jquery如何判断鼠标是否在当前div上,实战方法
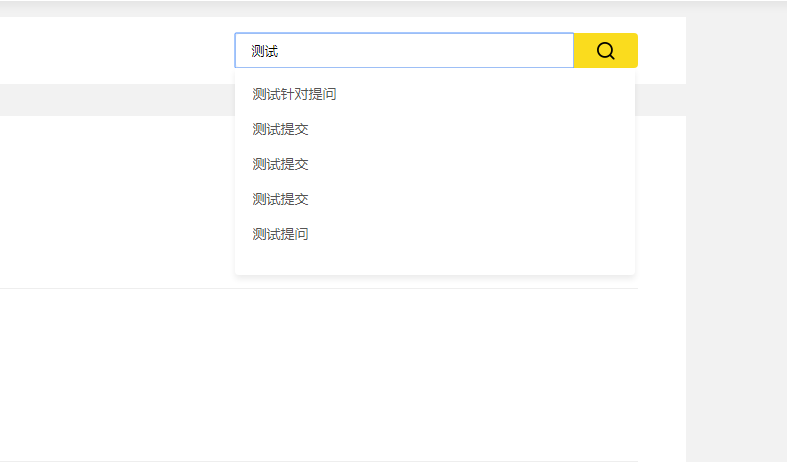
如图,想实现模糊查询点击文字赋值到搜索框,离开则关闭模糊查询提示,但失去焦点时模糊查询div隐藏就无法实现点击赋值的事件了,这时候需要隐藏时判断是否离开模糊查询,附上代码

//全局变量 var x,y; $(document).mousemove(function(e){ x = e.pageX; y = e.pageY; });
// 离开和焦点(判断鼠标停留) $("#searchText").blur(function () { var div = $('.mohu');//获取你想要的DIV var y1 = div.offset().top; //div上面两个的点的y值 var y2 = y1 + div.height();//div下面两个点的y值 var x1 = div.offset().left; //div左边两个的点的x值 var x2 = x1 + div.width(); //div右边两个点的x的值 if( x < x1 || x > x2 || y < y1 || y > y2){ // 鼠标不在该DIV中 $('.mohu').hide() }else{ console.log('鼠标在div中',x,x1,x2,y,y1,y2) } })
生活不止眼前的苟且,还有车和买房



 浙公网安备 33010602011771号
浙公网安备 33010602011771号