uni-app初识
一、概述
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
DCloud公司拥有800万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件、70+微信/qq群。阿里小程序工具官方内置uni-app(详见),腾讯课堂官方为uni-app录制培训课程(详见),开发者可以放心选择。
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架(详见)、更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
官方网站:https://uniapp.dcloud.io/
二、HBuilderX编辑器
HBuilderX,H是HTML的首字母,Builder是构造者,X是HBuilder的下一代版本。我们也简称HX。 HX是轻如编辑器、强如IDE的合体版本。
Windows安装HBuilderX,请参考链接:https://hx.dcloud.net.cn/Tutorial/install/windows
三、创建项目
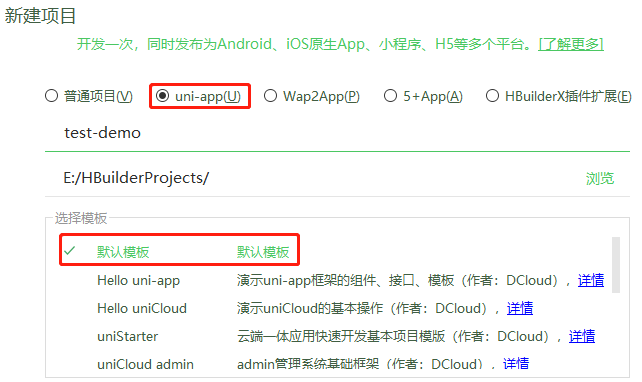
打开编辑器,依次点击文件-->新建-->项目,选择uni-app

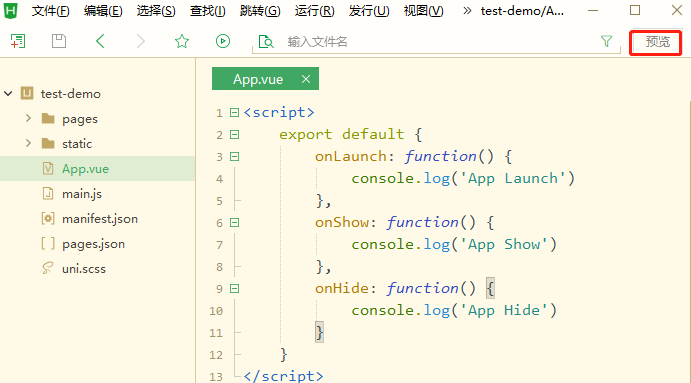
创建完成之后,在新窗体中打开,双击App.vue,点击右侧的预览

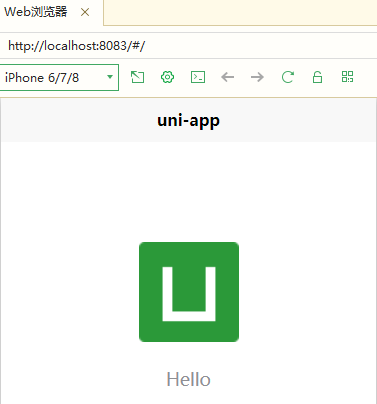
点击预览之后,就会启动编译,编译完成之后,右侧会显示页面。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号