css3 利用perspective实现翻页效果和正方体 以及翻转效果
要点:
1 实现3D效果就需要使用perspective属性
1 页面旋转使用css3的rorate
2 使用backface-visibility 实现正面元素翻转之后背面不可见,显示出反面的元素
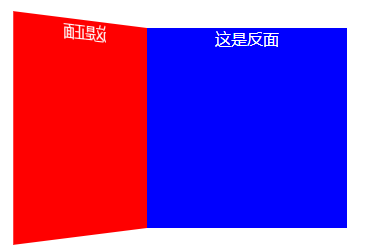
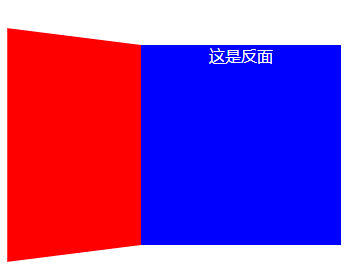
demo1 翻页效果:
html
<div class="demo1"> <div class="demo1-1"> <div class='info'> 这是正面</div> </div> <div class="demo1-2">这是反面</div> </div>
css
.demo1 { margin: 20px auto; width: 200px; perspective: 1200px;/*重点*/ height: 200px; position: relative; transform-style: preserve-3d;/*重点*/ color: #fff; } .demo1 .demo1-1,.demo1 .demo1-2 { position: absolute; left: 0; right: 0; top: 0; bottom: 0; text-align: center; background-color: blue; } .demo1 .demo1-1{ z-index: 2; background-color: red; transform-origin: left; transition: all 1s ease-in-out; transform-style: preserve-3d; } .demo1:hover .demo1-1 { transform: rotateY(-120deg); }

反面内容不显示需要加上css:(这个效果生效的关键点是它的父元素加上transform-style: preserve-3d;)
.demo1 .demo1-1 .info { backface-visibility:hidden;/* 重点 */
-webkit-backface-visibility:hidden; }

正方体:
html
<div class="code-box"> <div class='code code1'>1</div> <div class='code code2'>2</div> <div class='code code3'>3</div> <div class='code code4'>4</div> <div class='code code5'>5</div> <div class='code code6'>6</div> </div>
css:
.code-box { perspective: 1200px;/* 重点 */ width: 100px; height: 100px; margin: 20px auto; position: relative; transform-style: preserve-3d;/* 重点 */ transform: rotateY(-30deg);/* 可以看见全貌 */ perspective-origin: -50% -50%;/* 已正方体的中心店来透视 */ transform-origin: center center 50px; transition: all 2s ease-in-out; } .code-box:hover { transform: rotateY(360deg); } .code-box .code { position: absolute; left: 0; right: 0; top: 0; bottom: 0; opacity: 0.7; color: #fff; font-size: 18px; line-height: 100px; text-align: center; } .code-box .code1 { background-color: red; transform: translateZ(100px); } .code-box .code2 { background-color: blue; } .code-box .code3 { background-color: green; transform: rotateY(90deg); transform-origin: right; } .code-box .code4 { background-color: yellow; transform: rotateY(-90deg); transform-origin: left; } .code-box .code5 { background-color: fuchsia; transform: rotateX(90deg); transform-origin: top; } .code-box .code6 { background-color: blueviolet; transform: rotateX(-90deg); transform-origin: bottom; }

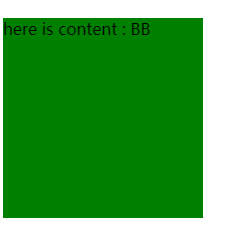
翻转效果:
html
<div class="flip-container"> <div class="flipper"> <div class="front"> <div class="info">here is content : AA</div> </div> <div class="back"> <div class="info">here is content : BB</div> </div> </div> </div>
css
.flip-container { margin: 20px auto; -webkit-perspective: 500;/* 重点 */ -moz-perspective: 500; -ms-perspective: 500; perspective: 500; -ms-transform: perspective(500px); -moz-transform: perspective(500px); transform-style: preserve-3d;/* 重点 */ } .flipper { position: relative; width: 200px; height: 200px; transition: 0.6s; transform-style: preserve-3d; } .flip-container .front, .flip-container .back { position: absolute; left: 0; top: 0; right: 0; bottom: 0; transform-style: preserve-3d;/* 翻转后背面不可见 */ } .flip-container .info{ backface-visibility: hidden;/* 翻转后背面不可见 */ } .front { transform: rotateY(0deg); z-index: 2; background: red; } .back { transform: rotateY(-180deg);/* 初始翻转-180deg, */ background: green; } .flip-container:hover .flipper { transform: rotateY(180deg);/*hover的时候翻转180deg,back刚好转到正面可见,front正面转到反面不可见*/ }





 浙公网安备 33010602011771号
浙公网安备 33010602011771号