
selenium是一个第三方库,python有很多库;
1、什么是ui自动化?
通过模拟手工操作用户ui页面的方式,用代码去实现自动化操作和验证的行为。
2、ui自动化的有点?
(1)解决重复性的功能测试和验证
(2)减少测试人员在回归测试时用例漏测和验证点的漏测
(3)减少冒烟测试,回归测试的人力成本,节省时间,提高测试效率
3、ui自动化缺点?
(1)需求不稳定,比如,敏捷开发速度快,ui频繁变革,定位不稳定,提高了用例维护的成功
(2)用例熟料的覆盖率,占用例总数的20%-30%
(3)场景覆盖占当前功能场景78%-80%
4、ui自动化和功能测试那个更重要?
都重要
原因:(1)功能测试是基础,在熟悉功能的前提下才能做好ui自动化





安装方法1:
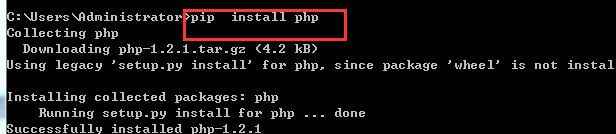
1、安装selenium命令
pip install selenium (python3中pip.exe默认在python的Scripts路径下)
2、可使用以下命令查看是否安装成功:
pip show selenium
安装方法2:

3、直接把site--packages.rar包 selenium放进去

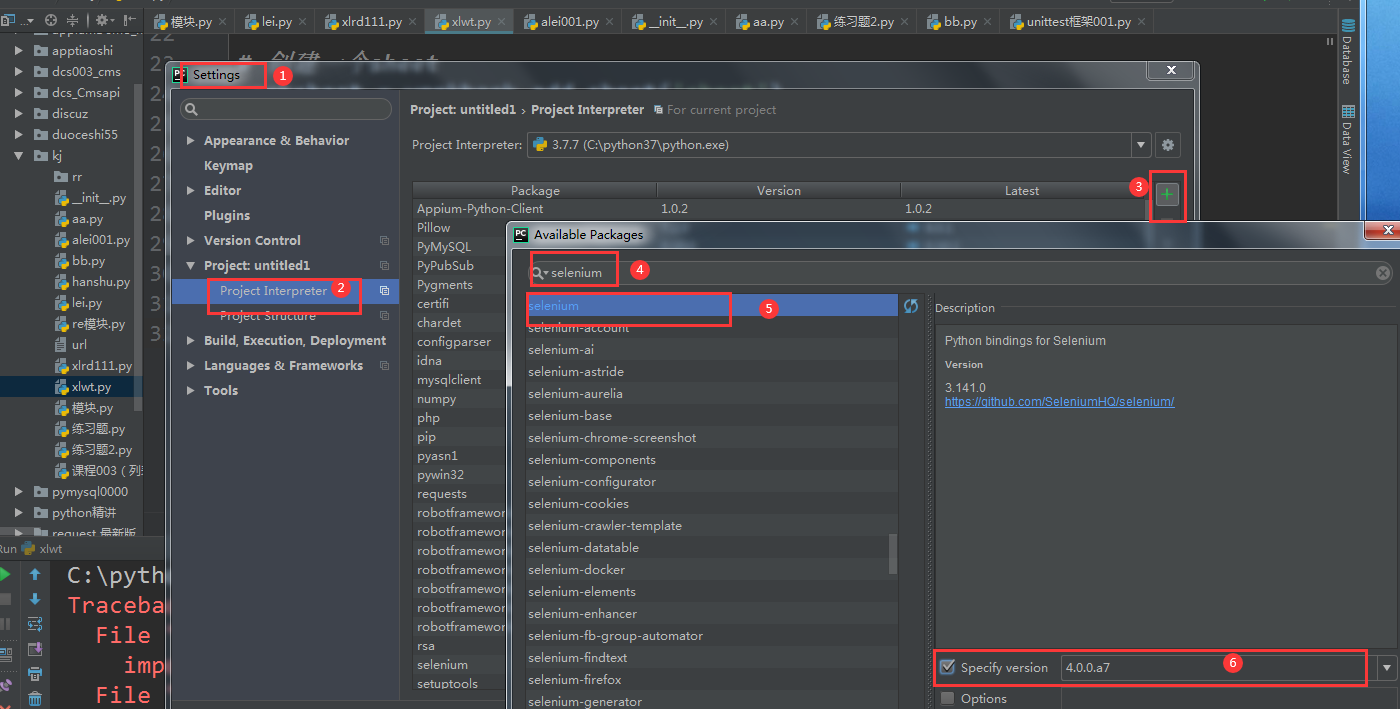
4、pycharm安装selenium

--------------------------------------------------------------------------
注意点:
1、如果安装报错:pip版本太低
解决方案:升级pip直接输入 : python -m pip install --upgrade pip
2、记得配置pip环境变量
3、安装出现pip 安装不是内部命令
解决:安装环境变量的问题,
---------------------------------------------------------------------------------------
1、谷歌驱动:放在C:\python37\Scripts 下面

