litemall源码阅读3.05管理后台前端litemall-admin中的dashboard
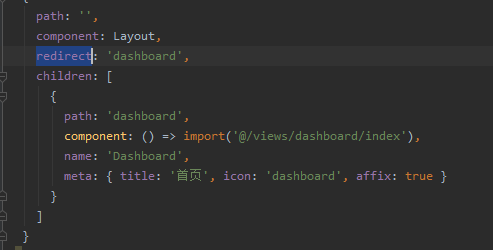
先看下本项目的路由。本项目采取的路由是嵌套路由。
在登录成功后,URL会定向到http://localhost:9527/#/dashboard

这边我有个地方不理解。就是为什么要把dashboard写到children内部,而不是与其余的比如user并列。
单纯为了跳转的话,也不需要把dashboard的路由写在children里啊。。。这边不懂,希望有人赐教。。。
在这边我们看这个域名首先匹配了Layout这个组件。该组件定义在
litemall-admin/src/views/layout/Layout.vue
中,之后进入嵌套路由。嵌套路由中的dashboard匹配了views/dashboard/index.vue。
那么这个嵌套路由具体是怎么匹配的呢。我们先看Layout.vue

在其内部,有个app-main。
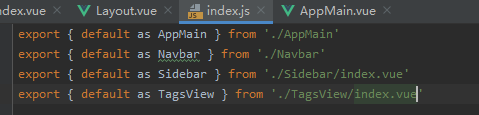
这个组件来自何处呢?在文件
litemall-admin/src/views/layout/components/index.js中

我们再进入AppMain组件,就能看到其源码

这就是匹配到的子路由显示的位置了。
之后我们继续回到dashboard。在dashboard中,

此处为获取后台信息的代码段。info函数来自

其中@在litemall-admin/vue.config.js中定义

此处其实指向的是litemall-admin/src/api/dashboard.js文件中的info函数。

即向后台获取数据。
由src/main/java/org/linlinjava/litemall/admin/web/AdminDashbordController.java
进行获取。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号