【js监听报错】页面监听js报错问题
<html>
<head>
<script type="text/javascript">
// 页面监听js报错问题
onerror=handleErr
var txt=""
function handleErr(msg,url,l)
{
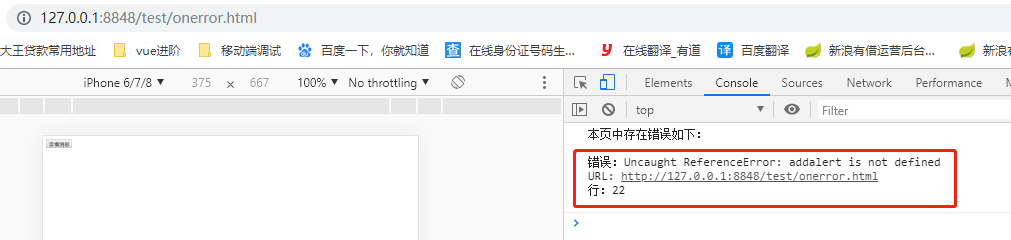
txt="本页中存在错误如下:\n\n"
txt+="错误:" + msg + "\n"
txt+="URL: " + url + "\n"
txt+="行:" + l + "\n\n"
alert(txt)
console.log(txt)
return true
}
function message()
{
addalert("Welcome guest!")
lert("Welcome guest!")
}
message()
</script>
</head>
<body>
<input type="button" value="查看消息" />
</body>
</html>

本文来自博客园,作者:JeckHui;
个人主页:前端实用站点推荐; 热榜资讯早读:热榜资讯-导航;
转载请注明原文链接:https://www.cnblogs.com/xiaohuizhang/p/11375920.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号