对应版本镜像链接:的http://npm.taobao.org/mirrors/chromedriver/
-------------------------------------------------------------------------------------------
调用语句格式:
第一步:导入 from selenium import webdriver
第二步:创建一个driver对象来打开浏览器,对浏览器实现操作
driver = webdriver.Chrome()
第三步:通过对象谷歌浏览器且输入网址,在用get方法来打开一个网站的url
driver.get('http://gz.duoceshi.cn')

------------------------------------------------------------------------------------------
打开页面方法:
方法一:格式 driver.get( " url")
场景1:driver.get("www.baidu.com")
方法二: 格式:driver.execute_script("window.open('url')")
场景1:driver.execute_script("window.open('http://www.jd.com')")
场景2:和场景1一样的
window='window.open("http://www.jd.com")'#可以通过变量来接收
driver.execute_script(window)#执行脚本
拓展知识:
window.open()支持环境: JavaScript1.0+/JScript1.0+/Nav2+/IE3+/Opera3+
格式:window.open(pageURL,name,parameters)
pageURL 为子窗口路径 ,name 为子窗口句柄,parameters 为窗口参数(各参数用逗号分隔)
------------------------------------------------------------------------------------------
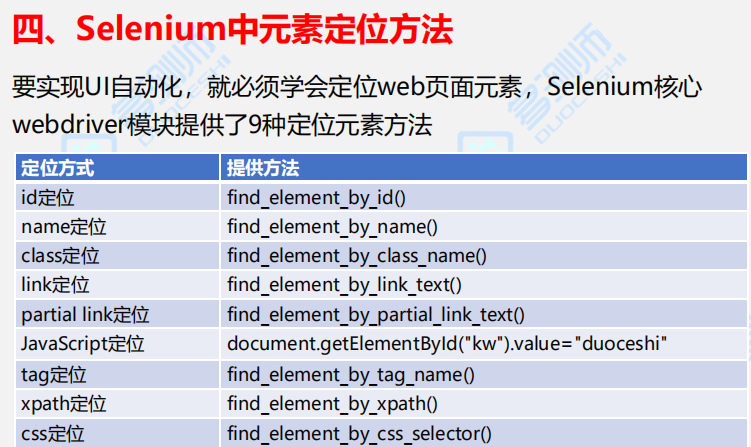
常用的定位语法:(详解:https://i.cnblogs.com/posts/edit;postId=13666634)
1、时间等待中的三种
1.1强制等待 sleep(xx) 例如:time.sleep(10)
1.2.隐性等待 implicitly_wait(xx) 例如:driver.implicitly_wait(10)
1.3.显性等待 WebDriverWait
2、drivere.refresh( ) 页面刷新
3、3.1driver.back( ) #返回上一页
3.2 driver.forward( )#切换到下一页
4、切换窗口
5、driver.set_window_size( 530,960) #设置指定窗口的大小
6、driver.maxmize_window( ) #窗口最大化
7、driver.get_screenshot_as_file(保存路径,图片名称) 截屏
8、退出的两种方式:一种是close ,另一种:quit
-------------------------------------------------------------------------------------------







