Android第1-2周作业
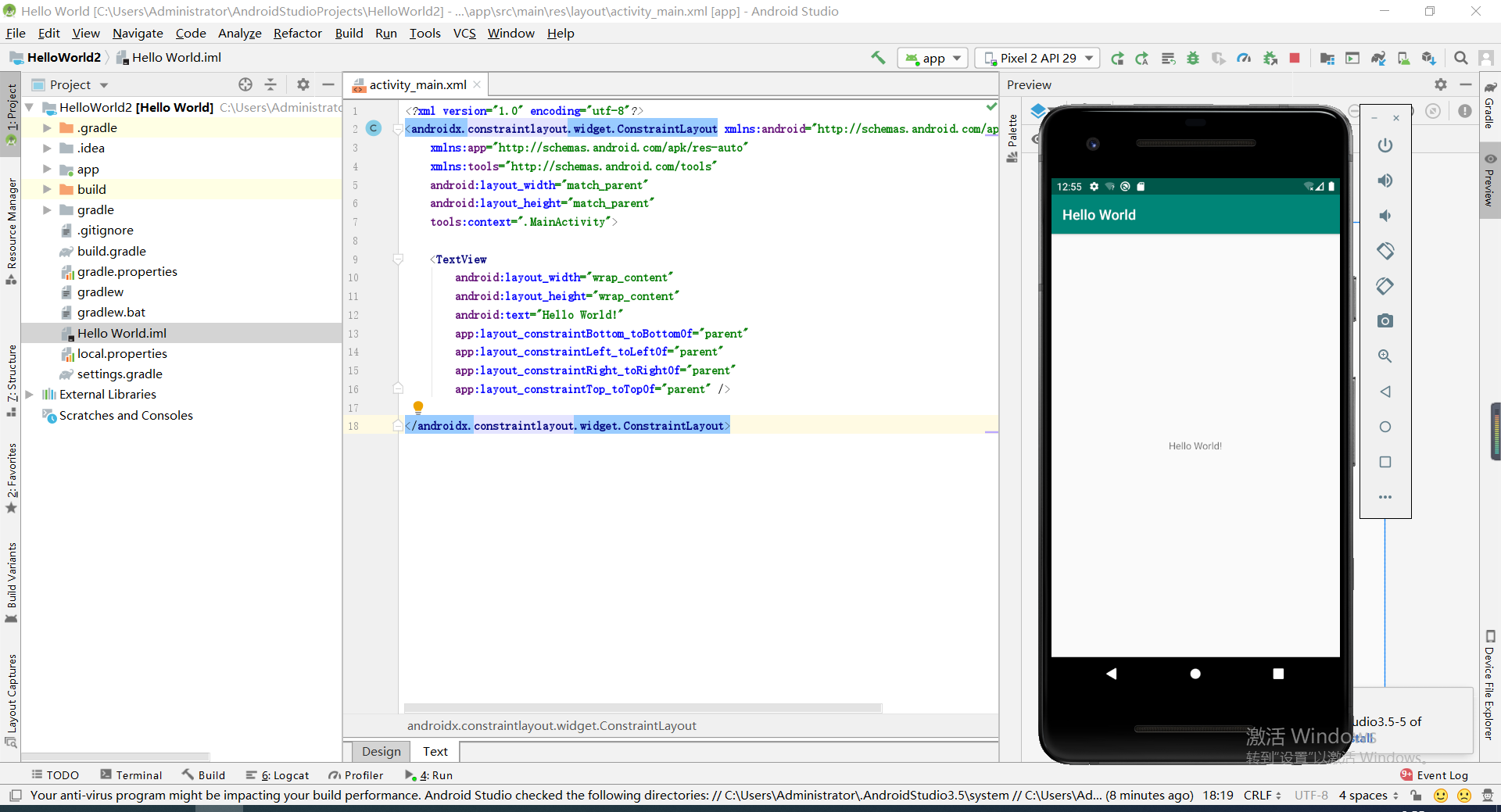
1.安装环境,截图编程界面,截图运行界面

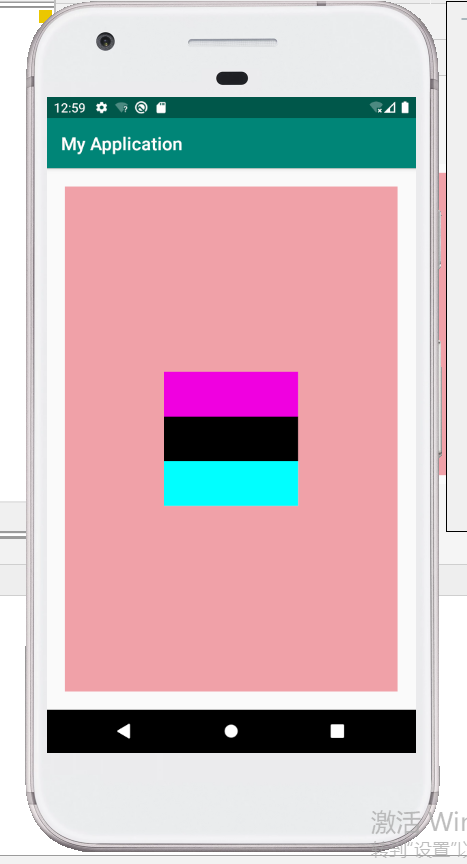
2.九宫格
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/rl_1" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#f0a1a8" android:layout_margin="20dp" android:orientation="horizontal"> <View android:id="@+id/v_1" android:layout_width="50dp" android:layout_height="50dp" android:background="#000000" android:layout_centerInParent="true"/> <View android:id="@+id/v_2" android:layout_width="50dp" android:layout_height="50dp" android:background="#000000" android:layout_centerInParent="true" android:layout_toRightOf="@+id/v_1"/> <View android:id="@+id/v_3" android:layout_width="50dp" android:layout_height="50dp" android:background="#000000" android:layout_centerInParent="true" android:layout_toLeftOf="@+id/v_1"/> <View android:id="@+id/v_4" android:layout_width="50dp" android:layout_height="50dp" android:background="#00FFFF" android:layout_centerInParent="true" android:layout_below="@+id/v_1"/> <View android:id="@+id/v_5" android:layout_width="50dp" android:layout_height="50dp" android:background="#00FFFF" android:layout_centerInParent="true" android:layout_below="@+id/v_1" android:layout_toRightOf="@+id/v_4"/> <View android:id="@+id/v_6" android:layout_width="50dp" android:layout_height="50dp" android:background="#00FFFF" android:layout_centerInParent="true" android:layout_below="@+id/v_1" android:layout_toLeftOf="@+id/v_4"/> <View