函数作为参数进行传递
1 参数函数没有参数,按照正常流程执行
demo:
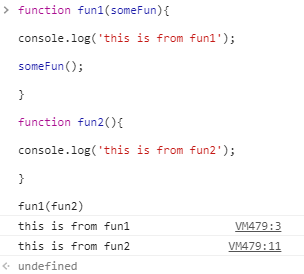
function fun1(someFun){ console.log('this is from fun1'); someFun(); } function fun2(){ console.log('this is from fun2'); } fun1(fun2)

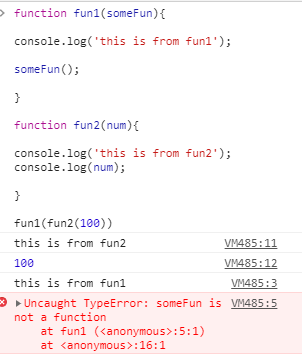
1 参数函数带参数,参数函数直接就执行了,在主函数中再次调用就会undifined
demo:
function fun1(someFun){ console.log('this is from fun1'); someFun(); } function fun2(num){ console.log('this is from fun2'); console.log(num); } fun1(fun2(100))
![]()
解决办法,直接把参数和函数名作为两个参数进行传递:
demo:
function fun1(someFun,somedata){ console.log('this is from fun1'); someFun(somedata); } function fun2(num){ console.log('this is from fun2'); console.log(num); } fun1(fun2,1000)
![]()





 浙公网安备 33010602011771号
浙公网安备 33010602011771号