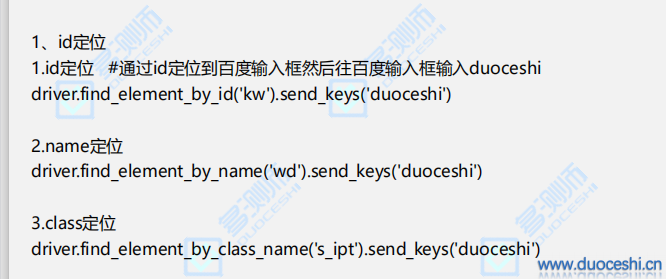
场景1:id 定位,比如定位百度的输入框
格式:driver.find_element_by_id('id值')
from selenium import webdriver
driver=webdriver.Chrome()
driver.get("http://www.baidu.com")
driver.find_element_by_id('kw') #定位id
driver.find_element_by_id("kw").send_keys("我是name定位")
场景2:name定位方法,比如百度输入框中找name
格式:driver.find_element_by_name("name值")
from selenium import webdriver import time driver=webdriver.Chrome() driver.get("http://www.baidu.com") driver.find_element_by_name("wd") time.sleep(3) driver.find_element_by_name("wd").send_keys("杭州dcs")
场景3:class定位,以百度中class为例
格式:driver.find_element_by_class_name('class值')
from selenium import webdriver
import time
driver=webdriver.Chrome()
driver.get("http://www.baidu.com")
driver.find_element_by_class_name('s_ipt').send_keys("class定位")
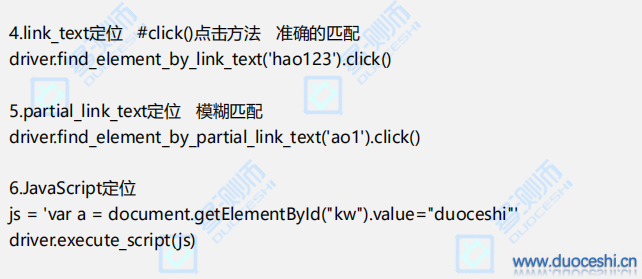
场景4:link_text定位 #使用click()点击方法 准确的匹配
格式:driver.find_element_by_link_text('值').click()
from selenium import webdriver
driver=webdriver.Chrome()
driver.get('http://www.baidu.com')
driver.find_element_by_link_text('hao123').click()
场景5:partial_link_text 模糊定位
格式:driver.find_element_by_partial_link_text('模糊值').click()
from selenium import webdriver
driver=webdriver.Chrome()
driver.get('http://www.baidu.com')
driver.find_element_by_partial_link_text('ao').click()
场景6:javascript 定位
格式:driver.execute_script('document.getElementById("id值").value="输入的值"')
from selenium import webdriver
from time import sleep
driver=webdriver.Chrome()
driver.get('http://www.baidu.com')
js ='document.getElementById("kw").value="js定位方法"'
driver.execute_script(js)
拓展知识:(不讲解)
id定位:document.getElementById() name定位:document.getElementsByName() tag定位:document.getElementsByTagName() class定位:document.getElementsByClassName() css定位:document.querySelectorAll()
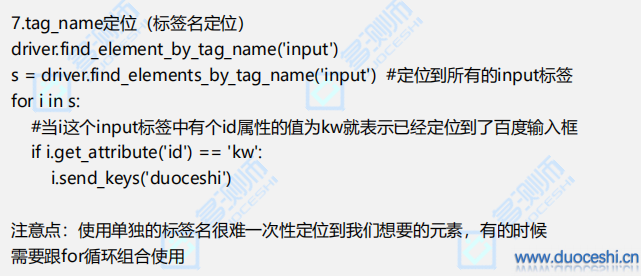
场景7:tag_naem定位(标签定位)
格式:drvier.find_elements_by_tag_name('input')
# from selenium import webdriver
# import time
# driver=webdriver.Chrome()
# driver.get("http://www.baidu.com")
inputs =drvier.find_elements_by_tag_name('input')
# # 通过elements来找到当前百度中所有的input标签
for i in inputs: #遍历input标签
if i.get_attribute('name')=='wd':
i.send_keys('多测师name')
-------------------------------------------------------------------------------------------------------------------
场景8:xpath定位 (详解)
格式:driver.find_element_by_xpath(xpath表达式)
两个定位:
1、绝对定位:
特点:1.以单斜杠/开头;2.从页面根元素(HTML标签)开始,严格按照元素在HTML页面中的位置和顺序向下查找
2、相对定位:(我们一般都是用相对定位来定位的)
特点:1.以双斜杠//开头;2.不考虑元素在页面当中的绝对路径和位置;3.只考虑是否存在符合表达式的元素即可。
2.1使用标签名+节点属性定位
语法://标签名[@属性名=属性值]


