他发送的 echoStr 返回,所以事先需要在自己服务器上写一段代码,如下:
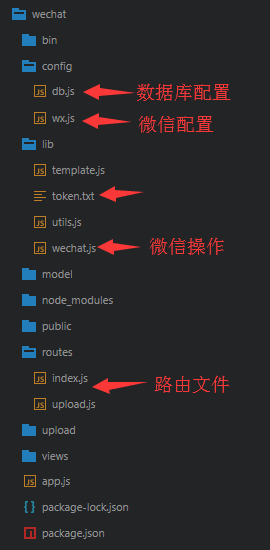
我项目目录下

我把微信配置项放在config目录下ws.js文件中:
const wxConfig = { appId: '******', appSecret: '******', token: '*****' } module.exports = wxConfig
每次微信服务器请求第三方服务器会携带 signature nonce timestamp 字段,在配置服务项时还会携带 echoStr 字段
我们可以通过将token(保存在配置项) nonce timestamp 排序,然后拼接,然后 sha1 加密后与 signature 比较,如果相等则改请求为微信服务器发送
代码:
var token = wxConfig.token var signature = req.query.signature var nonce = req.query.nonce var timestamp = req.query.timestamp var echostr = req.query.echostr var str = [token, timestamp, nonce].sort().join('') var sha = sha1(str) if (sha === signature) { res.send(echostr) }else{ res.send('error') }
微信服务器收到 echoStr 后会提示配置成功


 浙公网安备 33010602011771号
浙公网安备 33010602011771号