关于overflow:hidden的作用(溢出隐藏,清除浮动,解决外边塌陷等等)
1.overflow:hidden 溢出隐藏
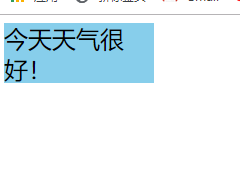
给一个元素中设置overflow:hidden ,那么该元素的内容若超出了给定的宽度和高度属性,那么超出的部分将会被隐藏,不占位。
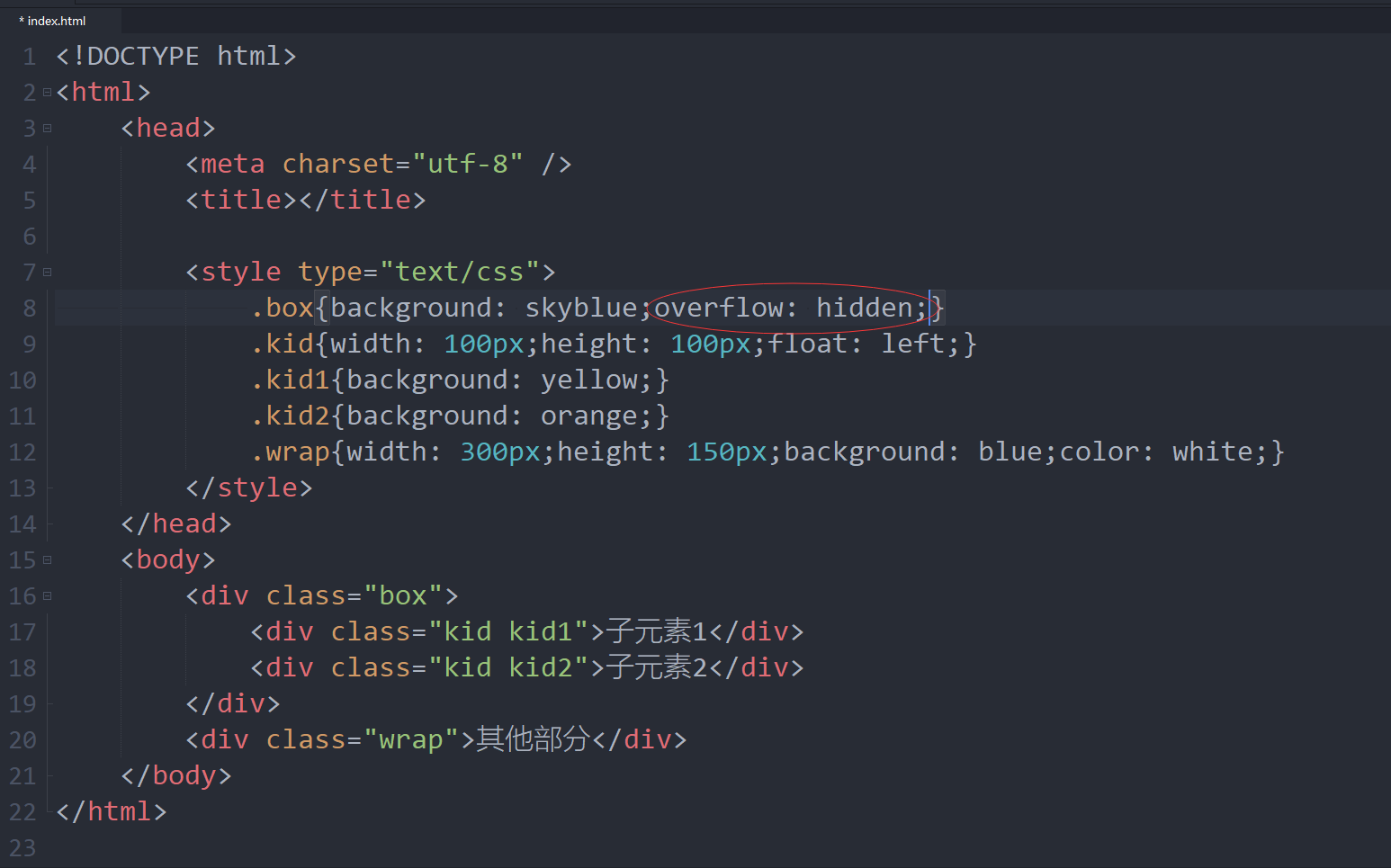
代码如下:

运行结果如下:

2. overflow:hidden 清除浮动
一般而言,父级元素不设置高度时,高度由随内容增加自适应高度。当父级元素内部的子元素全部都设置浮动float之后,子元素会脱离标准流,不占位,父级元素检测不到子元素的高度,父级元素高度为0。那么问题来了,如下:

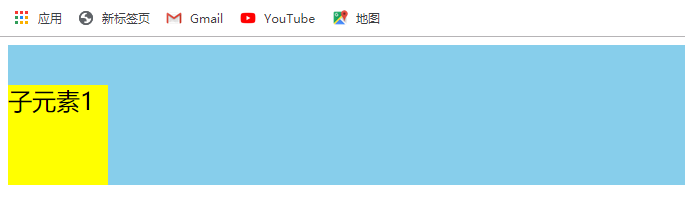
运行结果如下:

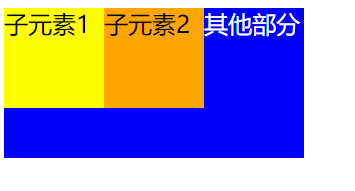
如上,由于父级元素没有高度,下面的元素会顶上去,造成页面的塌陷。因此,需要给父级加个overflow:hidden属性,这样父级的高度就随子级容器及子级内容的高度而自适应。如下:
由于在IE比较低版本的浏览器中使用overflow:hidden;是不能达到这样的效果,因此需要加上 zoom:1;
所以为了让兼容性更好的话,如果需要使用overflow:hidden来清除浮动,那么最好加上zoom:1;

3. overflow:hidden 解决外边塌陷
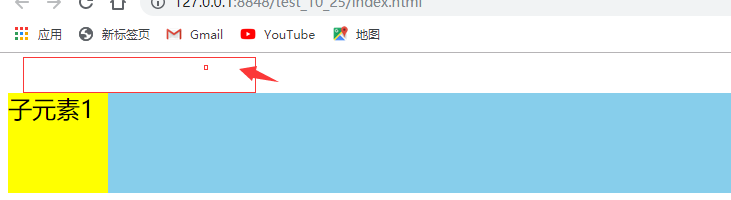
父级元素内部有子元素,如果给子元素添加margin-top样式,那么父级元素也会跟着下来,造成外边距塌陷,如下:(红色框)

给父元素增加overflow:hidden可以解决这个问题:

运行结果如下:

注:有兴趣的朋友可以了解一下“ 块级格式化上下文BFC ”





 浙公网安备 33010602011771号
浙公网安备 33010602011771号