JQuery中实用小技巧总结
2018-10-24 17:19 小花儿鹿 阅读(232) 评论(0) 收藏 举报1.JQuery监听未来元素即未创建出来的元素事件使用方法
$(document).on("click",'div',function(){
console.log('ok!');
});
使用$(document)进行事件绑定,用作事件监听
2.弹出层显示出后三秒消失
$('#judgeModel').show().delay(3000).fadeOut();
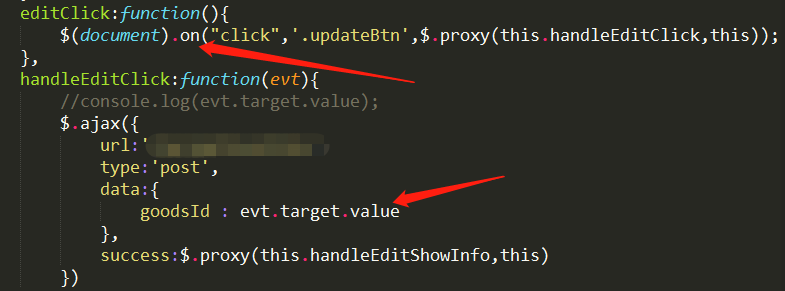
3.面向对象中获取某标签value值(特殊方式,未考虑兼容)

4.事件解绑再加绑
$('.pma-filter-box>nav').off("click").on("click",()=>{})
5.animate动画
$('.shade_box').animate({opacity:0},500,()=>{
$('.shade_box').remove();
});
6.背景修改
$('.pma-filter-box>nav').css({'background-image':'url(../image/arrows_up.svg)'});
7.兄弟节点后元素删除
$('#rmbp').nextAll('div').remove();
8.$(...)[j].addClass is not a function(…)
$(..).eq(j).addClass();
2019-01-07



 浙公网安备 33010602011771号
浙公网安备 33010602011771号