android:id="@+id/v_7" android:layout_width="50dp" android:layout_height="50dp" android:background="#F00ee0" android:layout_centerInParent="true" android:layout_above="@id/v_1"/> <View android:id="@+id/v_8" android:layout_width="50dp" android:layout_height="50dp" android:background="#F00ee0" android:layout_centerInParent="true" android:layout_above="@id/v_1" android:layout_toRightOf="@+id/v_7"/> <View android:id="@+id/v_9" android:layout_width="50dp" android:layout_height="50dp" android:background="#F00ee0" android:layout_centerInParent="true" android:layout_above="@id/v_1" android:layout_toLeftOf="@+id/v_7"/> </RelativeLayout>

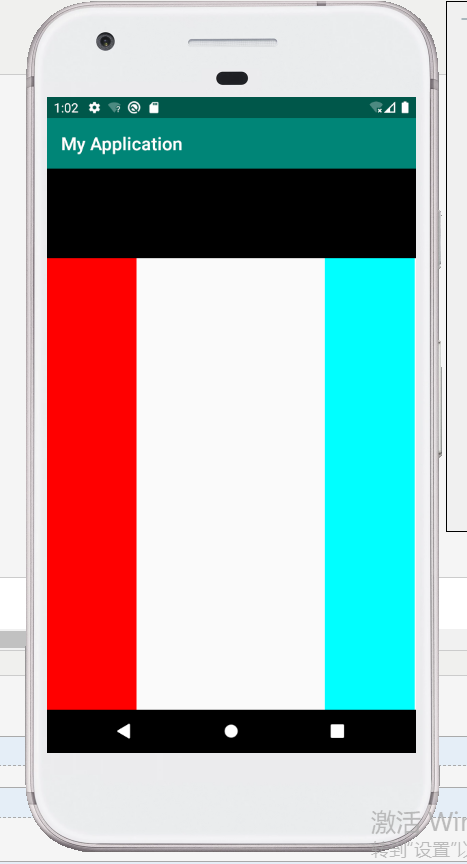
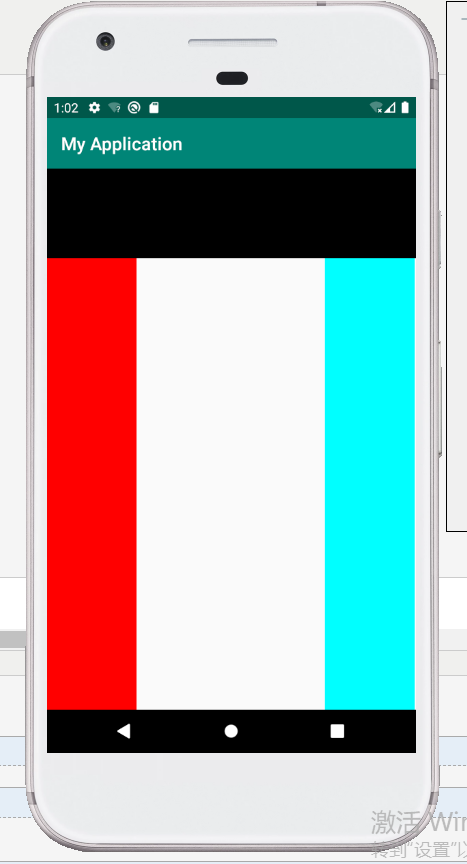
3.布局界面
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/v1" android:layout_width="match_parent" android:layout_height="match_parent"> <RelativeLayout android:id="@+id/v2" android:layout_width="match_parent" android:layout_height="100dp" android:background="#000000"/> <RelativeLayout android:id="@+id/v3" android:layout_width="match_parent" android:layout_height="100dp" android:background="#000000" android:layout_marginTop="630dp"/> <RelativeLayout android:id="@+id/v4" android:layout_width="100dp" android:layout_height="530dp" android:background="#FF0000" android:layout_below="@id/v2"/> <RelativeLayout android:id="@+id/v5" android:layout_width="100dp" android:layout_height="530dp" android:background="#00FFFF" android:layout_below="@id/v2" android:layout_marginLeft="310dp"/> </RelativeLayout>


4.制作登录界面



