前端代码实现整体缩放网页,做到缩放分辨率的效果
需求:
设计图是按照1920*1080的设计的,版心1200px,上线之后,需求方在笔记本电脑,大概逻辑分辨率宽度为1536px的屏幕上看,结果出现整体偏大情况。
对于这一需求,最原始的想法是,让设计重新设计,一个个区域改代码缩小。但这么做,肯定不是最好的方案。
我们按住CTRL和+号键盘,可以缩放网页,对于需求方的1536逻辑分辨率,缩小80%,逻辑分辨率就可以达到1920的设计图尺寸,不会存在过大的情况了。
那么,问题转化为怎样用代码实现浏览器缩放的功能
1. 2d转换:transform:scale(0.8)
这种第一反应非常好,直接缩小html元素。代码如下
@media screen and (max-width: 1900px) {
html {
transform: scale(0.8);
}
}
然而实际效果并不如意版心不居中了,虽然这个也可以解决,但显然不是最佳方案。
其次,transform:scale(0.8)会改变一些东西,比如缩放之后:固定定位会变成绝对定位。
如果用了其他UI框架,缩小后各种问题非常多:笔者用的ant design vue ,缩放后,下拉框的内容找不到了。
放弃这种方案。
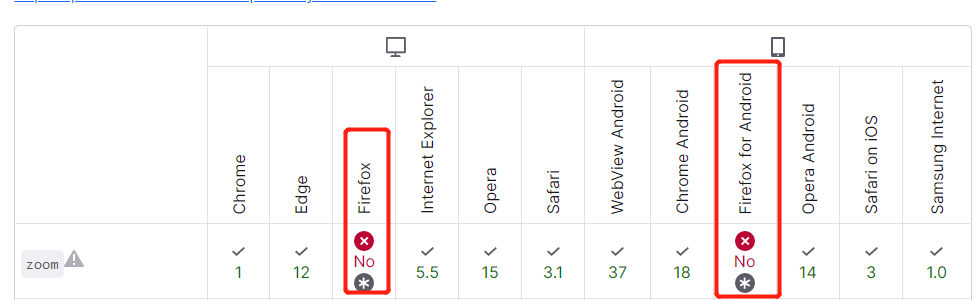
2. zoom:0.8
这不是一个标准属性,代码如下:
<style>
@media screen and (max-width: 1900px) {
html {
zoom: 0.8;
}
}
</style>
这种就非常好,唯一遗憾的FireFox不支持。其他浏览器基本上都支持。
还有个注意点,缩放后,用原生js获得元素位置和滚动到特定位置会出偏差。不过这种页面应用比较少。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号