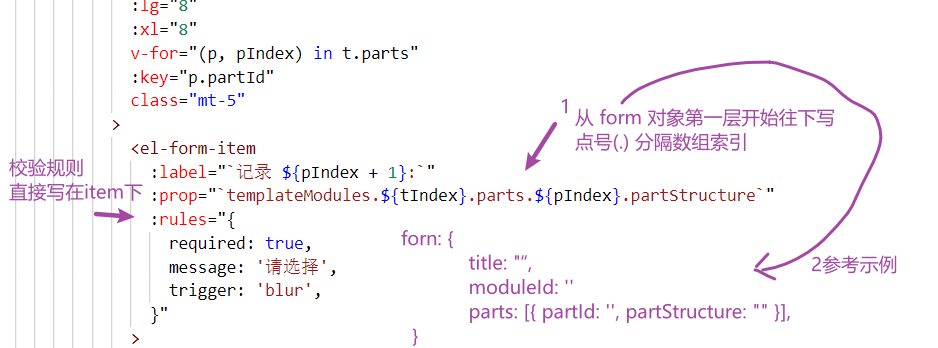
element-ui form 对象嵌套数组 嵌套对象 进行校验

针对表单指定字段校验 通过 prop 的路径,适用于自定义触发校验,例如点击搜索框后选择完成后对指定字段触发校验。
this.$refs[formName].validateField(propPath); // 这里的 propPath 就是我们forn-item上写的prop属性值 如:templateModules.0.parts.0.partStructure
其他:
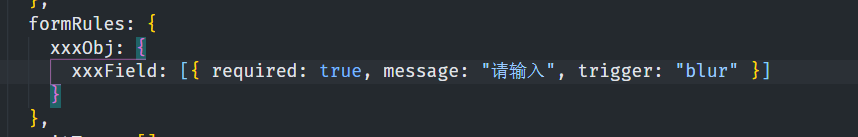
如果不想将校验规则直接写在行内,参考如下写法:
嵌套对象写法:

其他参考:


上面示例来源于:https://github.com/yiminghe/async-validator
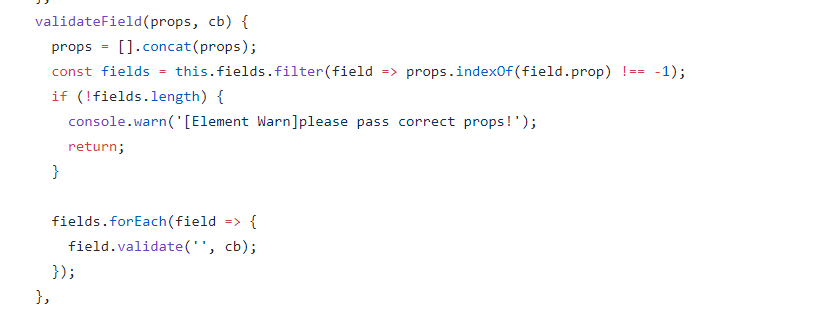
element-ui 源码对应位置:
https://github.com/ElemeFE/element/blob/dev/packages/form/src/form.vue

具体可以点链接跳进源码看看。
我的博客



 浙公网安备 33010602011771号
浙公网安备 33010602011771号