ElementUI-textarea文本域高度自适应设置的方法
一、概述
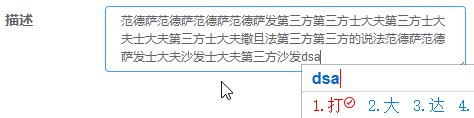
textarea默认情况下,当超出范围后,会在右边显示滑动条

体验不太好,不需要滑动条,根据内容,自动增加高度,并显示完整内容。
二、解决方法
主要有3种方式:
:rows="2" -->固定行数 :autosize="{minRows:2,maxRows:8} -->高度范围 autosize -->文本域高度自适应
这里采用第3中方式,增加autosize,
test.vue完整代码如下:

<template>
<div>
<el-form ref="createForm" :model="createForm" label-width="100px" label-position="left" size="mini">
<el-form-item label="描述" prop="desc">
<!-- <el-input type="textarea" v-model="createForm.desc" :autosize="{minRows:2,maxRows:8}"></el-input> -->
<!-- <el-input type="textarea" v-model="createForm.desc" :rows="2"></el-input> -->
<el-input type="textarea" v-model="createForm.desc" autosize></el-input>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: 'test',
data() {
return {
createForm:{
desc:""
}
}
}
}
</script>
<style scoped>
</style>
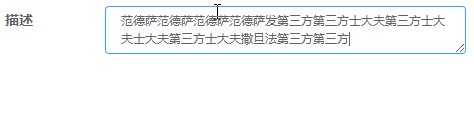
刷新页面,再次输入文字,效果如下:

本文参考链接:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号