##from://*[@id="form"] #span://*[@id="form"]/span[1] # //*[@id="kw"]
#'''xpath定位的写法'''
# # 找父级的方法(通过标签找到指定定位的元素)
# # 当前输入框的标签是:input标签-我要定位的地址在这个地址中输入文本
# # input标签的上一级是:span标签
# # 当找父级无法找到的时候:找父级的爷爷级
# xpath=driver.find_element_by_xpath('//*[@id="form"]/span/input')
# xpath.send_keys('根据层级查找定位')
#xpath=driver.find_element_by_xpath('//*[@id="form"]/span[1]/a[1]')
# xpath.send_keys('多测师!!!')
索引值从1开始,
# from selenium import webdriver
# from time import sleep #导入time模块引用sleep线程等待
# driver=webdriver.Chrome() #创建一个对象公司用谷歌那么就调用谷歌浏览器
# url='http://www.baidu.com' # 测试环境地址
# driver.get(url) #通过谷歌浏览器打开百度网站
# driver.maximize_window() #窗口最大化
# sleep(2) #线程等待
#直接复制的方法
xpath=drvier.find_element_by_xpath('//*[@id="kw"]')
xpath.send_keys('直接id复制是xpath')
# 直接手写且引用当前标签中已有的元素
# 引用:id 除了xpath元素中必须要添加单或者双引号其它都不需要
xpath =drvier.find_element_by_xpath('//*[@id="kw"]')
xpath.send_keys('直接id复制是xpath')
# 通过标签名称来
xpath =drvier.find_element_by_xpath('//input[@id="kw"]')
xpath.send_keys('通过input标签名')
# 通过name元素来实现
xpath =drvier.find_element_by_xpath('//*[@name="wd"]')
xpath.send_keys('xpath中name定位')
# 通过class元素来定位
xpath=drvier.find_element_by_xpath('//*[@class="s_ipt"]')
xpath.send_keys('xpath中class元素定位!')
# 通过:autocomplete="off"元素来定位
xpath=drvier.find_element_by_xpath('//*[@autocomplete="off"]')
xpath.send_keys('xpath中其他属性定位')
# 通过and来实现定位
xpath=drvier.find_element_by_xpath('//*[@name="wd" and @class="s_ipt"]')
xpath.send_keys('多个组合属性定位xpath')
-----------------------------------------------------------------------------------------------------------------------
场景9:css定位(详解)
格式:driver.find_element_by_css_selector('值')
9.1场景css中使用
from selenium import webdriver from time import sleep #导入time模块引用sleep线程等待 driver=webdriver.Chrome() #创建一个对象公司用谷歌那么就调用谷歌浏览器 url='http://www.baidu.com' # 测试环境地址 driver.get(url) #通过谷歌浏览器打开百度网站 driver.maximize_window() #窗口最大化 sleep(2) #线程等待
# 9.1.1:id 定位
# driver.find_element_by_css_selector('#kw').send_keys('我是css中的id加#')
#注意点:id前加#号
9.1.1 id中直接使用id值(#)
# driver.find_element_by_css_selector('[id="kw"]').send_keys('我是css中的id和值 ')
#9.1.2 id中直接使用id值
# driver.find_element_by_css_selector('[id="kw"]').send_keys('我是css中的id和值 ')
# 9.2.1:class 定位 #注意点:class前加上.(点号)
# driver.find_element_by_css_selector('.s_ipt').send_keys('我是css中的class')
# 9.2.2
# css =driver.find_element_by_css_selector('[class=s_ipt]')
# css.send_keys('多测师!!')
# 9.3:nane定位
# driver.find_element_by_css_selector('[name="wd"]').send_keys('我是css中的name')
#二:组合属性定位
#9.4:id组合属性定位
# driver.find_element_by_css_selector("input#kw").send_keys('我是css组合id')
#9.5:class组合属性定位
#driver.find_element_by_css_selector("input.s_ipt").send_keys('我是css组合class')
# #9.6:其他属性组合定位
#driver.find_element_by_css_selector("input[name='wd']").send_keys('我是css组合name')
# #9.7:仅有属性名,没有值也可以
#driver.find_element_by_css_selector("input[id]").send_keys('我是css仅有属性名')
# #9.8:两个其他属性组合定位
#driver.find_element_by_css_selector("[name='wd'][autocomplete='off']") .send_keys('我是css有两个属性')
9.9:其他属性定位
css=driver.find_element_by_css_selector('[autocomplete=off]')
css.send_keys('其他属性定位')
#~表示值由多个空格隔开,匹配属其中一个值的方法
# css =driver.find_element_by_css_selector('[id ~=kw]')
# css.send_keys('有~ 多个空格只匹配一个kw')
# #^表示匹配属性值字符开头的方法
# css =driver.find_element_by_css_selector('[id ^=kw]')
# css.send_keys('开头是kw')
# #$表示匹配属性值字符结尾的方法
# css =driver.find_element_by_css_selector('[id $=kw]')#
# css.send_keys('结尾位kw')
# css =driver.find_element_by_css_selector('span>input')#
# # css.send_keys('找上级定位')
# css =driver.find_element_by_css_selector('form>span>input')#
# css.send_keys('找上上级定位')
拓展知识:(不讲解)

