前端跨域的三种解决方案
1.CORS跨域
前端不动 后端配合
像调用正常的接口一样调用接口,通过后端修改配置使得站点能够访问
2.JSONP跨域(github网址:https://github.com/webmodules/jsonp)
前端适配(安装jsonp插件) 后端配合
3.接口代理
通过修改nginx服务器配置来实现
前端修改 后台不动
修改config/index.js文件

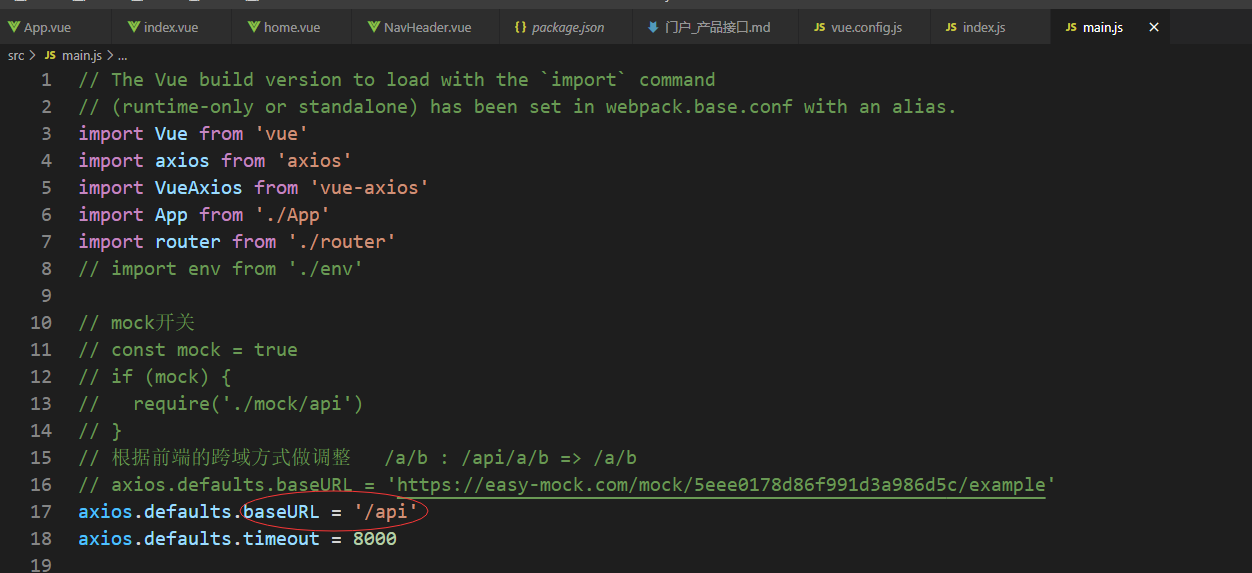
在main.js文件中添加baseURL

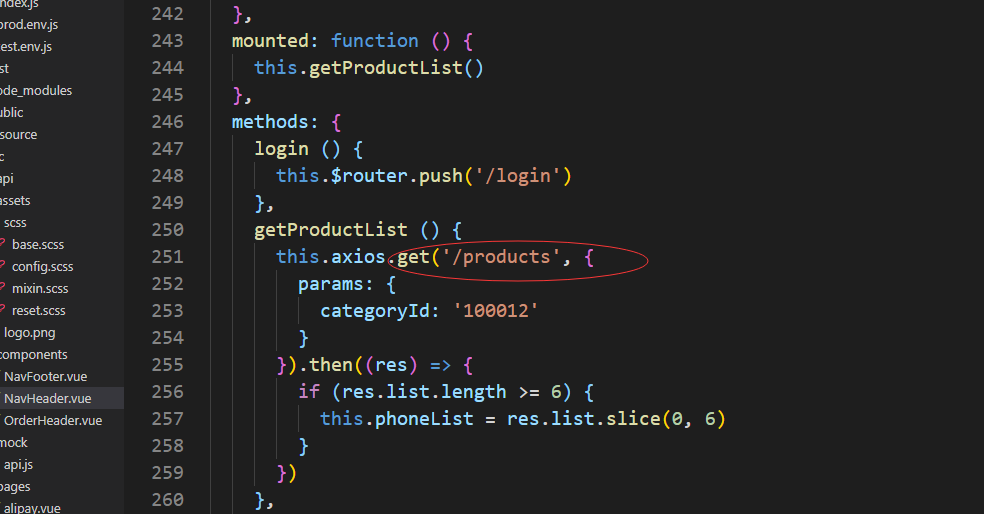
在页面中发axios请求接口地址()

(请求的接口地址为http://mall-pre.springboot.cn/products?categoryId=100012)
(或者在src文件夹下新建vue.config.js ,vue.config.js是整个webpack的配置表(webpack会加载该文件), webpack的配置表最终会传送给nodejs服务器,来实现整个服务的设置。)
该文件遵循的是commjs规范, module.exports




 浙公网安备 33010602011771号
浙公网安备 33010602011771号