vue-baidu-map在IE下不显示的问题
最近的Vue项目中使用到了百度地图,因只有一个页面使用到了该组件,所以选择局部引入组件(这时坑就来了)。
在开发过程中向来是使用Google来进行调试的,这里都是一帆风顺,但是开发完在IE中打开时,
bug出现了,点击导航按钮,页面竟然不显示!!!又试了下Firefox和Edge均正常!!
无奈的按下F12,看看到底是什么问题,报错如下:

对于这个error有点摸不到头脑,毕竟其他浏览器都正常,那可能是兼容性问题!
看了下这个页面的代码,只是使用到了 vue-baidu-map 组件,于是把这个组件注释掉,发现页面正常了,似乎找到了头绪!
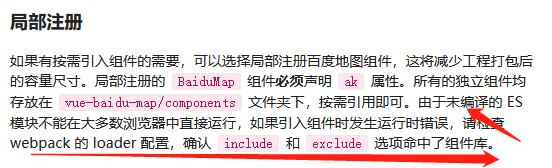
找下文档看看是不是遗漏了什么?果然。。。。

在文档中提及,局部注册时,需要安装loader:babel-polyfill,使一些浏览器支持ES6语法,这样还不够,还要确定是否命中了该组件库
Vue项目在使用脚手架构建时,我已经配置了 babel,那这里为什么还是无效呢?这和 vue-baidu-map 文档中说要命中组件库有关,在项目中 babel 是可以处理根目录下除 node_modules目录外的文件的
我们这里使用的是 node_modules 中的组件,所以未编译这里需要的文件,导致了页面不能显示,下面看下怎么转译一个依赖

通过在 vue.config.js 的配置文件中加入此配置项即可!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号