elements是复数,返回的是一个列表
0.id复数定位find_elements_by_id(self, id_) 1.name复数定位find_elements_by_name(self, name) 2.class复数定位find_elements_by_class_name(self, name) 3.tag复数定位find_elements_by_tag_name(self, name) 4.link复数定位find_elements_by_link_text(self, text) 5.partial_link复数定位find_elements_by_partial_link_text(self, link_text) 6.xpath复数定位find_elements_by_xpath(self, xpath) 7.css复数定位find_elements_by_css_selector(self, css_selector
方法一:driver.find_elements("css selector", ".mnav")[5].click()
方法二:driver.find_elements_by_class_name("mnav")[5].click()
注意从索引0开始
----------------------------------------------------------------------------------------------------------------------

成功登陆cms案例(输入账号,输入密码,点击登陆)
from selenium import webdriver from time import sleep driver=webdriver.Chrome() url="http://cms.duoceshi.cn/cms/manage/login.do" driver.get(url) sleep(3) driver.find_element_by_id("userAccount").send_keys("admin") sleep(3) driver.find_element_by_id("loginPwd").send_keys("123456") sleep(2) driver.find_element_by_id("loginBtn").click()

案例场景一定位:百度输入框和百度按钮
from selenium import webdriver from time import sleep driver=webdriver.Chrome() url="http://www.baidu.com" driver.get(url) sleep(3) driver.find_element_by_class_name("s_ipt").send_keys("杭州多测师教育科技有限公司") driver.maximize_window() sleep(3) driver.find_element_by_id("su").click()
案例场景二定位:百度中的hao123 链接按钮
from selenium import webdriver
from time import sleep
driver=webdriver.Chrome()
url="http://www.baidu.com"
driver.get(url)
sleep(3)
driver.find_element_by_link_text("hao123").click()

按钮*****
from selenium.webdriver.common.action_chains import ActionChains
场景一:
from selenium import webdriver
from time import sleep
driver=webdriver.Chrome()
from selenium.webdriver.common.action_chains import ActionChains #类
driver.get('https://www.baidu.com/')
driver.maximize_window()
driver.implicitly_wait(10)
#第一种方法直接定位
driver.find_element_by_id('s-usersetting-top').click()
sleep(2)
driver.find_element_by_link_text('搜索设置').click()
driver.find_element_by_link_text('隐私设置').click()
# # # 第二种通过:ActionChains类来模拟鼠标点击悬停
sleep(4)
d =driver.find_element_by_id('s-usersetting-top')
ActionChains(driver).move_to_element(d).perform()
'''
ActionChains()括号中接当前浏览器对象
move_to_element()括号中接当前你要模拟悬停的具体元素位置
.perform()对当前的位置进行点击悬停(类似于鼠标放在上面的动作)'''
sleep(4)
driver.find_element_by_link_text('搜索设置').click()
拓展知识:
ActionChains类(鼠标操作)
常用于模拟鼠标的行为,比如单击、双击、拖拽等行为
click(on_element=None) --- 鼠标单击
double_click(on_element=None) --- 双击
context_click(on_element=None) --- 右击
click_and_hold(on_element=None) --- 鼠标单击并且按住不放
drag_and_drop(source,target) --- 拖拽
drag_and_drop_by_offset(source,xoffset,yoffset) --- 将目标拖动到指定的位置
key_down(value,element=None) --- 按下某个键盘上的键
key_up(value,element=None) --- 松开某个键
move_by_offset(xoffset,yoffset) --- 鼠标从当前位置移动到某个坐标
move_to_element(to_element) --- 鼠标移动到某个元素
move_to_element_with_offset(to_element,xoffset,yoffset)
--- 移动到距某个元素(左上角坐标)多少距离的位置
perform() --- 执行链中的所有动作
release(on_element=None) --- 在某个元素位置松开鼠标左

from selenium import webdriver
from time import sleep
driver=webdriver.Chrome()
driver.get('http://www.baidu.com')
driver.maximize_window()
sleep(2)
xp=driver.find_element_by_xpath('//*[@id="u1"]/a').text
if xp=='登录':
print('OK')
else:
print('NO')

