小刘同学的第二十七篇博文
。。。求期末不挂。。。

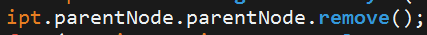
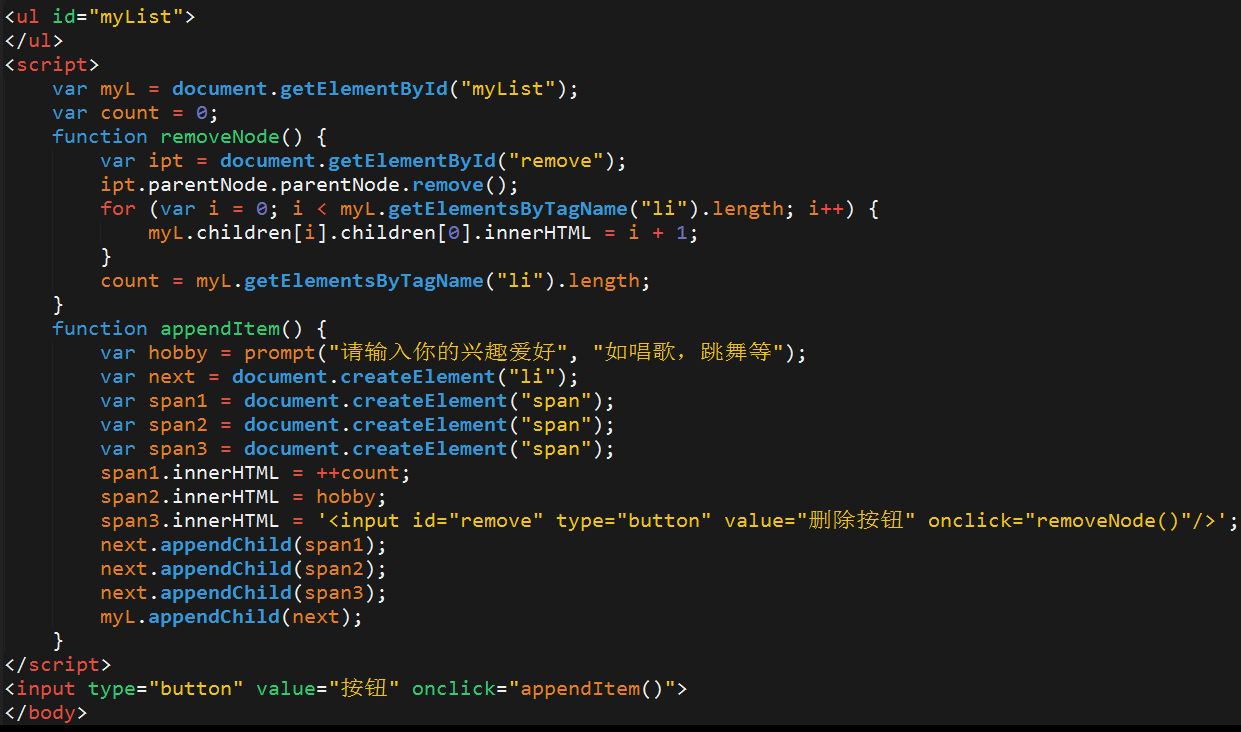
今天完成了第四题,逻辑稍微有点纠缠,但还好问题不是很多
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>homework4</title>
</head>
<body>
<!--
/**
*
* @author: xiaoliu
* @type: NO.16-homework4
* @data: 2018-01-19
* @finished: 2018-01-1
*
*/
-->
<ul id="myList">
</ul>
<script>
var myL = document.getElementById("myList");
var count = 0;
function removeNode() {
var ipt = document.getElementById("remove");
ipt.parentNode.parentNode.remove();
for (var i = 0; i < myL.getElementsByTagName("li").length; i++) {
myL.children[i].children[0].innerHTML = i + 1;
}
count = myL.getElementsByTagName("li").length;
}
function appendItem() {
var hobby = prompt("请输入你的兴趣爱好", "如唱歌,跳舞等");
var next = document.createElement("li");
var span1 = document.createElement("span");
var span2 = document.createElement("span");
var span3 = document.createElement("span");
span1.innerHTML = ++count;
span2.innerHTML = hobby;
span3.innerHTML = '<input id="remove" type="button" value="删除按钮" onclick="removeNode()"/>';
next.appendChild(span1);
next.appendChild(span2);
next.appendChild(span3);
myL.appendChild(next);
}
</script>
<input type="button" value="按钮" onclick="appendItem()">
</body>
</html>
逻辑其实挺复杂的,也可能我基础太差,还有就是没来得及写注释,很伤。。。

这里纠结了蛮久的,一直搞不懂这个remove的用法是什么,好像我里面没写DOM节点的数值也可以删除。。。
其实想那个删除对应数值的节点的时候也卡了很久,最后才想到其实根据input本身这个DOM对象去找就行了,和count根本没关系的。

很晚了,就先睡了,做事情还是不够有原则,就像今天更博一样,拖到0点之后了,哎(⊙︿⊙)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号