作用:判断表达式的条件成不成立,如果不成立就会立刻返回错误,而不用等到程序执行完成崩溃后,
其相当于if not 表达式
assert()方法,断言成功,则程序继续执行,断言失败,则程序报
案例一: from selenium import webdriver driver=webdriver.Chrome() driver.get('https://www.baidu.com/') print(driver.title)
案例二:
a = 5
assert (a>1)
print("断言成功,程序继续进行")
assert (a>7)
print("断言失败,程序报错")
assert*****


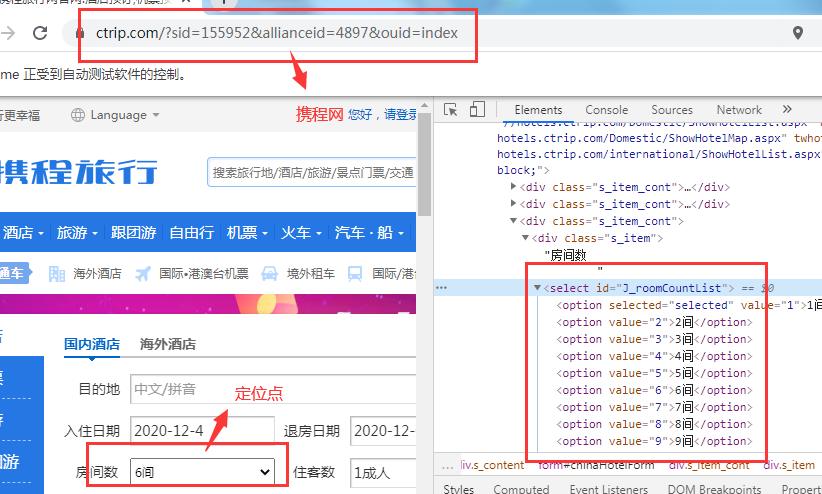
from selenium import webdriver
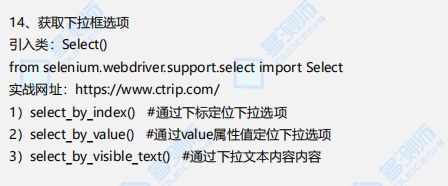
from selenium.webdriver.support.ui import Select#导入类
from time import sleep
driver=webdriver.Chrome()
url ='https://www.ctrip.com/?sid=155952&allianceid=4897&ouid=index'
driver.get(url)
driver.maximize_window() #窗口最大化
sleep(8)
# 定位下拉选择框
s =driver.find_element_by_id('J_roomCountList') #找到当前下拉框的位置
# Select(s).select_by_index(5) #通过索引来定位下拉值,从0开始
# Select(s).select_by_value('6') #通过value来找到对应的值
Select(s).select_by_visible_text('6间') #通过文本值
备注:索引值从0开始

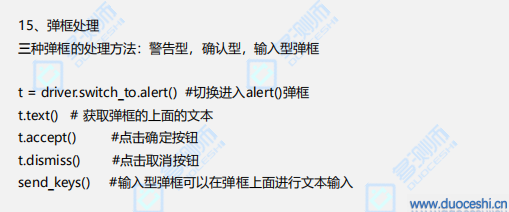
# #alert 弹框
# from selenium import webdriver
# from time import sleep
# drvier=webdriver.Chrome()
# url=r'F:\dcs\DCS课程安排\second\第二个月课程\第14天:selenium+python(2)/alert弹框.html'
# drvier.get(url)
# drvier.maximize_window()
# sleep(4)
# # 如当前的弹框是alert弹框那么需要切换进入到这个弹框才能够进行点击确定取消
# alert =drvier.switch_to.alert
# alert.text
# #
# alert.accept() #点击确定
# sleep(3)
# alert.dismiss() #点击取消
# #enter 弹框
# from selenium import webdriver
# from time import sleep
# drvier=webdriver.Chrome()
# url='file:///F:\dcs\DCS课程安排\second\第二个月课程\第14天:selenium+python(2)/enter.html '
# drvier.get(url)
# drvier.maximize_window()
# sleep(2)
# # enter弹框:
# drvier.find_element_by_class_name('alert').click() #点击确认框
# sleep(2)
# atl =drvier.switch_to.alert #切换进入到弹框中
# #atl.accept() #点击确定按钮
# atl.dismiss() #点击取消按钮
# #输入性弹框
# from selenium import webdriver
# from time import sleep
# drvier=webdriver.Chrome()
# url='file:///F:\dcs\DCS课程安排\second\第二个月课程\第14天:selenium+python(2)/prompt.html'
# drvier.get(url)
# drvier.maximize_window()
# sleep(2)
# # 输入性弹框:
# drvier.find_element_by_class_name('alert').click()#点击确定按钮
# sleep(2)
# alt=drvier.switch_to.alert #切换进入到 alert弹框中
# alt.send_keys('http://www.baidu.com') #输入值
# sleep(4)
# alt.accept()#点击确定
# alt.dismiss() #点击取消

from selenium import webdriver
from time import sleep
driver=webdriver.Chrome()
url='https://www.jd.com/'
driver.get(url)
driver.maximize_window()
sleep(4)
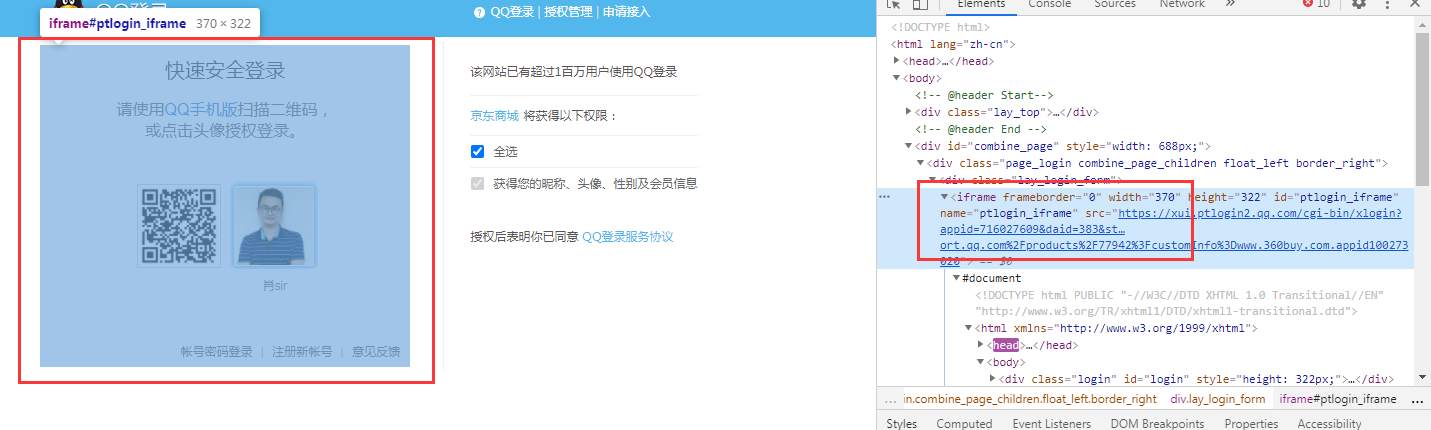
# 登录京东商城
driver.find_element_by_link_text('你好,请登录').click() #点击登录
sleep(2)
driver.find_element_by_class_name('QQ-icon').click() #点击QQ头标
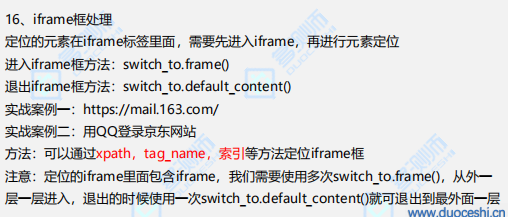
# iframe框定位:
# 注意:有些元素如果换了多种方法都无法定位,且元素正常,首先判断一下
# 你当前定位的位置是否是有iframe,如何查找:从当前元素往上找
# 通过元素定位iframe,如何切换进入当前元素对应的iframe框
# 第一种方法
ifrme =driver.find_element_by_id('ptlogin_iframe') #当前iframe的位置
# # 进入到iframe框中
driver.switch_to.frame(ifrme)
# # # 通过switch_to.frame 切换进入到当前的iframe框中
# # # 第二种方法:通过索引来切换
# drvier.switch_to.frame(0) #通过索引值为0的iframe来实现进入iframe框
# # 第三种方法:通过tag_name
# drvier.switch_to.frame(drvier.find_element_by_tag_name('iframe'))
#drvier.find_element_by_id('img_out_812462278').click()
driver.switch_to.default_content() #退出弹框
sleep(4)
driver.find_element_by_link_text('QQ登录服务协议').click()
#什么是QQ登录
#/html/body/div[1]/div/div/a[1]
#退出弹框
# from selenium import webdriver
# from time import sleep
# driver=webdriver.Chrome()
# 使用iframe定位后需退出iframe
# # 退出iframe,再操作
# driver.switch_to_default_content() # 回到主页面
#当frame不存在id或者class时,可以用xpath的方式进行定位
# iframe = find_element_by_xpath("//div/iframe")
# switch_to_frame(iframe)
#退出iframe:
#
# # 第一种方式:跳出所有iframe,回到主界面
# driver.switch_to_default_content()
#
# # 第二种方式:回到f1(返回上一级)
# driver.switch_to.parent_frame()
图例:


场景一:
from selenium import webdriver from time import sleep drvier=webdriver.Chrome() drvier.get('http://www.jd.com') drvier.maximize_window() sleep(4) # # 滚动条定位 j ='window.scrollTo(0,10000)' # # 0表示为顶端,1000表示从顶端往下滑动的距离 # # (距离没有参考自己把握) drvier.execute_script(j) sleep(2) j ='window.scrollTo(0,0)' #返回顶端 drvier.execute_script(j) # 通过java语法:var设置变量的方法 # js='var d=document.documentElement.scrollTop=1000' # drvier.execute_script(js) # sleep(2) # js='var d=document.documentElement.scrollTop=0' # drvier.execute_script(js)
场景二:
'''先把上面的滑动语法吸收:
# 根据我们之前所学的Python 来实现自动增加的滑动
# 设置一个值为:5000 从0开始依次加1000 当满足5000的时候终止
# from selenium import webdriver
# from time import sleep
# drvier=webdriver.Chrome()
# drvier.get('http://www.jd.com')
# drvier.maximize_window()
# drvier.implicitly_wait(20)
# n =0
# while n<=5000:
# n+=1000
# js='var d=document.documentElement.scrollTop='+str(n)
# drvier.execute_script(js)
# sleep(2)

场景二:模拟键盘操作
(from selenium.webdriver.common.keys import Keys #导入Keys类)
from selenium import webdriver
import time
from selenium.webdriver.common.keys import Keys #导入Keys类
driver=webdriver.Chrome()
url='http://www.baidu.com'
driver.get(url)
driver.maximize_window()
time.sleep(4)
# Keys:模拟我们电脑的键盘操作(快捷键,全部选择,剪切,粘贴,空格,回车。。。)
driver.find_element_by_id('kw').send_keys('duoceshi')
time.sleep(3)
# # control+a全部选择
driver.find_element_by_id('kw').send_keys(Keys.CONTROL,'a')
time.sleep(3)
# control+x剪切
driver.find_element_by_id('kw').send_keys(Keys.CONTROL,'x')
time.sleep(3)
# control+v粘贴
driver.find_element_by_id('kw').send_keys(Keys.CONTROL,'v')
# enter回车
driver.find_element_by_id('kw').send_keys(Keys.ENTER)
# 把以上的代码进行通过函数来封装
# def fun(a,*c): #定义一个函数

'''
练习:
1、将论坛的登录还有点击模块管理 通过类来进行封装(给实参)
2、将论坛的登录还有点击模块管理 用例封装(给形参)且通过类的传递完成调用
加一个断言
'''
# from selenium import webdriver
# from time import sleep
# class Discuz: #定义一个类
# def __init__(self):
# self.drvier=webdriver.Chrome()
# self.drvier.get('http://192.168.254.129/bbs/forum.php')
# self.drvier.maximize_window()
# self.drvier.implicitly_wait(10)
# def login(self,name,pwd): #登录模块
# self.drvier.find_element_by_id('ls_username').send_keys(name)
# self.drvier.find_element_by_id('ls_password').send_keys(pwd)
# sleep(2)
# self.drvier.find_element_by_css_selector('.pn').click()
# def mk_login(self): #模块管理
# self.login('admin','123456')
# self.drvier.find_element_by_link_text('模块管理').click()
# sleep(2)
# title=self.drvier.title
# # print(title)
# if title=='门户 - Discuz! Board - Powered by Discuz!':
# print('模块管理中心OK') #模块管理中心OK
# else:
# print('NO')
# sleep(4)
# self.drvier.close()
# if __name__ == '__main__':
# D=Discuz()
# # D.login()
# D.mk_login()




 浙公网安备 33010602011771号
浙公网安备 33010602011771号